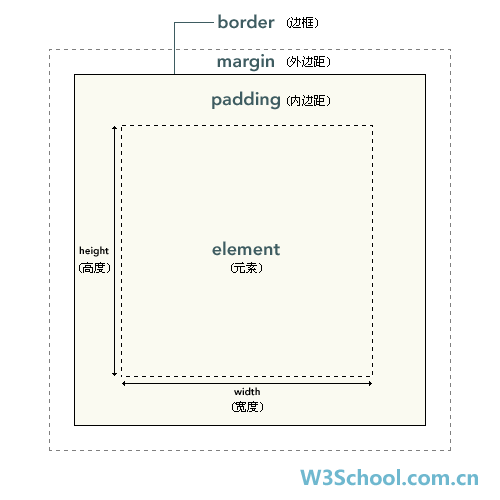
CSS 框模型
CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊距、邊框 和 外邊距 的方式

一:CSS padding 屬性
元素的內邊距在邊框和內容區之間。控制該區域最簡單的屬性是 padding 屬性。
CSS padding 屬性定義元素邊框與元素內容之間的空白區域
padding 屬性接受長度值或百分比值,但不允許使用負值
也通過使用下面四個單獨的屬性,分別設置上、右、下、左內邊距:
- padding-top
- padding-right
- padding-bottom
- padding-left
例子 1 padding:10px 5px 15px 20px; 上內邊距是 10px 右內邊距是 5px 下內邊距是 15px 左內邊距是 20px 例子 2 padding:10px 5px 15px; 上內邊距是 10px 右內邊距和左內邊距是 5px 下內邊距是 15px 例子 3 padding:10px 5px; 上內邊距和下內邊距是 10px 右內邊距和左內邊距是 5px 例子 4 padding:10px; 所有 4 個內邊距都是 10px
二:CSS border 屬性
元素的邊框 (border) 是圍繞元素內容和內邊距的一條或多條線。
CSS border 屬性允許你規定元素邊框的樣式、寬度和顏色。
設置 4 個邊框的樣式:
p
{
border:5px solid red;
}
p.aside {border-style: solid dotted dashed double;}
上面這條規則為類名為 aside 的段落定義了四種邊框樣式:實線上邊框、點線右邊框、虛線下邊框和一個雙線左邊框。
三:CSS margin 屬性
圍繞在元素邊框的空白區域是外邊距。設置外邊距會在元素外創建額外的“空白”。
設置外邊距的最簡單的方法就是使用 margin 屬性,這個屬性接受任何長度單位、百分數值甚至負值。
margin 屬性接受任何長度單位,可以是像素、英寸、毫米或 em。
您可以使用下列任何一個屬性來只設置相應上的外邊距,而不會直接影響所有其他外邊距:
- margin-top
- margin-right
- margin-bottom
- margin-left
例子 1 margin:10px 5px 15px 20px; 上外邊距是 10px 右外邊距是 5px 下外邊距是 15px 左外邊距是 20px 例子 2 margin:10px 5px 15px; 上外邊距是 10px 右外邊距和左外邊距是 5px 下外邊距是 15px 例子 3 margin:10px 5px; 上外邊距和下外邊距是 10px 右外邊距和左外邊距是 5px 例子 4 margin:10px;
四:元素居中顯示
margin: 0 auto;
外邊距合並指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。
合並後的外邊距的高度等於兩個發生合並的外邊距的高度中的較大者。
外邊距合並
外邊距合並(疊加)是一個相當簡單的概念。但是,在實踐中對網頁進行布局時,它會造成許多混淆。
簡單地說,外邊距合並指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合並後的外邊距的高度等於兩個發生合並的外邊距的高度中的較大者。
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合並。請看下圖:

親自試一試
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合並。請看下圖:

親自試一試
盡管看上去有些奇怪,但是外邊距甚至可以與自身發生合並。
假設有一個空元素,它有外邊距,但是沒有邊框或填充。在這種情況下,上外邊距與下外邊距就碰到了一起,它們會發生合並:

如果這個外邊距遇到另一個元素的外邊距,它還會發生合並:

這就是一系列的段落元素占用空間非常小的原因,因為它們的所有外邊距都合並到一起,形成了一個小的外邊距。
外邊距合並初看上去可能有點奇怪,但是實際上,它是有意義的。以由幾個段落組成的典型文本頁面為例。第一個段落上面的空間等於段落的上外邊距。如果沒有外邊距合並,後續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生外邊距合並,段落之間的上外邊距和下外邊距就合並在一起,這樣各處的距離就一致了。

註釋:只有普通文檔流中塊框的垂直外邊距才會發生外邊距合並。行內框、浮動框或絕對定位之間的外邊距不會合並
CSS 框模型
