HTML+CSS頁面練習——legend第二部分
阿新 • • 發佈:2017-09-24
改變 middle 分布 style wrap pen 效果 col bsp
第二部分——headerwrap
簡要介紹:
本部分有兩個標題<h1><h2>,兩個<input>元素,還有無序列表<ul>和鏈接<a>實現的5個鏈接。
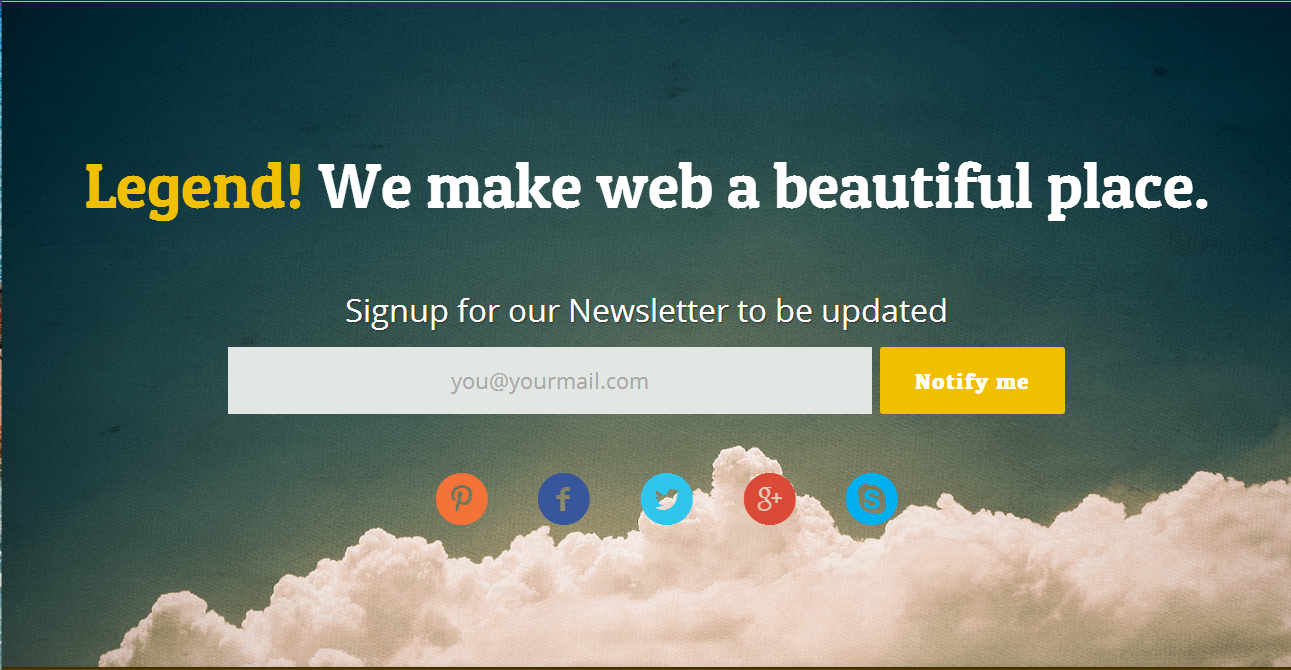
頁面效果:

HTML代碼:
<div id="headerwrap">
<header class="clearfix">
<h1><span>Legend! </span>We make web a beautiful place.</h1>
<div
CSS代碼:
#headerwrap{
width: 100%;
background: url(img/top-bg.jpg) #0b333f no-repeat center center fixed; /*背景是一張圖片且固定在一個位置不變*/
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
padding-top:80px;
padding-bottom:110px;
text-align:center; /*內容水平居中分布*/
}
#headerwrap h1{
color:#FFFFFF;
font-size:4em;
font-family: ‘Patua One‘, cursive;
font-weight:400;
margin:1em 0;
}
#headerwrap h1 span{
color:#f0bf00;
}
#headerwrap h2{
color:#ffffff;
font-size:2em;
font-family: ‘Open Sans‘, sans serif;
font-weight: normal;
margin: 0.5em 0;
text-shadow: 1px 1px 1px #333333;
}
#headerwrap input[type=email]{
background-color: rgba(227,231,228,1);
font-size: 1.4em;
font-family: ‘Open Sans‘, sans serif;
border: 0;
text-align: center; /* 水平方向的居中*/
vertical-align: middle; /* 垂直方向上的居中*/
margin-bottom:0 !important;
height: 2.9em;
width: 50%;
}
#headerwrap input[type=email]:focus{ /*當其獲得焦點時,它的樣式會變為以下*/
background:#43413e;
color:#eff1ef;
transition: background 0.25 ease-in;
}
#headerwrap input[type=submit]{
color: #fff;
width: 185px;
height: 3em;
font-size: 1.4em; /*21px*/
font-family: ‘Patua One‘, cursive;
font-weight: bold;
letter-spacing: 0.05em; /*字母間距*/
margin: 0;
border:0;
vertical-align: middle;
text-transform: none;
background: #f0bf00 !important;
border-radius: 3px;
}
#headerwrap input[type=submit]:hover,#headerwrap input[type=submit]:active{ /*當鼠標懸停在其上方時,其背景會改變顏色*/
background: #43413e !important;
}
ul.icon{
font-size: 54px;
margin: 1em 0 0.5em 0;
}
ul.icon li{
display:inline-block;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3em linear;
}
ul.icon li:hover{ /*當鼠標懸停在其上方時,其透明度變為0.7*/
opacity: 0.7;
}
總結:
這部分的實現過程中沒有遇到大問題。
HTML+CSS頁面練習——legend第二部分
