微信h5支付demo微信H5支付demo非微信瀏覽器支付demo微信wap支付
一、首先先確定H5支付權限已經申請!(需要微信h5支付demo的可以加 851 488 243 備註:h5支付)
二、開發流程
1、用戶在商戶側完成下單,使用微信支付進行支付
2、由商戶後臺向微信支付發起下單請求(調用統一下單接口)註:交易類型trade_type=MWEB
3、統一下單接口返回支付相關參數給商戶後臺,如支付跳轉url(參數名“mweb_url”),商戶通過mweb_url調起微信支付中間頁
4、中間頁進行H5權限的校驗,安全性檢查(此處常見錯誤請見下文)
5、如支付成功,商戶後臺會接收到微信側的異步通知
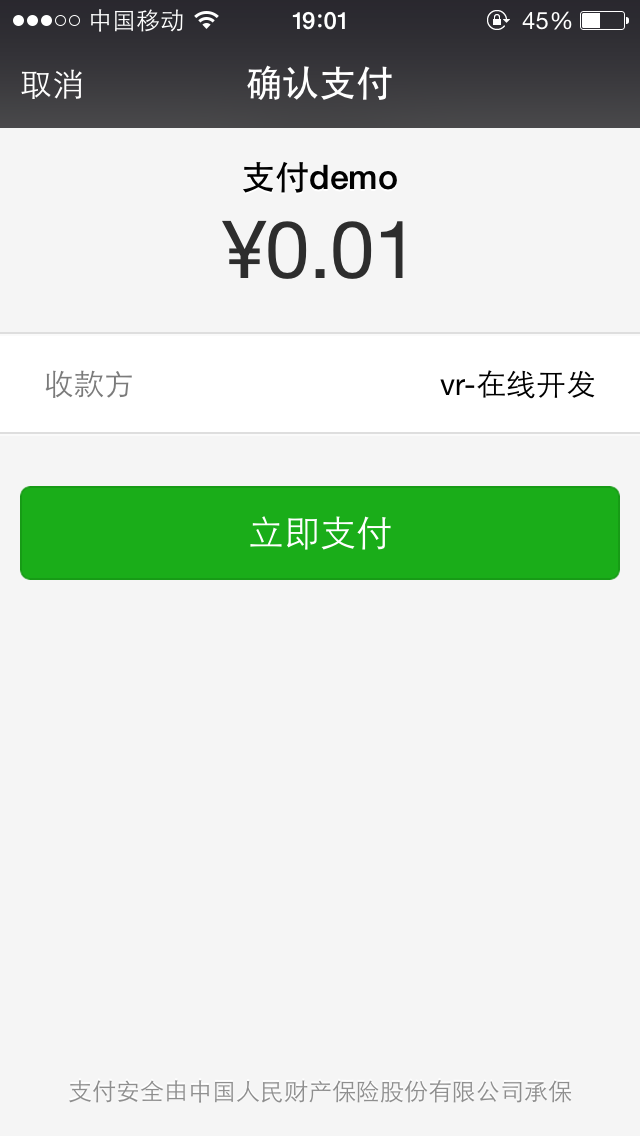
6、用戶在微信支付收銀臺完成支付或取消支付,返回商戶頁面(默認為返回支付發起頁面)
7、商戶在展示頁面,引導用戶主動發起支付結果的查詢
8,9、商戶後臺判斷是否接到收微信側的支付結果通知,如沒有,後臺調用我們的訂單查詢接口確認訂單狀態
10、展示最終的訂單支付結果給用戶
三、開發過程
1、配置相關參數
class WechatPayConf
{
const APPID = ‘‘;//APPID
const MCH_ID = ‘‘;//商戶號
const KEY = ‘‘;//商戶key
const NOTIFY_URL = ‘‘;//回調地址
}
2、統一下單
接口鏈接
URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder
請求參數
<xml>
<appid>wx2421b1c4370ec43b</appid>
<attach>支付測試</attach>
<body>H5支付測試</body>
<mch_id>10000100</mch_id>
<nonce_str>1add1a30ac87aa2db72f57a2375d8fec</nonce_str>
<notify_url>http://wxpay.wxutil.com/pub_v2/pay/notify.v2.php</notify_url>
<openid>oUpF8uMuAJO_M2pxb1Q9zNjWeS6o</openid>
<out_trade_no>1415659990</out_trade_no>
<spbill_create_ip>14.23.150.211</spbill_create_ip>
<total_fee>1</total_fee>
<trade_type>MWEB</trade_type>
<scene_info>{"h5_info": {"type":"IOS","app_name": "王者榮耀","package_name": "com.tencent.tmgp.sgame"}}</scene_info>
<sign>0CB01533B8C1EF103065174F50BCA001</sign>
</xml>
PHP代碼
/**
* 統一支付接口類
*/
class UnifiedOrder_pub extends Wxpay_client_pub
{
function __construct()
{
//設置接口鏈接
$this->url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
//設置curl超時時間
$this->curl_timeout = WxPayConf_pub::CURL_TIMEOUT;
}
/**
* 生成接口參數xml
*/
function createXml()
{
try
{
//檢測必填參數
if($this->parameters["out_trade_no"] == null)
{
throw new SDKRuntimeException("缺少統一支付接口必填參數out_trade_no!"."<br>");
}elseif($this->parameters["body"] == null){
throw new SDKRuntimeException("缺少統一支付接口必填參數body!"."<br>");
}elseif ($this->parameters["total_fee"] == null ) {
throw new SDKRuntimeException("缺少統一支付接口必填參數total_fee!"."<br>");
