AngularJS [ 快速入門教程 ]
前 序
S N
AngularJS是什麽?
我想既然大家查找AngularJS就證明大家多多少少對AngularJS都會有了解。
AngularJS就是,使用JavaScript編寫的客戶端技術。和Web技術( HTML、 CSS 和JavaScript)配合使用,使Web應用開發比以往更簡單、更快捷。
當然在學習AngularJS之前也要掌握 HTML、 CSS 和JavaScript的基礎知識。
好了!話不多說直接上demo,開啟我們的AngularJS學習之路。
| 1 、AngularJS的表達式和指令 |
首先給大家上一段代碼瞧瞧。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS的指令與表達式</title> </head> <!--css代碼,為了讓大家看的更清楚、、--> <style type="text/css"> hr{ height: 20px; background-color: #D4DBEE; margin-bottom: 10px; padding: 0px; border: 1px; } h3{ color: red; } body{ background-color: #03141F; color: white; } </style> <body ng-app="" ng-init="name=‘ng-init‘" > <!--原生JS綁定input與div--> <h3>原生JS綁定input與div</h3> <input type="text" id="input" /> <div id="div"></div> <hr/> <!-- AngularJS綁定input與div --> <h3>AngularJS綁定input與div</h3> <input type="text" ng-model="name" /><br /> <div>{{name + "123"}}</div> <hr /> <input type="text" ng-model="name" /> <div ng-bind="name"></div> <hr /> <p>{{ 5+5+"Angular" }}</p> <p ng-bind="5+5+‘Angular‘"></p> <script src="js/angular.js" type="text/javascript"></script> <!--原生JS代碼--> <script type="text/javascript"> var inputs = document.getElementById("input"); var div = document.getElementById("div"); inputs.onchange = function(){ div.innerHTML = inputs.value; } </script> </body> </html>
 你可以使用前綴data-ng-來代替ng-,這樣可以確保頁面上的HTML是有效的(valid)。
你可以使用前綴data-ng-來代替ng-,這樣可以確保頁面上的HTML是有效的(valid)。
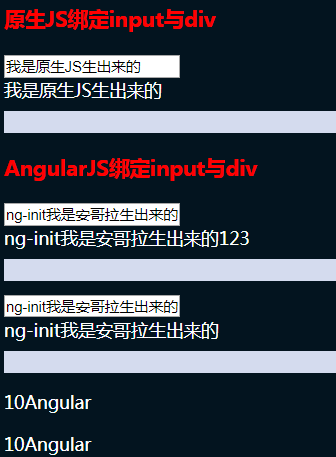
效果圖:

介紹一下:
AngularJS是一個JavaScript框架。它可以通過<script>標記被添加到HTML頁面中。
AngularJS 通過 指令 擴展了 HTML,且通過 表達式 綁定數據到 HTML。
、、、、、 (以下eg代碼請根據上面damo代碼理解 ↓)、、、、、
1-1AngularJS表達式
1、AngularJS使用{{}}綁定表達式。用於將表達式的內容輸出到頁面中。
表達式中可以是文字、運算符、變量等,也可以在表達式中進行運算輸出結果。
eg: <p>{{ 5+5+"Angular" }}</p>
如果Angular.js文件放在頁面下方,在頁面刷新的瞬間會看到 { { } } 表達式的原樣,所以可以使用ng-bind指令替代表達式。
eg: 上式可改寫為:<p ng-bind="5+5+‘Angular‘"></p>
