bootstrap柵格系統
阿新 • • 發佈:2017-09-25
瀏覽器支持 min import lock size max img 關系 執行
1、 bootstrap導入
<head> <meta charset="utf-8"> <!--讓瀏覽器使用最新的IE內核進行渲染頁面--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--設置視口寬度等於設備寬度,默認縮放比為1--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後!--> <title></title> </head>
① <!--[if lt IE 9]> .... <![endif]- -> 這一對標簽用於檢測當前瀏覽器的版本。lt表示小於,gt表示大於。所以這句話的作用是,當瀏覽器版本低於IE執行。
② html5shiv:解決ie9以下瀏覽器對html5新增標簽的不識別,並導致CSS不起作用的問題。
③ respond.min:讓不支持css3 Media Query的瀏覽器包括IE6-IE8等其他瀏覽器支持查詢。
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body>
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js" type="text/javascript"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script> </body> </html>
2、柵格系統
<div class="container"> <div class="row"> <div class="col-lg-1">第1行第1列</div> <div class="col-lg-11">第1行第2列</div> </div> </div>
container-fluid 自適應寬度100%
container 固定寬度(適應響應式)
寬度>=1200 1170px
992<=寬度<1200 970px
768<=寬度<992 750px
寬度<768 auto註意:
這兩個class不能放在一起,可以是兄弟關系,但不能是嵌套的關系
如果不想讓寬度隨著屏幕而變化,可以給它一個!important來提升優先級,這樣的話在所有尺寸下都是一個定值
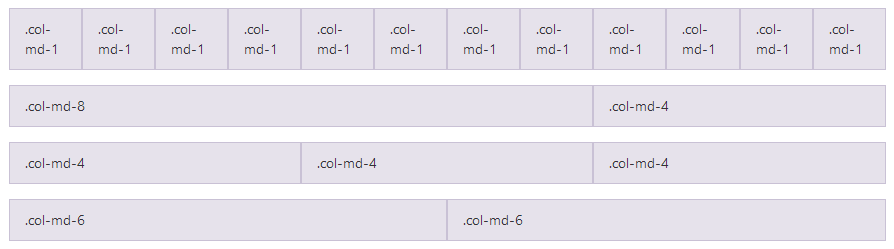
container:如果列的和超過了12,那就會換行;如果有一列只占一行並且這個數值超過了12,那就會按12去顯示<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>

lg 寬度>1200 表現形式:屏幕的寬度大於1200,一行顯示n(結構裏有幾個div)列 屏幕的寬度小於1200,一行顯示1列
md 992=<寬度<1200 表現形式:屏幕的寬度大於992並且小於1200,一行顯示n(結構裏有幾個div)列 屏幕的寬度小於992,一行顯示1列
sm 768=<寬度<992 表現形式:屏幕的寬度大於768並且小於992,一行顯示n(結構裏有幾個div)列 屏幕的寬度小於768,一行顯示1列
xs 寬度<768 表現形式:屏幕的寬度小於768,一行永遠顯示n(結構裏有幾個div)列

3、媒體查詢
/* 超小屏幕(手機,小於 768px) */ /* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的( Bootstrap 是移動設備優先) */ /* 小屏幕(平板,大於等於 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面顯示器,大於等於 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面顯示器,大於等於 1200px) */ @media (min-width: @screen-lg-min) { ... }
可以在媒體查詢代碼中包含 max-width 從而將 CSS 的影響限制在更小範圍的屏幕大小之內。
@media (max-width: @screen-xs-max) { ... } @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } @media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... } @media (min-width: @screen-lg-min) { ... }
例:手機、平板、桌面
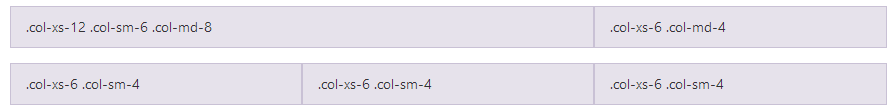
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn‘t match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>

4、列重置
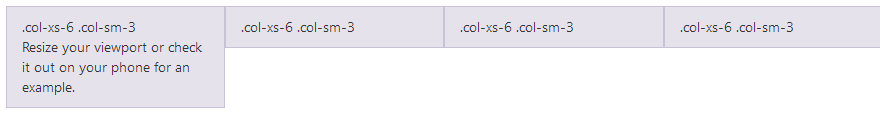
<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>

5、列偏移
offset 往右偏移
偏移的格子數量,大於12會不起作用,小於等於12有效。
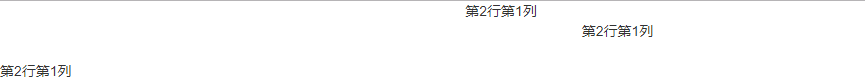
註意:當有多列時,偏移後超出十二,會導致換行再偏移。如果多列加上偏移小於等於12,則還在一行上。<div class="row"> <div class="col-lg-4 col-lg-offset-4">第2行第1列</div> <div class="col-lg-4 col-lg-offset-5">第2行第1列</div> <div class="col-lg-4 col-lg-offset-12">第2行第1列</div> <div class="col-lg-4 col-lg-offset-13">第2行第1列</div> </div>

6、嵌套列與列排序
push 往右走,不能超過12,否則就不起作用
pull 往左走,不能超過12,否則就不起作用 如果兩個順序一樣,
即push或pull後面的數字一樣,則會依次排列,兩個層不會重合。
列偏移和列排序的區別
1、列偏移只能往右走,而列排序(pull、push)既可以往右邊走,也可以往左邊走
2、如果一行中有多列,offset偏移如果大的話,會換行再偏移。而push不會有這個問題
<div class="container" style="background-color: red; "> <div class="row"> <div class="col-lg-2 col-lg-push-1">第1行第1列</div> <div class="col-lg-2 col-lg-push-12">第1行第2列</div> </div> <div class="row"> <div class="col-lg-2 col-lg-push-10">第3行第1列</div> <div class="col-lg-10 col-lg-pull-2">第3行第2列</div> </div> </div>
![]()
bootstrap柵格系統
