bootstrap柵格系統,程式碼嵌入,表格
阿新 • • 發佈:2018-12-17
一、柵格系統
柵格系統要注意,bootstrap最多包括12列,超出就會換行。還可以進行巢狀,程式碼中設定了透明度,是可疊加的,還是很好看的~以後要常用。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>柵格系統</title> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/> <style> .row { margin-bottom: 20px; } .row .row { margin-top: 10px; margin-bottom: 0; } [class*="col-"] { padding-top: 15px; padding-bottom: 15px; background-color: #eee; background-color: rgba(86,61,124,.15); border: 1px solid #ddd; border: 1px solid rgba(86,61,124,.2); } </style> </head> <body> <div class="container"> <!--12等分--> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> <!--4等分--> <div class="row"> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> </div> <!--內容過多的時候,bootstrap的操作--> <div class="row"> <div class="col-md-3">col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> </div> <!--偏移--> <div class="row"> <div class="col-md-4 col-md-offset-1">col-md-4</div> </div> <!--巢狀--> <div class="row"> <div class="col-sm-9"> one <div class="row"> <div class="col-xs-8"> first </div> <div class="col-xs-4"> two </div> </div> </div> </div> <!--列的排序(前後順序可變)--> <div class="row"> <div class="col-md-9 col-md-push-3">col-md-9</div> <div class="col-md-3 col-md-pull-9">col-md-3</div> </div> </div> </body> </html>
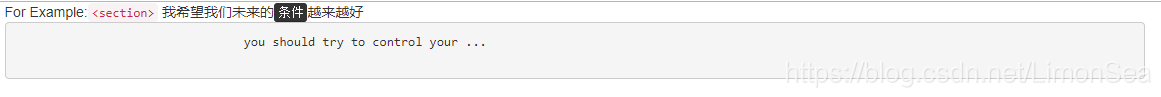
二、程式碼嵌入

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>程式碼</title> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/> </head> <body> <div class="container"> <!--code--> <!--內聯程式碼--> For Example:<code><section></code> <!--使用者輸入單個字元--> 我希望我們未來的<kbd>條件</kbd>越來越好 <!--程式碼段--> <pre> you should try to control your ... </pre> </div> </body> </html>
三、表格

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格</title> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/> </head> <body> <!--響應式表格--> <div class="table-responsive"> <!--普通表格--> <!--<div class="table">--> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> <tr> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> <tr> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> </tbody> </table> <!--緊湊型表格--> <table class="table table-condensed"> <thead> <!--滑鼠懸停--> <tr class="active"> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr class="success"> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> <tr class="info"> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> <tr class="warning"> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> <tr class="danger"> <td>表格單元</td> <td>表格單元</td> <td>表格單元</td> </tr> </tbody> </table> </div> </body> </html>
