CSS3 Transform的應用
Transform字面上就是變形,改變的意思。在CSS3中transform主要包括以下幾種:旋轉rotate、扭曲skew、縮放scale和移動translate以及矩陣變形matrix。下面我們一起來看看CSS3中transform的旋轉rotate、扭曲skew、縮放scale和移動translate具體如何實現。
一、旋轉rotate
rotate(<angle>) :通過指定的角度引數對原元素指定一個2D rotation(2D 旋轉),需先有transform-origin屬性的定義。transform-origin定義的是旋轉的基點,其中angle是指旋轉角度,如果設定的值為正數表示順時針旋轉,如果設定的值為負數,則表示逆時針旋轉。如:transform:rotate(30deg):

二、移動translate
移動translate我們分為三種情況:translate(x,y)水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動);translateX(x)僅水平方向移動(X軸移動);translateY(Y)僅垂直方向移動(Y軸移動),具體使用方法如下:
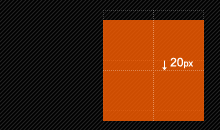
1、translate(<translation-value>[, <translation-value>]) :通過向量[tx, ty]指定一個2D translation,tx 是第一個過渡值引數,ty 是第二個過渡值引數選項。如果 未被提供,則ty以 0 作為其值。也就是translate(x,y),它表示物件進行平移,按照設定的x,y引數值,當值為負數時,反方向移動物體,其基點預設為元素 中心點,也可以根據transform-origin進行改變基點。如transform:translate(100px,20px):

2、translateX(<translation-value>) : 通過給定一個X方向上的數目指定一個translation。只向x軸進行移動元素,同樣其基點是元素中心點,也可以根據transform-origin改變基點位置。如:transform:translateX(100px):

3、translateY(<translation-value>) :通過給定Y方向的數目指定一個translation。只向Y軸進行移動,基點在元素心點,可以通過transform-origin改變基點位置。如:transform:translateY(20px):

三、縮放scale
縮放scale和移動translate是極其相似,他也具有三種情況:scale(x,y)使元素水平方向和垂直方向同時縮放(也就是X軸和Y軸同時縮放);scaleX(x)元素僅水平方向縮放(X軸縮放);scaleY(y)元素僅垂直方向縮放(Y軸縮放),但它們具有相同的縮放中心點和基數,其中心點就是元素的中心位置,縮放基數為1,如果其值大於1元素就放大,反之其值小於1,元素縮小。下面我們具體來看看這三種情況具體使用方法:
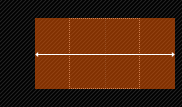
1、scale(<number>[, <number>]):提供執行[sx,sy]縮放向量的兩個引數指定一個2D scale(2D縮放)。如果第二個引數未提供,則取與第一個引數一樣的值。scale(X,Y)是用於對元素進行縮放,可以通過transform-origin對元素的基點進行設定,同樣基點在元素中心位置;基中X表示水平方向縮放的倍數,Y表示垂直方向的縮放倍數,而Y是一個可選引數,如果沒有設定Y值,則表示X,Y兩個方向的縮放倍數是一樣的。並以X為準。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 縮放向量執行縮放操作,sx為所需引數。scaleX表示元素只在X軸(水平方向)縮放元素,他的預設值是(1,1),其基點一樣是在元素的中心位置,我們同樣是通過transform-origin來改變元素的基點。如:transform:scaleX(2):

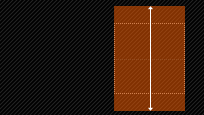
3、scaleY(<number>) : 使用 [1,sy] 縮放向量執行縮放操作,sy為所需引數。scaleY表示元素只在Y軸(垂直方向)縮放元素,其基點同樣是在元素中心位置,可以通過transform-origin來改變元素的基點。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一樣同樣具有三種情況:skew(x,y)使元素在水平和垂直方向同時扭曲(X軸和Y軸同時按一定的角度值進行扭曲變形);skewX(x)僅使元素在水平方向扭曲變形(X軸扭曲變形);skewY(y)僅使元素在垂直方向扭曲變形(Y軸扭曲變形),具體使用如下:
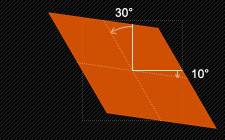
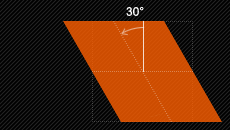
1、skew(<angle> [, <angle>]) :X軸Y軸上的skew transformation(斜切變換)。第一個引數對應X軸,第二個引數對應Y軸。如果第二個引數未提供,則值為0,也就是Y軸方向上無斜切。skew是用來對元素進行扭曲變行,第一個引數是水平方向扭曲角度,第二個引數是垂直方向扭曲角度。其中第二個引數是可選引數,如果沒有設定第二個引數,那麼Y軸為0deg。同樣是以元素中心為基點,我們也可以通過transform-origin來改變元素的基點位置。如:transform:skew(30deg,10deg):

2、skewX(<angle>) : 按給定的角度沿X軸指定一個skew transformation(斜切變換)。skewX是使元素以其中心為基點,並在水平方向(X軸)進行扭曲變行,同樣可以通過transform-origin來改變元素的基點。如:transform:skewX(30deg)

3、skewY(<angle>) : 按給定的角度沿Y軸指定一個skew transformation(斜切變換)。skewY是用來設定元素以其中心為基點並按給定的角度在垂直方向(Y軸)扭曲變形。同樣我們可以通過transform-origin來改變元素的基點。如:transform:skewY(10deg)

例項程式碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<title>transform</title>
<style>
.demo{
position:relative;
background-color:#0F6;
top:20px;
width:100px;
height:40px;
}
.rotate-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
-webkit-transform:rotate(90deg); //Webkit核心<span style="color: rgb(64, 64, 64); font-family: 'Microsoft YaHei', 微軟雅黑, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 16px; line-height: 30px;">(熟悉的有Safari、Chrome等瀏覽器)</span>
-moz-transform:rotate(90deg); //<span style="color: rgb(64, 64, 64); font-family: 'Microsoft YaHei', 微軟雅黑, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 16px; line-height: 30px;">Mozilla核心的瀏覽器</span>
transform:rotate(90deg); //IE核心
}
.translate-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
/*-webkit-transform:translate(50px,50px);
-moz-transform:translate(50px,50px);
transform:translate(50px,50px);*/
-webkit-transform:translateX(50px);
-moz-transform:translateX(50px);
transform:translate(50px,50px);
/*-webkit-transform:translateY(50px);
-moz-transform:translateY(50px);
transform:translate(50px,50px);*/
}
.scale-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
/*-webkit-transform:scale(1.5,2);
-moz-transform:scale(1.5,2);
transform:scale(1.5,2);*/
-webkit-transform:scaleX(2);
-moz-transform:scaleX(2);
transform:scale(1.5,2);
/*-webkit-transform:scaleY(2);
-moz-transform:scaleY(2);
transform:scale(1.5,2);*/
}
.skew-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
-webkit-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
transform:skew(30deg,30deg)
/*-webkit-transform:skewX(30deg);
-moz-transform:skewX(30deg);
transform:skew(30deg,30deg)*/
/*-webkit-transform:skewY(30deg);
-moz-transform:skewY(30deg);
transform:skew(30deg,30deg)*/
}
</style>
</head>
<body>
<div class="demo">transform</div><br/><br/>
<div class="rotate-demo">transform</div><br/><br/>
<div class="translate-demo">transform</div><br/><br/>
<div class="scale-demo">transform</div><br/><br/>
<div class="skew-demo">transform</div><br/><br/>
</body>
</html>
