來談談你對CSS盒模型的認識?
任何一個網頁的搭建都離不開盒模型的堆砌。應該說css模型是web的一個根基,最後呈現出來的效果不同無非就是在高寬、內容與背景刪的區別而已。
那麽CSS模型有什麽認識的呢?
首先,css盒模型有幾種呢?兩種。
1、標準模型 2、IE模型
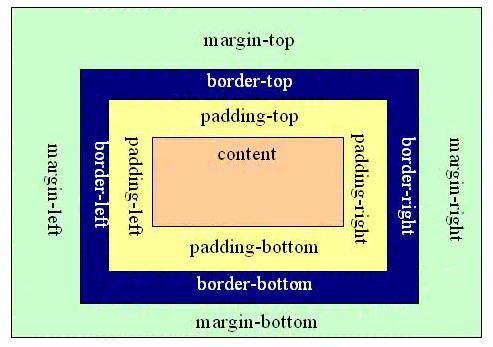
先來說說這兩種盒模型的區別在哪裏,看圖說話:

標準模型與IE模型最大的區別在於兩者計算方式的不同,標準盒模型的高寬就是content的高寬度。而IE模型的高寬的計算是包含padding與border的寬高在內的。在設置是我們可以通過設置box-sizing來達
到兩者的區分。
box-sizing的值
content-box:標準盒模型。
border-box:IE盒模型。
那麽什麽時候要用到IE盒模型呢?筆者的感覺用到的地方不多,但是有一種情況就很需要。當在設置一個元素hover上去後給它增加邊框,如果這個時候采用的標準盒模型則會出現樣式的錯亂,觀感就是
元素被硬生生的擠進去了一個1px的邊框很不美觀。然而設置box-sizing:border-box可以很好的解決這個問題。
其次,利用js如何來獲取一個元素寬高呢?
我們先把方法甩出來再來講區別。
document.getElementById(‘id‘).style.width/height :只限於獲取內聯樣式取得寬高。
document.getElementById(‘id‘).currentStyle.width/height:可以獲取瀏覽器及時渲染後的寬高,這個方法更準確但是只能支持IE。(既要準確又要大家都能用看下面這個方法)
window.getComputedStyle(dom).width/height:這個方法可以兼容chrome與firefox瀏覽器。
document.getElementById(‘id‘).getBoundingClientRect().width/height:該方法也可以及時拿到元素的寬高,計算一個元素的絕對位置並且同時拿到top、left、width、height四個值。
說到css盒模型就必須要引出BFC這個概念(塊級格式化上下文),關於這一部分內容網上有更詳細的介紹我就不再這裏重復造輪子了,只是簡單提一下。
BFC的原理
1、在BFC這個元素的垂直方向的邊距會發生重疊。
2、BFC的區域不會與浮動元素的BOX重疊。
3、BFC是一個獨立的容器,外面的元素不會影響裏面的元素。
4、計算BFC高度的時候浮動元素也會參與計算。
如何創建BFC
1、overflow:hidden、auto;
2、float的值不為none;
3、position的值不為默認或者是realative
4、display:inline-block、table-cell、table
來談談你對CSS盒模型的認識?
