[js高手之路]深入淺出webpack系列1-安裝與基本打包用法和命令參數
webpack,我想大家應該都知道或者聽過,Webpack是前端一個工具,可以讓各個模塊進行加載,預處理,再進行打包。現代的前端開發很多環境都依賴webpack構建,比如vue官方就推薦使用webpack.廢話不多說,我們趕緊開始吧.
第一步、安裝webpack
新建文件夾webpack->再在webpack下面新建demo->命令行切換到demo目錄,使用npm init --yes 初始化項目的package.json文件,然後執行npm install webpack --save-dev

第二步、全局安裝webpack(3.5.6版本): npm install [email protected] -g 安裝完成之後用webpack -v 查看webpack的版本

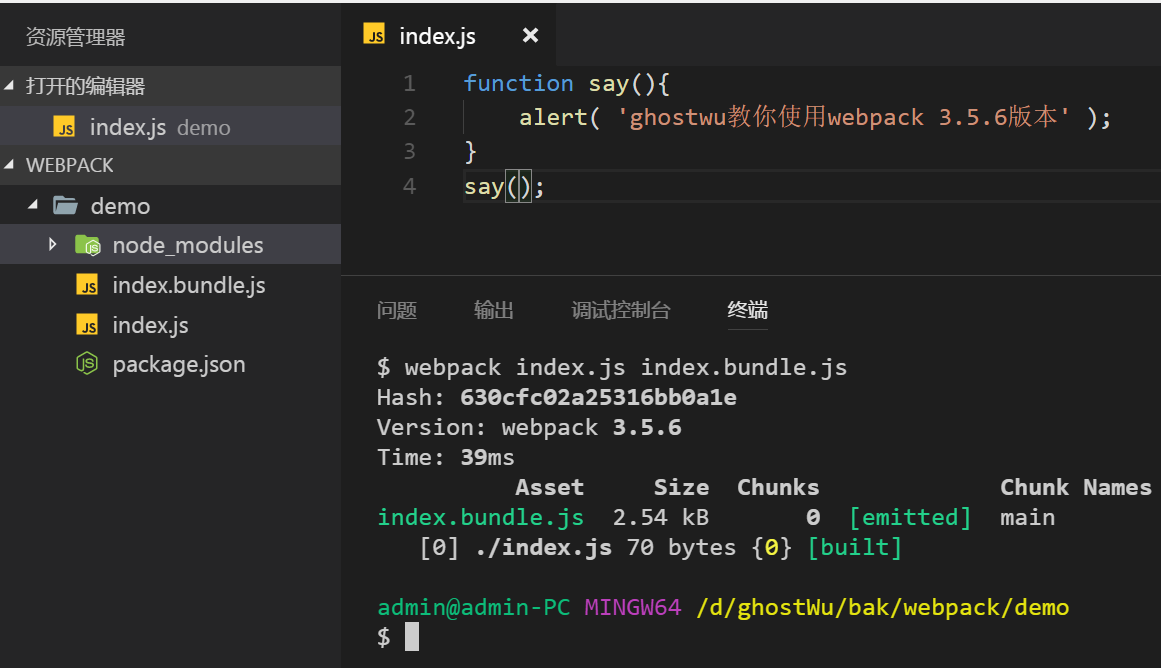
第三步、新建一個index.js文件,輸入一個函數,彈出一些信息,然後調用函數,最後用webpack 打包( webpack index.js index.bundle.js ):把index.js文件打包成index.bundle.js

就會在當前的目錄下面生成index.bundle.js文件.
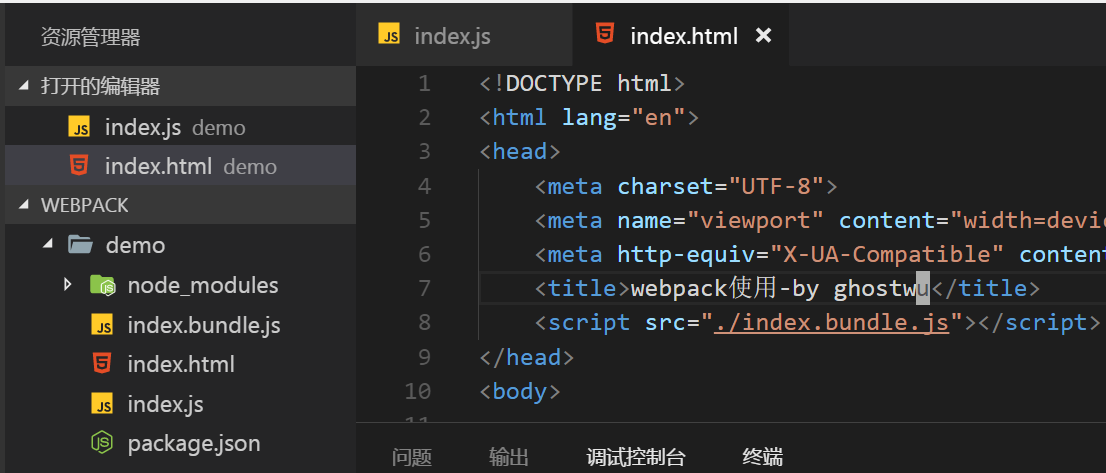
第四步、新建一個index.html文件,然後引入index.bundle.js 就能使用這個js文件了