1-2AngularJS指令
1、ng-app: 聲明AngularJS所管轄的區域。 一般寫在body或者html標簽上,原則上一個頁面只能有一個。
eg: <body ng-app=""></body>
2、ng-model: 指令把元素值(比如輸入域的值)綁定到應用程序的變量中。
eg: <input type="text" ng-model="name" />
3、 ng-bind: 把應用程序變量中的值,輸出到頁面HTML視圖中。可以與表達式{{}}互相替換。
eg: <div ng-bind="name"></div>
4、 ng-init: 初始化AngularJS應用程序中的變量值;
eg: <body ng-app="" ng-init="name=‘ng-init‘" >
應用程序初始化時, name變量就附有初值。
個人看法:
從上面代碼中可以看到寫AngularJS比原生JS簡捷的多。
| 2 、AngularJS的MVC與作用域 |
2-1MVC三層架構
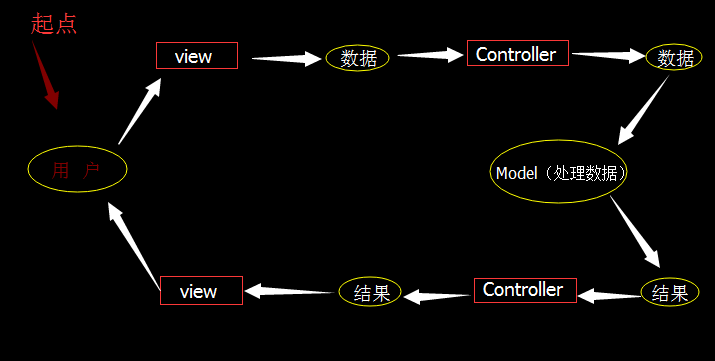
帶大家簡單了解一下MVC架構:
Model(模型層):應用程序中用於處理數據的部分。 (包括將數據保存或者修改到數據庫、變量、文件中)。 在AngularJS中,Model特指的是:應用程序中的各種數據。
View(視圖層):用戶可以看到的用戶顯示數據的頁面。
Controller(控制器):控制器是鏈接View與Model的橋梁。 負責從View讀取數據,接受用戶的操作輸入; 並將數據發送給Model層。 Model層對數據處理完畢之後,將結果返回給Controller,Controller再將結果返回給View層顯示。

好!大家看懂這張圖就會對MVC有了大體的了解了。雖然圖醜了點,我也是著實的木有時間去研究配色什麽的,能看懂就是好圖對不對。
2-2AngularJS的作用域
創建一個AngularJS的模塊。即ng-app=""所需要綁定的部分。
需要接受兩個參數:
① 模塊名稱,即ng-app雙引號中需要綁定的名字。
<body ng-app="myApp">
② 數組,表示需要註入的模塊名稱,不需要註入其他模塊可用空數組代替。
var app = angular.module("myApp",[ ])
>>> AngularJS將常用的功能封裝到angular.js,創建主模塊時直接可以使用,無需註入。
>>> 而一些應用較少的功能,需要導入對應的JS文件,並且在[]中註入進這個模塊,才能夠使用。
這就是AngularJS中的【模塊化開發】與【依賴註入】!
在AngularJS的模塊上,創建一個控制器,需要傳遞兩個參數:
① 控制器名稱,即ng-controller需要綁定的名稱。
<div ng-controller="myCtrl">
② 控制器的構造函數,構造函數可以傳入多個參數。
>>> 如果要在函數中使用系統的內置對象,則必須通過函數的參數傳入,否則不能使用。
>>> AngularJS中的內置對象,都用$開頭,例如$scope,$rootScope
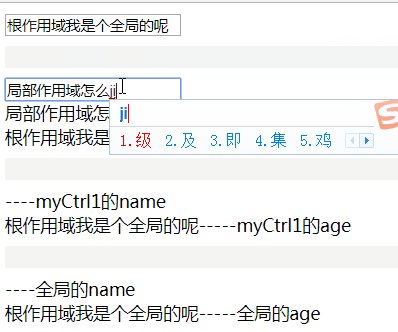
請看代碼!!!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS中的MVC與作用域</title> </head> <body ng-app="myApp"> <input type="text" ng-model="age" placeholder="age" /> <hr style="height: 20px; border: 1px;" /> <div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name" /> <div ng-bind="name+‘-----myCtrl的name‘"></div> <div ng-bind="age+‘-----myCtrl的age‘"></div> </div> <hr style="height: 20px; border: 1px;" /> <div ng-controller="myCtrl1">
