react native (一)
開始接觸app方面的工作,真心塞~

又開始了周而復始的死磕一個問題專坐一整天的節奏,關鍵是還沒有成績,實在無語。╮(╯▽╰)╭,還是總結一下最近心塞歷程吧……
react native中文網:http://reactnative.cn/docs/0.48/getting-started.html
看看文檔就上手吧(默認環境均已配好):
1.新建項目的那些事:
將npm包切換至淘寶源(下載速度快):
npm config set registry http://registry.npm.taobao.org/安裝react-native命令行工具
npm install -g react-native-cli
創建項目
進入你的工作目錄,運行
react-native init MyProject //MyProjec是你的項目名稱
按照提示,直至運行packager
react-native start可以用瀏覽器訪問http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包後的腳本js代碼,(8080項目是默認端口號)
至此,一個react-native殼子的app項目新建完成。
2.主角上場:
有了‘家’,那主角是不是應該上場呢?對,接下來就應該連接上真機或者虛擬機,來看看新建項目的廬山真面目。
連接夜神模擬器時出現問題的解決方案:https://www.yeshen.com/blog/reactnativeyeshen/
3.問題接二連三:
接著,聰明的你就會看見鮮紅的報警提示:
“unable to load script from assets index.android.bundle on windows”
解決方案:①在工程目錄新建assets文件
android/app/src/main/assets
②根目錄下運行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
③重新安裝app
react
“Could not connect to development server”
解決方案:
搖一搖手機,然後選擇彈框中的“debug server host & port for device”,設置好服務器的端口號即可。

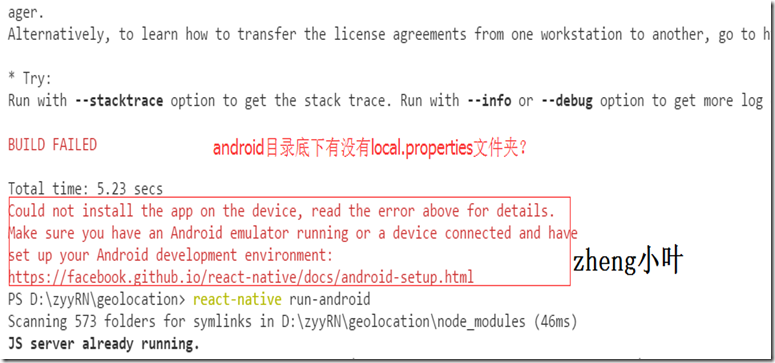
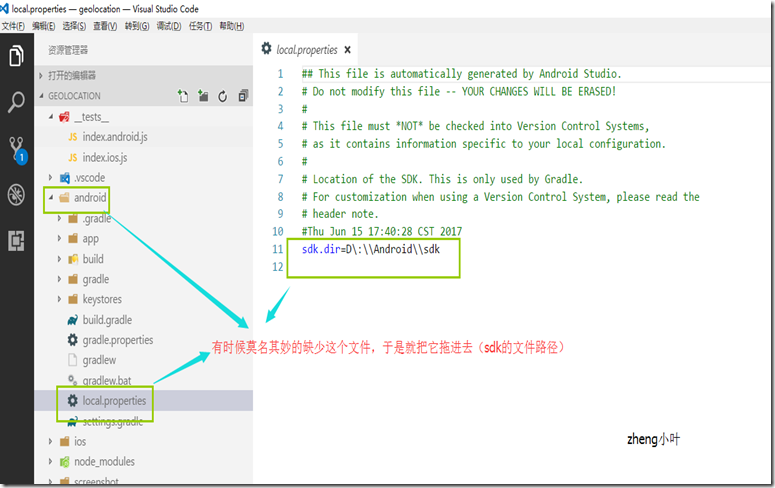
解決方案:


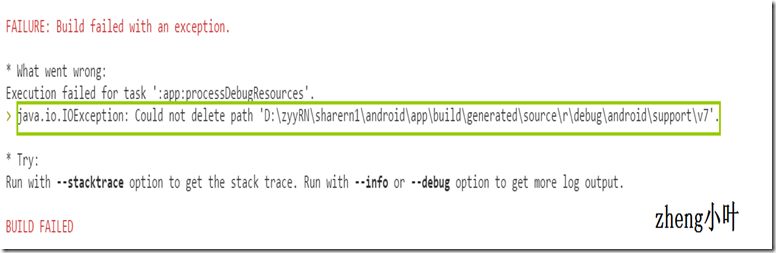
解決方案:
cd android && gradlew clean
THEN
cd .. && react-native run-android4.一如既往的繼續……

react native (一)