第五步、把兩個js文件一起打包合並
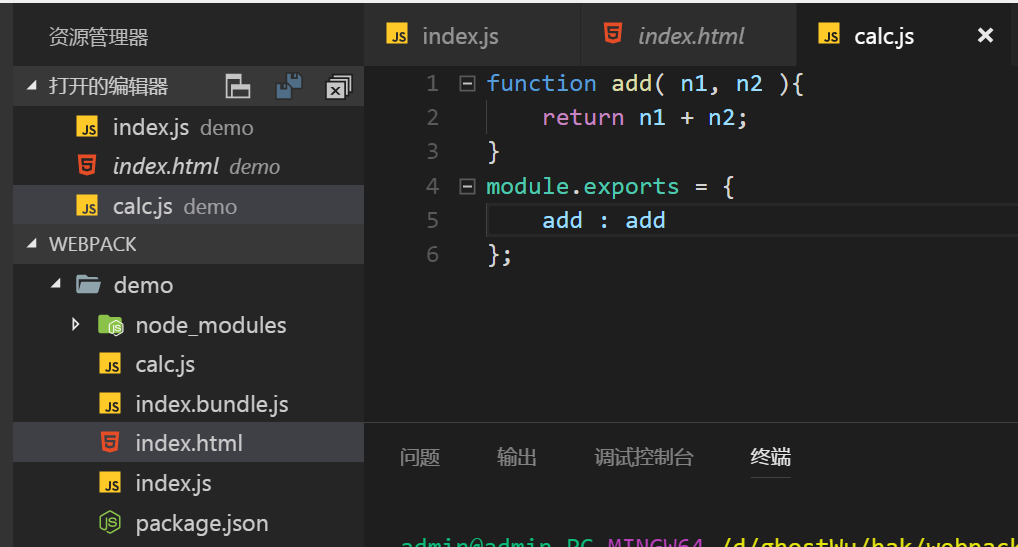
另外在當前目錄下面新建一個calc.js文件,然後在用module.exports導出

