[js高手之路]Node.js模板引擎教程-jade速學與實戰4-模板引用,繼承,插件使用
阿新 • • 發佈:2017-09-17
node.js ade 方法 頭部 containe jade bsp 繼承 for
一、block 模塊復用
把需要復用的模塊用block定義

block後面跟上模塊的名字,引用一次block 內容就會被復用一次
編譯之後的結果:

二,繼承模板(extends)
在實際開發中,網站的頭部,尾部一般都是公用的,我們可以通過jade的模板繼承( extends ) 功能,把公共部分抽象出來,然後讓不同的頁面繼承這些公共部分, 而且繼承過來之後還可以重寫
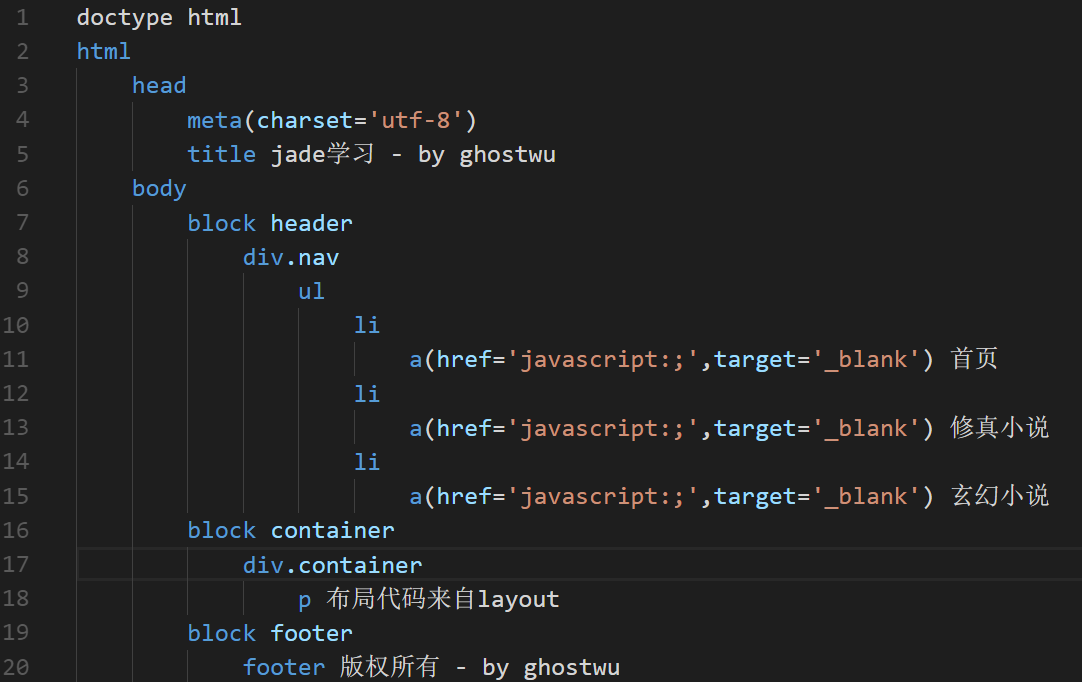
新建一個layout.jade模板

這是一個公共的模板,如果我們的首頁需要這個公共模板,同時首頁需要修改這個公共模板的布局部分( block container ),那麽我們可以這樣做
index.jade(首頁模板)

