淺學vue
因之前項目接觸了vue,從此我被迷住,簡潔而不失優雅,小巧而不乏大匠。
首先我們要了解vue,什麽是vue,正如官網所說:Vue.js 是一套構建用戶界面的漸進式框架,Vue 的核心庫只關註視圖層。Vue.js的作者為Evan You(尤雨溪),vue雖然是個人項目,但是其發展前景絕不遜於谷歌的AngularJs。相信用過vue的用戶都會被他簡潔,輕量,友好等特點吸引。
安裝vue
官網上介紹的很詳細,可以直接通過<script>進行引入,也可以使用npm進行環境搭配。因為vue經常需要搭配其他框架,之前我用的是laravel+vue,具體可以參考我的另一篇博客:http://www.cnblogs.com/lishanlei/p/7488876.html,在此不做贅述。
介紹vue
Vue.js是當下很火的一個JavaScript MVVM庫,它是以數據驅動和組件化的思想構建的。如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是數據驅動的,你無需手動操作DOM。它通過一些特殊的HTML語法,將DOM和數據綁定起來。一旦你創建了綁定,DOM將和數據保持同步,每當變更了數據,DOM也會相應地更新。當然了,在使用Vue.js時,你也可以結合其他庫一起使用,比如jQuery。
mvvm模式
這是一張介紹mvvm的圖

其中ViewMode是vue的核心,他表示的是一個vue實例,其作用在一個html元素上。vue的另一特點是雙向綁定,當創建好實例進行綁定後,vue中的DOM Listeners和Data Bindings可以看做兩個工具,對於View側,DOM Listeners會檢測DOM層的變化,如果數據變化,將會修改Model中的數據;對於Model側,如果我們更新Model的數據,那麽Data Bindings將會更新DOM元素。
組件化
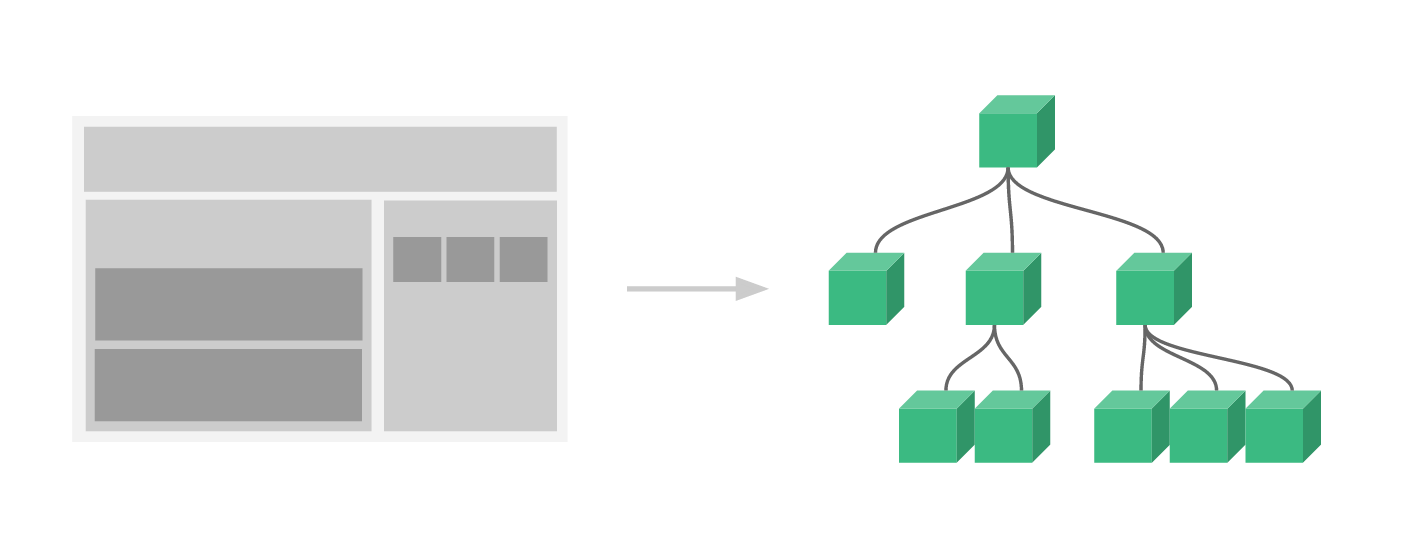
組件化是vue的另一大特點,它是一種抽象,允許我們使用小型、獨立和通常可復用的組件構建大型應用。幾乎任意類型的應用界面都可以抽象為一個組件樹。

那麽什麽是組件?在vue中一個組件本質上是一個擁有預定義選項的一個 Vue 實例,組件可以擴展 HTML 元素,封裝可重用的代碼,在較高層面上,組件是自定義元素,Vue.js 的編譯器為它添加特殊功能。對於組件的思想,可能對於剛剛接觸vue的用戶有點難以理解,其實我們可以將其想象為積木,一個頁面是由一個或多個組件進行組合的,每一個創建的組件都有其作用,不同的組件組合在一起形成不同的頁面,這也是組件重用的體現。
代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--這是我們的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 這是我們的Model
var exampleData = {
message: ‘Hello World!‘
}
// 創建一個 Vue 實例或 "ViewModel"
// 它連接 View 與 Model
new Vue({
el: ‘#app‘,
data: exampleData
})
</script>
</html>
以上這段代碼將會在頁面上顯示Hello World!。
在創建vue實例時,需要傳入一個選項對象,可以包括數據,掛載元素,方法,生命鉤子等,在這個demo中,選項對象的el屬性指向view,表示vue實例將掛載到id=app的元素上,而data屬性則指向Model。
其數據的是通過data屬性進行定義,值得提一下,vue的雙向綁定的數據是在data屬性定義的,vue中的工具在實現數據綁定時通過data進行尋找。
指令
Vue.js的指令是以v-開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
vue中提供了一些常用的內置指令:
v-text
v-on
v-bind
v-if v-if指令是根據條件表達式的值來執行元素的插入或者刪除行為。
v-show
...
這些指令的作用在官網中介紹的很詳細,在此不做贅述,如果不了解可以翻一翻API。vue提供了良好的擴展性用戶也可以自定義用於開發的指令。
生命周期

每個 Vue 實例在被創建或銷毀之前都要經過一系列的初始化過程。例如需要設置數據監聽、編譯模板、掛載實例到 DOM、在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,給予用戶機會在一些特定的場景下添加他們自己的代碼。
比如created鉤子可以用來在一個實例被創建之後執行代碼:
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 實例 console.log(‘a is: ‘ + this.a) } }) // => "a is: 1" 常用的生命周期鉤子: beforeCreate:在實例初始化之後,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。 created:實例已經創建完成之後被調用。在這一步,實例已完成以下的配置:數據觀測 (data observer),屬性和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount:在掛載開始之前被調用:相關的 render 函數首次被調用。該鉤子在服務器端渲染期間不被調用。
mounted:el 被新創建的 vm.$el 替換,並掛載到實例上去之後調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
beforeUpdate:數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。該鉤子在服務器端渲染期間不被調用。
updated:由於數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會調用該鉤子。當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態。
beforeDestroy:實例銷毀之前調用。在這一步,實例仍然完全可用。
destroyed:Vue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
vue小巧卻精悍,如果想要深入學習vue,可以去vue的官網上進行學習
淺學vue