然後在index.js文件中用var oCalc = require( ‘./calc.js‘ )引入calc.js, 在調用函數oCalc.add( 10, 20 ), 那現在就有了兩個函數在index.js中了, 再次執行命令
webpack index.js index.bundle.js, 合並打包之後, 重新刷新下index.html,是不是彈出了add函數的結果呢?
第六步、loader的使用
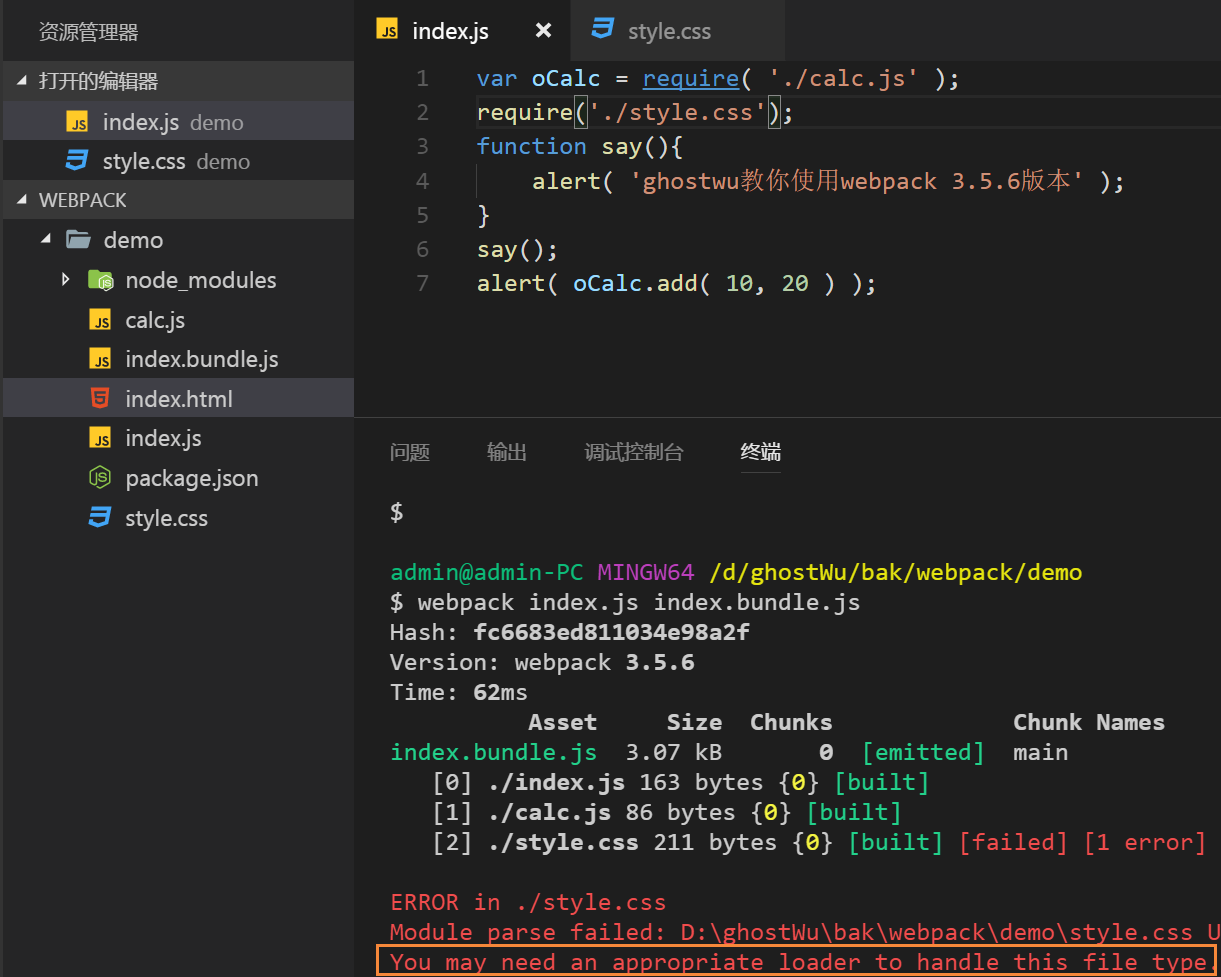
在當前目錄下新建style.css文件,然後用require引入index.js文件中, 執行一次打包(webpack index.js index.bundle.js),這個時候會報錯,報錯信息顯示為(你需要loader去處理css文件).

第七步、安裝與使用loader
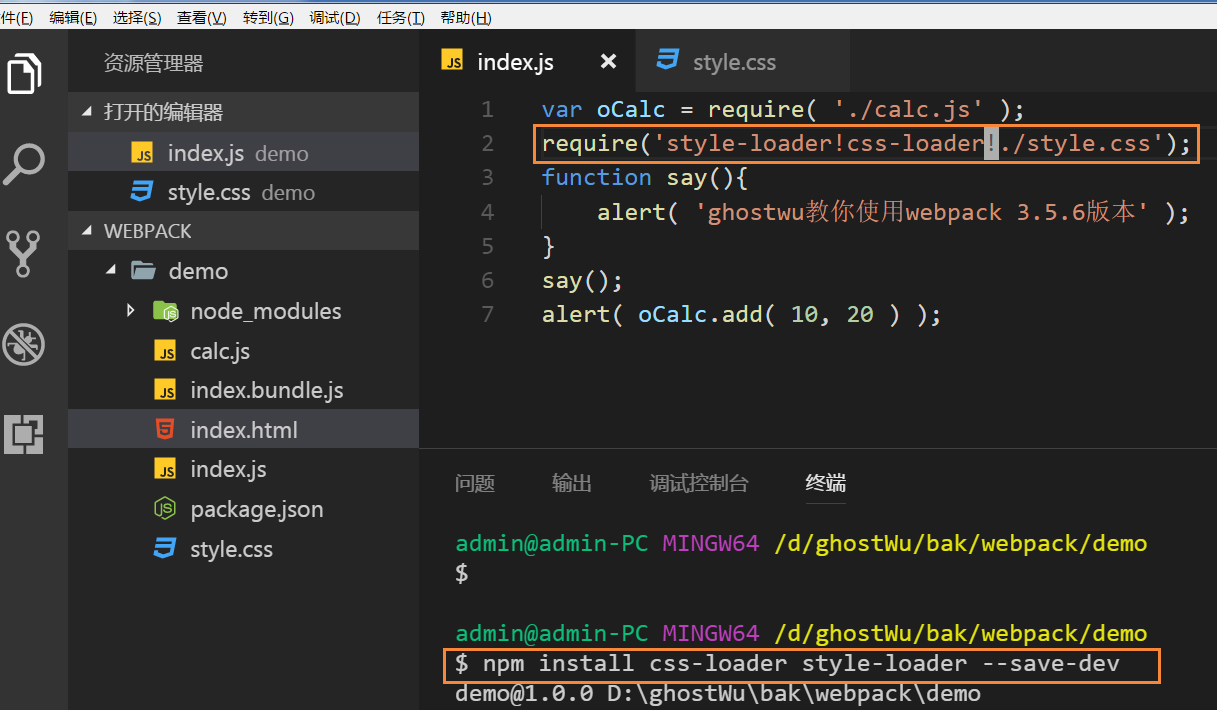
我們需要安裝兩個loader,css-loader,style-loader( 安裝命令: npm install css-loader style-loader --save-dev ), 再用require加載

