手風琴案例jquary寫法
阿新 • • 發佈:2017-09-10
wid lin 截圖 tle src 學習 align bsp func
今天我用jquary來寫一下手風琴案例,這個案例在平時的項目中很經常會見到,要想實現效果用jquary來寫其實很簡單,其實一句話就是jquary的方法的調用。
首先我們先來分析一下手風琴案例實際實現的效果,就是點擊當前的標題,它下面的盒子顯示出來,而其他的盒子是閉合的狀態。
一、先簡單的來寫下布局:
1 這是html的布局,我用ul和li來實現
2 <ul>
3 <li>
4 <a class="title" href="javascript:void(0)">標題一</a>
5 <
當然也可以用div來實現,用ul和li在語法上來講的話,我個人感覺更有語義。接下來我簡單寫一下css樣式
1 這是簡單的css效果
2 <style>
3 *{margin: 0;padding:0;}
4 ul,li{list-style: none;width:300px;border:1px solid #e5e5e5
其實css是可以優化的,但是這裏我就不寫那麽多了。來看看寫完布局樣式之後的截圖:

接下來就是我今天寫這個手風琴案例的重點了,也是這些jquary代碼來實現了頁面上的渲染效果。當然,話說回來,既然用jquary來寫那就一定要引用jquary插件,我目前引用的是jquery-1.12.3版本的,相對而言是比較新的了,當然也可以到jquary官網上下載最新的版本,好的話不多少,來看jquary代碼:
1 <script> 2 $(function(){ 3 //思路分析 4 //1.給所有的a標簽註冊點擊時間 5 //2.然後點擊a的時候,希望他的兄弟div能夠顯示出來,然後其他的a下的div不要顯示 6 $(".title").click(function(){
$(this).next().slideDown().parent().siblings().children("div").slideUp(); 7 }) 8 //這裏的next()方法等同於js中的nextElementSibling,因為這裏是jquary對象 ,所以要用相對的jquary方法 9 10 }) 11 </script>
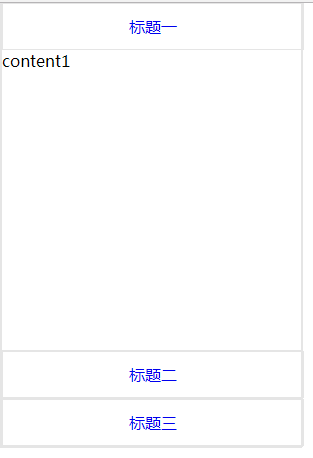
這樣就算是寫完了,我截圖給大家看看具體的樣子:

通過這個案例,可以得出用jquary來寫一些渲染效果其實比js更見的簡練,我寫這個的目的也是希望初學者可以很清楚的了解整體的步驟,當然我也算是又復習了jquary,我覺得學習是一個不斷堅持的一個過程,哪怕沒時間一周一個小案例的來學,我相信終有一日是可以幫助到我們的,所以趁現在,努力,未來不後悔!和我有同樣感受的小夥伴們,加油!
手風琴案例jquary寫法