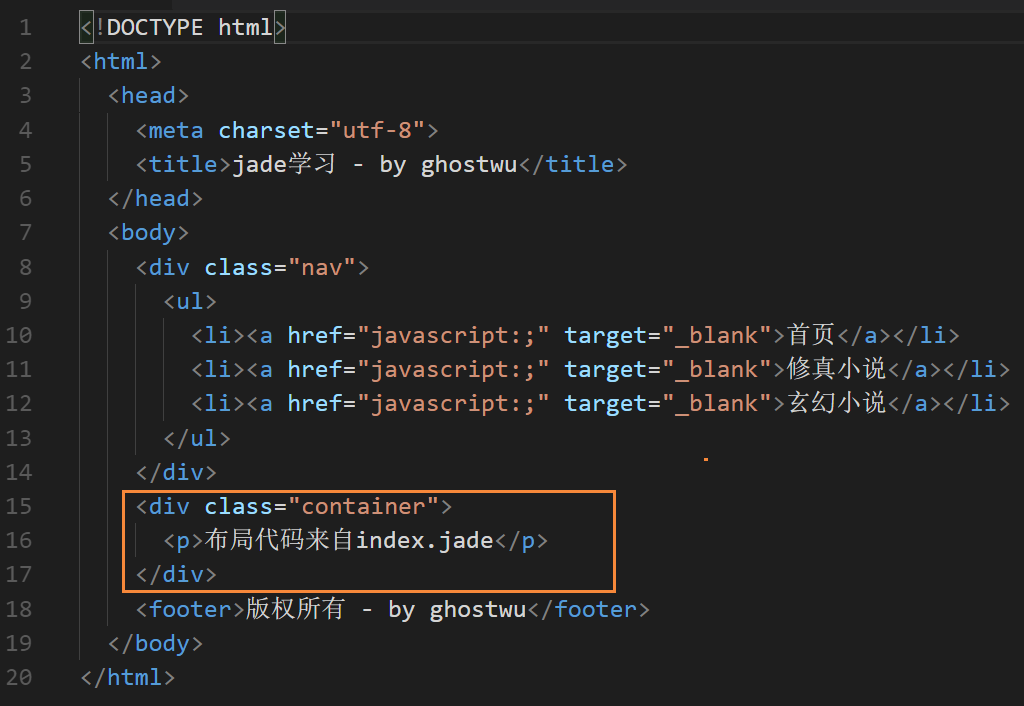
extends就是繼承layout模板,layout模板根據實際路徑要變化,我這裏index.jade跟layout.jade是同級,然後在index.jade模板中,我重寫了block container模塊,編譯index.jade之後的結果是:

從上圖可知,布局在index.jade中被重寫了,這樣的模板復用就非常靈活了
三、包含模板(include)
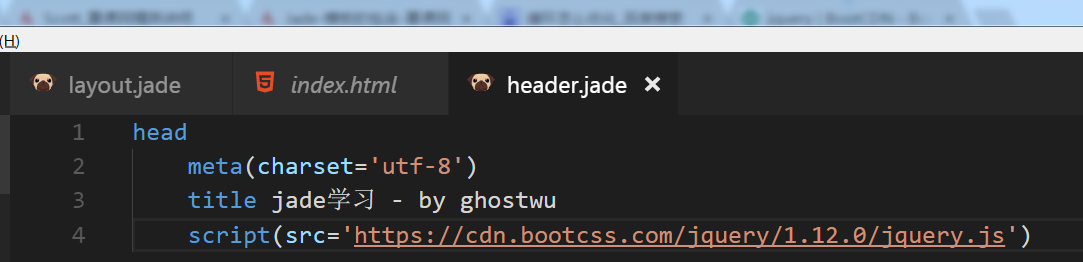
上例,把layout.jade的head部分獨立出來,放在header.jade中