}elseif ($this->parameters["notify_url"] == null) {
throw new SDKRuntimeException("缺少統一支付接口必填參數notify_url!"."<br>");
}elseif ($this->parameters["trade_type"] == null) {
throw new SDKRuntimeException("缺少統一支付接口必填參數trade_type!"."<br>");
}elseif ($this->parameters["trade_type"] == "JSAPI" &&
$this->parameters["openid"] == NULL){
throw new SDKRuntimeException("統一支付接口中,缺少必填參數openid!trade_type為JSAPI時,openid為必填參數!"."<br>");
}
$this->parameters["appid"] = WxPayConf_pub::APPID;//公眾賬號ID
$this->parameters["mch_id"] = WxPayConf_pub::MCHID;//商戶號
$this->parameters["spbill_create_ip"] = $_SERVER[‘REMOTE_ADDR‘];//終端ip
$this->parameters["nonce_str"] = $this->createNoncestr();//隨機字符串
$this->parameters["sign"] = $this->getSign($this->parameters);//簽名
return $this->arrayToXml($this->parameters);
}catch (SDKRuntimeException $e)
{
die($e->errorMessage());
}
}
/**
* 獲取prepay_id
*/
function getPrepayId()
{
$this->postXml();
$this->result = $this->xmlToArray($this->response);
$prepay_id = $this->result["prepay_id"];
return $prepay_id;
}
}
如果調用正常,就會得到一個支付url


其它常見錯誤
| 序號 | 問題 | 錯誤描述 | 解決方法 |
|---|---|---|---|
| 1 |  268498465 268498465 |
網絡環境未能通過安全驗證,請稍後再試 | 1. 商戶側統一下單傳的終端IP(spbill_create_ip)與用戶實際調起支付時微信側檢測到的終端IP不一致導致的,這個問題一般是商戶在統一下單時沒有傳遞正確的終端IP到spbill_create_ip導致,詳細可參見客戶端ip獲取指引 2. 統一下單與調起支付時的網絡有變動,如統一下單時是WIFI網絡,下單成功後切換成4G網絡再調起支付,這樣可能會引發我們的正常攔截,請保持網絡環境一致的情況下重新發起支付流程 |
| 2 |  268443815 268443815 |
商家參數格式有誤,請聯系商家解決 |
1. 當前調起H5支付的referer為空導致,一般是因為直接訪問頁面調起H5支付,請按正常流程進行頁面跳轉後發起支付,或自行抓包確認referer值是否為空 2. 如果是APP裏調起H5支付,需要在webview中手動設置referer,如( |
| 3 |  268443816 268443816 |
商家存在未配置的參數,請聯系商家解決 | 1,當前調起H5支付的域名(微信側從referer中獲取)與申請H5支付時提交的授權域名不一致,如需添加或修改授權域名,請登陸商戶號對應的商戶平臺--"產品中心"--"開發配置"自行配置 2,如果設置了回跳地址redirect_url,請確認設置的回跳地址的域名與申請H5支付時提交的授權域名是否一致 |
| 4 |  268498468 268498468 |
支付請求已失效,請重新發起支付 | 統一下單返回的MWEB_URL生成後,有效期為5分鐘,如超時請重新生成MWEB_URL後再發起支付 |
| 6 |  |
請在微信外打開訂單,進行支付 | H5支付不能直接在微信客戶端內調起,請在外部瀏覽器調起 |
微信h5支付demo微信H5支付demo非微信瀏覽器支付demo微信wap支付