<div ng-bind="name+ ‘----myCtrl1的name‘"></div> <div ng-bind="age+‘-----myCtrl1的age‘"></div> </div> <hr style="height: 20px; border: 1px;" /> <div ng-bind="name + ‘----全局的name‘"></div> <div ng-bind="age+‘-----全局的age‘"></div> </body> <script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript"> app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "局部作用域";
$rootScope.age = "根作用域";
}); </script> </html>
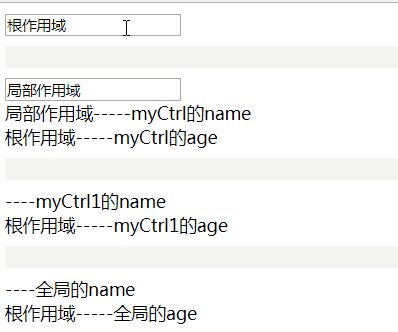
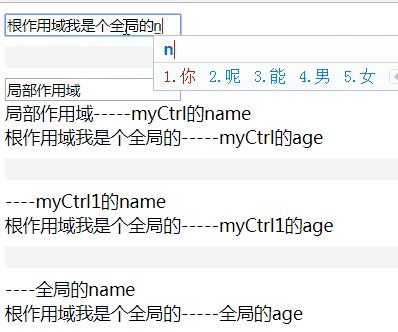
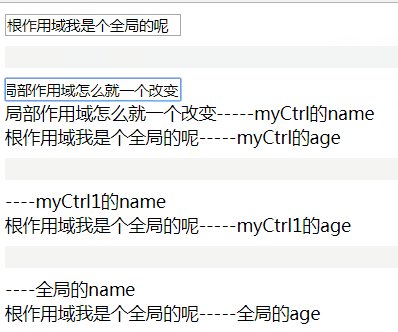
Demo:

① $scope: 局部作用域,聲明在$scope上的屬性和方法。只能在當前Controller使用;
② $rootScope: 根作用域。聲明在$rootScope上的屬性和方法,可以在整個ng-app所包含的範圍使用。
>>> 如果沒有使用$scope聲明變量,而是直接使用ng-model在HTML標簽中綁定的數據的作用域為:
1.如果ng-model寫在某個Controller中,則這個變量會默認綁定到當前Controller的$scope上;
2.如果ng-model沒有寫在任何一個Controller,則這個變量會默認綁定到$rootScope上
AngularJS中的父子作用域!↓ ↓ ↓
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <div ng-controller="myCtrl1"> <input type="text" ng-model="test" /><br /> <input type="text" ng-model="obj.test" /> <mark ng-bind="test+‘myCtrl1-test‘"></mark> <mark ng-bind="obj.test+‘myCtrl1-obj.test‘"></mark> </div> <mark ng-bind="test+‘全局-test‘"></mark> <mark ng-bind="obj.test+‘全局-obj.test‘"></mark> </body> <script src="js/angular.js" type="text/javascript"></script> <script type="text/javascript"> var app = angular.module("myApp",[]); app.controller("myCtrl1",function($rootScope){ $rootScope.test = "aaa"; $rootScope.obj = { test:‘bbb‘ } }); </script> </html>

AngularJS中的父子作用域!
1、AngularJS中,子作用域只能訪問父作用域中的變量,而不能修改父作用域的變量;
2、為了解決上述問題,可以將父作用域中的變量聲明為引用數據類型,例如對象等。 這樣可以在子作用域中,直接修改對象的屬性,而不需要修改對象本身保存的地址。
eg: 詳見“myCtrl1”
後 序
S N
啊呀!不知不覺晚上了,好啦今天就到這裏啦。後序呢還會和大家一起學習AngularJS,人生的每一天都是走在學習的路途上,你可以偶爾發呆的放空一下自己,但絕對不能放棄自己。好啦雞湯就不給大家喝了,洗洗睡吧晚安!
AngularJS [ 快速入門教程 ]