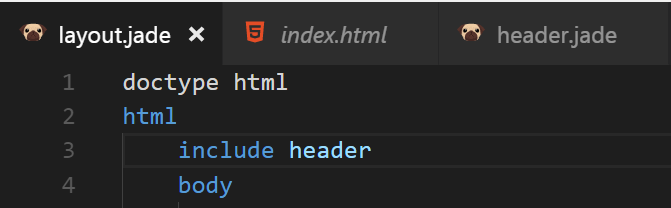
然後在layout.jade中用include引入

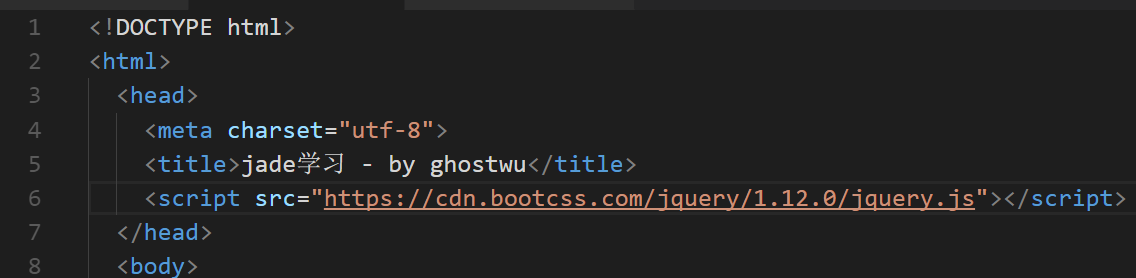
編譯index.jade之後的效果;

四、jade Api方法
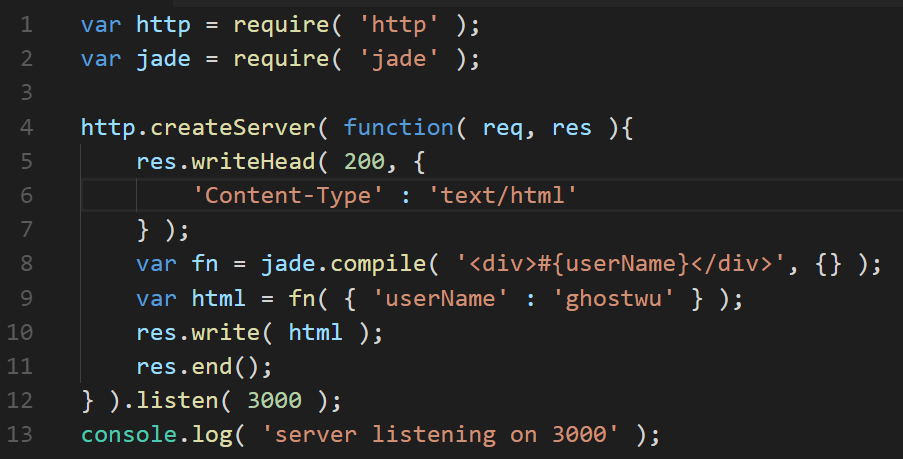
compile用法:

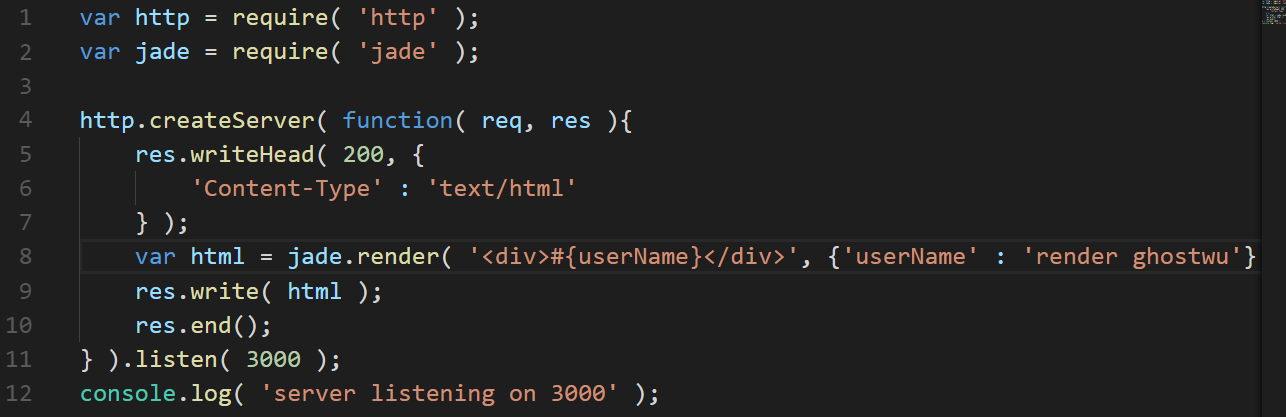
render用法:

