openlayers調用瓦片地圖分析
網上有諸多資料介紹openlayers如何調用百度地圖或者是天地圖等常見互聯網地圖,本文作者使用的是不是常見的互聯網瓦片,現將調用過程進行整理與大家分享。
首先,openlayers就不贅述了(官網:http://openlayers.org/),之前一直使用的是arcgis js api,由於項目需要,轉戰到openlayer。特別感謝“扯淡大叔”的openlayers相關教程(http://weilin.me/ol3-primer/index.html),其中有很詳細的敘述了切片的原理與切片調用。
一. 切片
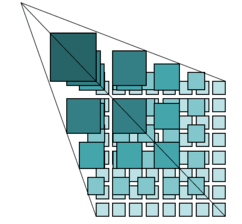
地圖切片是為了提高地圖顯示速度,預先在服務器上生成的一張張小圖片,地圖切片的層級原理詳見:http://weilin.me/ol3-primer/ch05/05-03.html 。地圖切片有幾個重要的概念,分別是層級、比例尺、行列號、分辨率、切片原點。

層級:地圖切片都是分級的,不同層級的比例尺不同、顯示信息的詳細程度不同。
比例尺:圖上距離/實際距離,不同層級的比例尺不同。
行列號:固定層級下,地圖切片位於第幾行第幾列。
切片原點:切片原點一般有兩種:1、左上角;2、左下角。
分辨率:一個像素對應的實際距離。
二.分辨率計算
分辨率和比例尺是一一對應的,這之間有個計算公式:
切片比例尺=1:(分辨率*dpi/0.0254)
對於平面坐標,dpi一般取90.714,如果是經緯度dpi=90.714*111194.65191(天地圖就是這種)
這個分辨率的換算原理詳見:http://blog.csdn.net/yaoxiaochuang/article/details/50571957
三.openlayers調用瓦片
先直接上代碼:

<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v4.3.3/css/ol.css" type="text/css">
<style>
.map {
height:100%;
width: 100%;
}
</style>
<script src="https://openlayers.org/en/v4.3.3/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" style="width: 100%;height: 100%"></div>
<script>
//
View Code
網絡上有很多類似調用百度地圖、天地圖的代碼,我找了一個調用百度地圖的代碼,在這基礎上修改的。代碼不復雜,但有幾個地方需要說明一下。
- resolutions數組:分辨率數組,即上文說到的分辨率,分辨率不正確,對應層級的坐標會有問題(可以理解為地圖被拉伸了)。註意:openlayers提供了設定最大最小層級的機制,但無論怎樣設置最大最小層級,這個分辨率數組必須從第0級開始,到最後一級結束,必須是一個完整的分辨率數組;
- origin:切片原點,這個根據每個地圖切片時采用的參數不同而不同,切片原點位置不同,會造成地圖的整體偏移。也就是說,當地圖發生偏移時,需要考慮是否是切片原點的設置不正確。
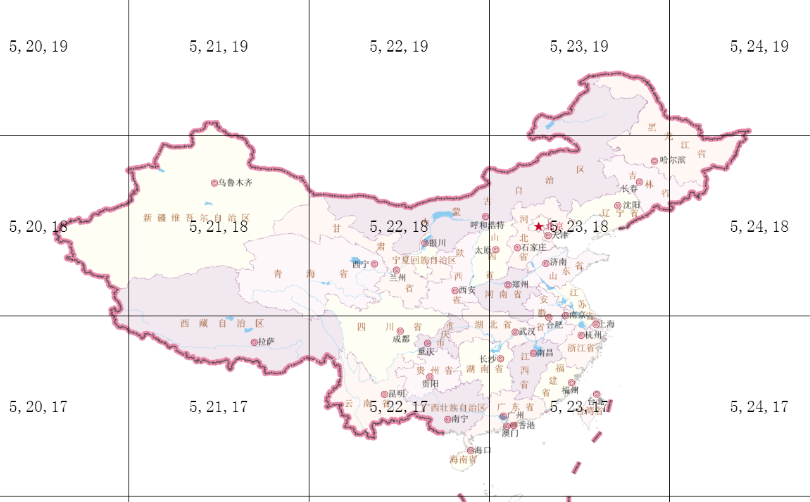
效果如下,切片格網用於調試的,可以看見當前切片的層級,每個切片的範圍和行列號:

openlayers調用瓦片地圖分析

