css3-transform
阿新 • • 發佈:2017-09-16
property 翻轉 pan png translate -1 skew 進行 matrix
transform 所做的一系列變換,都僅僅只是這個元素的樣子,元素自身所在文檔流中所占用的位置不會發生變化,所以是不會影響到其他元素的位置的
2D
translate:平移,這點類似於 relative+top+left 的效果
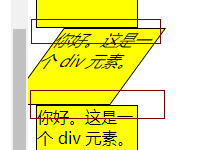
skew(x,y):翻轉,180deg 和 0deg 的效果是一致的,翻轉的時候,兩側是保持原來一樣平齊的,因為這是2D的,所以雖然說是翻轉,但是給人感覺很奇怪,有點像是拉伸的感覺
繞Y軸旋轉 繞X軸旋轉


ratate:可理解成是繞z軸(垂直於屏幕)的旋轉,而skew是繞x(水平方向)、y(上下方向)軸的旋轉
matrix:transform只能有單個值(類似於上面的函數進行函數調用),所以不能純粹把上面的東西簡單用逗號組合在一起,通過使用matrix來實現各種效果的混合
3D
transform-origin(x,y)
transform所做的任何變換都是基於一個基準點,默認的基準點就是元素的中心,可以通過transform-origin來改變變換的基準點
中點(默認值):transform-origin: 50% 50%;
左上角:transform-origin: 0% 0%;
css3-transform
