threejs 製作產品3d展示頁面
阿新 • • 發佈:2019-01-11
需求
公司XX產品線,有一些產品,都配合有專業的結構設計,因此產生了較多的結構設計檔案,之前渲染過3D動畫,效果還不錯,但要想去向客戶去直觀展示還有點不夠炫酷,因此決定採用web3D 頁面的方式呈現出來。能達到更沉浸式體驗。
結果
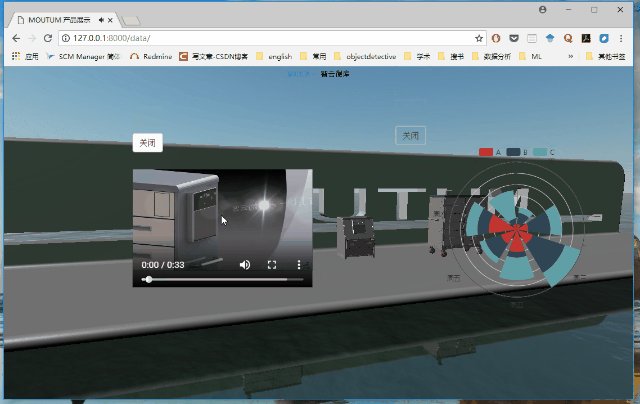
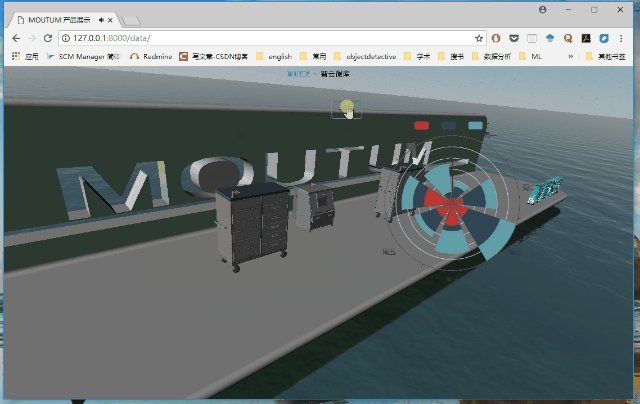
廢話不多說,先上結果,看起來還是湊合,首次擼前端程式碼,不足之處,大神們莫要拍磚。

框架和庫
three.js(3D) + jQuery + bootstrap + echart(圖表)
脫坑記
- 3D檔案到 three.js 展示 結構設計用的是 soildworks 3D設計檔案格式為 SLDASM 此為組合結構檔案 首先soildworks 轉換為 SLDPART 檔案(減小大小,只輸出表面),再轉換為STEP 檔案,再使用3DS MAX 開啟 STEP 轉換為 obj+mtl 完成轉換。 核心load程式碼如下:
function loadOBJ(loder, path, mtlfile, objfile, x, y, z, isadd) { path = path || "/static/source3d/"; loder.setPath(path); loder.load(mtlfile, function (materials) { materials.preload(); new THREE.OBJLoader() .setMaterials(materials) .setPath(path) .load(objfile, function (object) { object.rotation.y = -3.141592653/2; object.position.x = x; object.position.y = y; object.position.z = z; scene.add(object); }, onProgress, onError); } ); }
- 使用多render 為了將普通頁面與three的3D頁面進行融合,可使用多render,webgl讀3D圖,而CSS2DRenderer 讀取普通2D 頁面,在render函式中同時呼叫兩個render 繪製。
function render() {
renderer.render(scene, camera);
labelRenderer.render(scene, camera);
}
CSS2DRenderer 核心載入DIV程式碼如下:
var Div1 = document.getElementById('myModal2'); Div1.style.cssText = "width:420px;height:460px;border:0px solid #000;"; Label2 = new THREE.CSS2DObject(Div1); Label2.position.set(-3000, 1000, 2000); labelRenderer = new THREE.CSS2DRenderer(); labelRenderer.setSize(window.innerWidth, window.innerHeight); labelRenderer.domElement.style.position = 'absolute'; labelRenderer.domElement.style.top = 0; container.appendChild(labelRenderer.domElement);
- three.js 點選選中 使用 THREE.Raycaster 按照網上搜的教程即可完成點選object,但注意一點:如果是load 進來的object ,如我load的 obj檔案,並不一定都是object 大部分是 group 也就是object的集合,此處要注意如果是group集合的話,改成如下的程式碼:
intersects = raycaster.intersectObjects(scence.children); //scence的children 是group 無法選中
intersects = raycaster.intersectObjects(obj_1.children); //可以選中
- 其它,特效譬如水啦,太陽啦,都是three demo 中的示例,cp程式碼,根據需要改個場景大小即可。
sky.scale.setScalar(1000000);
var waterGeometry = new THREE.PlaneBufferGeometry(1000000, 1000000);
- 如需程式碼,可留言,如需求多,可考慮上傳 github。