再次執行一次打包( webpack index.js index.bundle.js ),然後刷新index.html文件, 看看是否css文件中的body{ background: red } 生效了呢(瀏覽器body的背景變紅)?
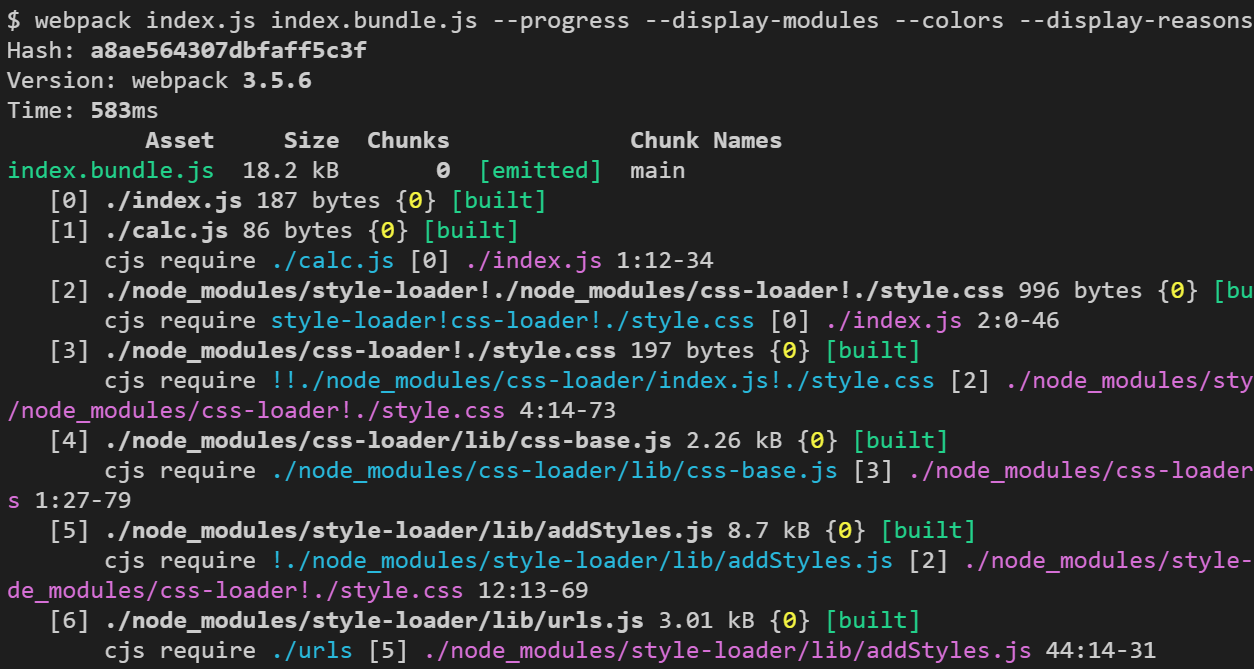
第八步、更詳細的打包信息
webpack打包,後面可以跟很多參數,如:
--progress: 打包進度
--display-modules: 打包的模塊
--colors: 是否彩色顯示 打包提示信息
--display-reasons: 打包原因
--watch: 自動監控文件變化
等等,還有很多,可以參考官網

後面還有插件,配置等等很多項目開發中的常見的知識額
[js高手之路]深入淺出webpack系列1-安裝與基本打包用法和命令參數
