[js高手之路]Vue2.0基於vue-cli+webpack父子元件通訊教程
阿新 • • 發佈:2019-01-07
在git命令列下,執行以下命令完成環境的搭建:
1,npm install --global vue-cli 安裝vue命令列工具
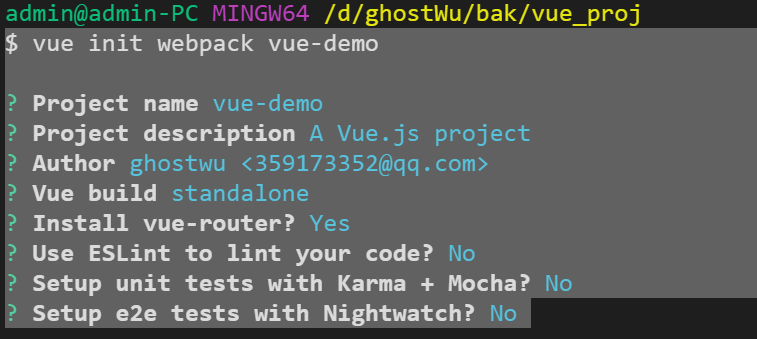
2,vue init webpack vue-demo 使用vue命令生成一個webpack專案,專案名稱為vue-demo

3,cd vue-demo 切入專案
4,npm install安裝package.json中的所有依賴包
5,npm run dev執行專案
一、父元件向子元件傳遞資料
然後刪除預設的Hello.vue元件,把App.vue整理成以下樣子:
1 <template> 2 <div > 3 這是一個空的app4 </div> 5 </template> 6 7 <script> 8 export default { 9 name : 'app' 10 } 11 </script> 12 13 <style> 14 15 </style>
把router下面index.js檔案修改如下:
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 Vue.use(Router) 5 6 export default newRouter({ 7 routes: [ 8 { 9 path: '/', 10 } 11 ] 12 })
1、在components目錄下建立一個子元件Child.vue
程式碼如下:
1 <template> 2 <div> 3 <h3>這是子元件</h3> 4 <p>{{content}}</p> 5 </div> 6 </template> 7 <script> 8 export default{ 9 props : ['content'] 10 } 11 </script>
2、把App.vue的程式碼修改如下:
1 <template> 2 <div > 3 <child :content="msg"></child> 4 </div> 5 </template> 6 7 <script> 8 import child from './components/Child.vue'; 9 export default { 10 name : 'app', 11 data(){ 12 return { 13 'msg' : '這是來自父元件的問候' 14 } 15 }, 16 components : { 17 child 18 } 19 } 20 </script>
這樣就完成了父元件通過props屬性向子元件傳遞資料
也可以用v-bind繫結屬性
<template>
<div >
<child :content="msg"></child>
<child v-bind:content="msg"></child>
</div>
</template>
小結:
- 子元件在props中建立一個屬性,用以接收父元件傳過來的值
- 父元件中呼叫子元件
- 在子元件標籤中繫結子元件props中建立的屬性
- 把需要傳給子元件的值賦給該屬性,如我們上文中父元件的msg
二、子元件向父元件傳遞資料
1,把Child.vue修改如下:
1 <template> 2 <div> 3 <h3>這是子元件</h3> 4 <p>{{content}}</p> 5 <p> 6 <input type="button" value="告訴父王一個訊息" v-on:click="send"> 7 </p> 8 </div> 9 </template> 10 <script> 11 export default { 12 props : ['content'], 13 methods : { 14 send(){ 15 this.$emit( 'ParentRecEv', "父王,孩兒正在跟ghostwu學習vue2.0" ) 16 } 17 } 18 } 19 </script>
子元件通過$emit傳送一個自定義的事件ParentRecEv, 後面引數是內容
2,App.vue修改如下
1 <template> 2 <div > 3 <child :content="msg"></child> 4 <child v-bind:content="msg" v-on:ParentRecEv="showMsg"></child> 5 <p>{{data}}</p> 6 </div> 7 </template> 8 9 <script> 10 import child from './components/Child.vue'; 11 export default { 12 name : 'app', 13 data(){ 14 return { 15 'msg' : '這是來自父元件的問候', 16 data : '' 17 } 18 }, 19 methods : { 20 showMsg( msg ){ 21 this.data = msg; 22 } 23 }, 24 components : { 25 child 26 } 27 } 28 </script>
在第二個子元件監聽事件ParentRecEv,當子元件點選按鈕就會觸發這個自定義事件,然後觸發showMsg函式,就能收到子元件傳遞的資料,沒有繫結自定義事件是不能收到子元件傳送的資訊的.
小結:
- 子元件中通過$emit觸發一個自定義事件
- 將需要傳的值作為$emit的第二個引數,該值會被父元件的方法接收到
- 在父元件中呼叫子元件並在子元件標籤上繫結傳送的自定義事件
他們的共同點就是有橋樑,子向父的橋樑是自定義事件$emit,父向子的橋樑是props中的屬性. 這就是他們之間傳遞資料的關鍵