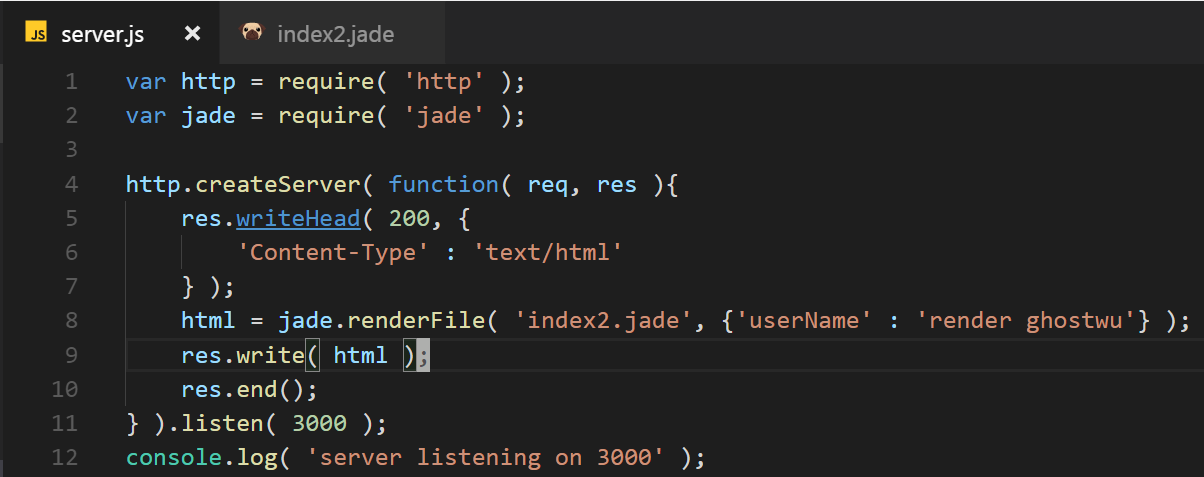
renderFile,那就是渲染文件裏面的模板代碼
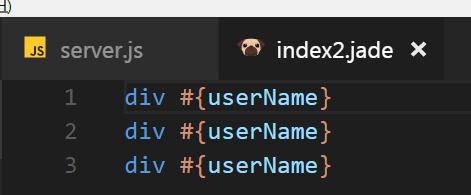
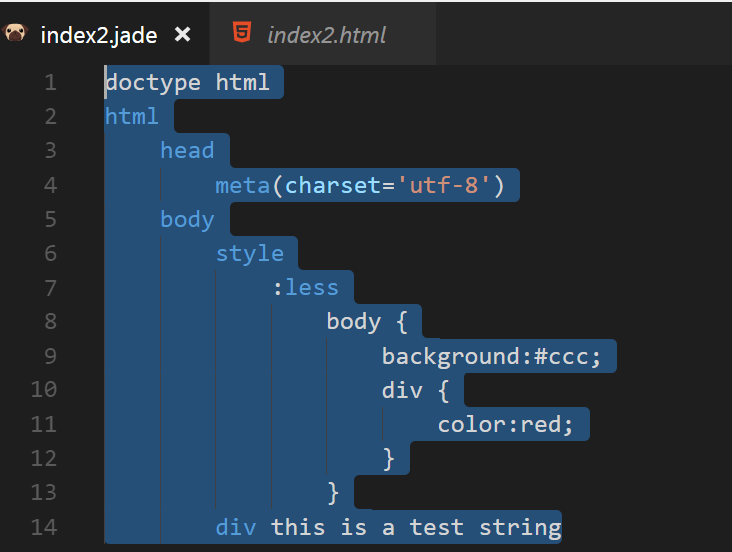
index2.jade

server.js

五、在jade中使用插件
如less插件,需要安裝
cnpm install jstransformer-less less -g

[js高手之路]Node.js模板引擎教程-jade速學與實戰4-模板引用,繼承,插件使用
