css 如何自適應布局 在沒有具體寬的情況
讓需要自適應的部分設置
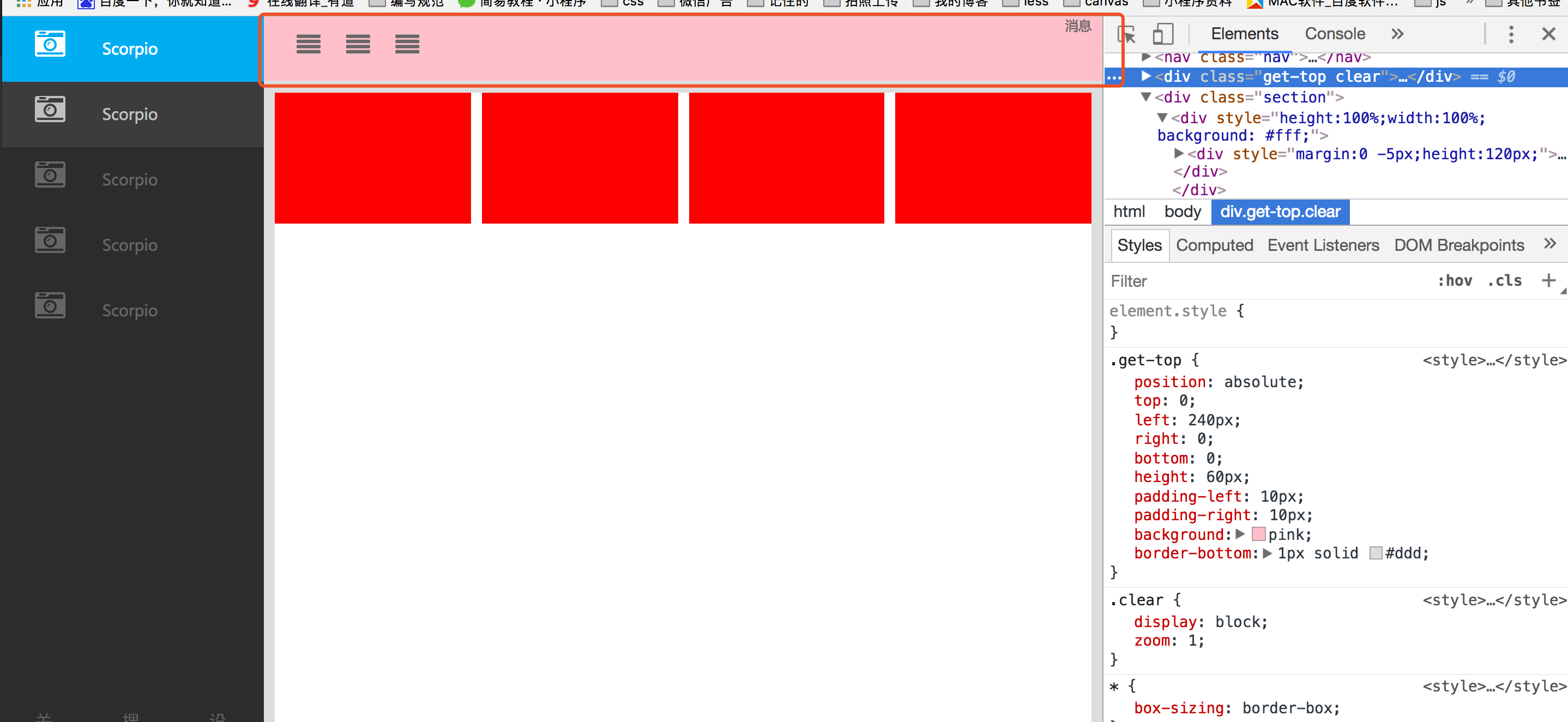
div{
position:absolute;
left:0;
top:0;
bottom:0;
right:0
}
div自動撐開整個屏幕

css 如何自適應布局 在沒有具體寬的情況
相關推薦
記一次產品需求:圖片等比縮放和CSS自適應布局16:9
是我 width 圖片展示 網上 IT tom 就會 很好 尺寸 前言 前陣子,產品跑過來問我現有的模板中沒有圖片模板,需要添加一個圖片模板;然而,他要求圖片在展示區最好能夠實現隨著窗口的變化而自動按圖片比例等比縮放,並且居中展示圖片。我當時想著,拋開技術實現層面,圖
css 如何自適應布局 在沒有具體寬的情況
images png tom image nbsp css 屏幕 abs osi 讓需要自適應的部分設置 div{ position:absolute; left:0; top:0; bottom:0; right:0 } div自動撐開整個屏幕
左右定寬中間自適應布局
padding adding head idt class 適應 htm meta clas <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8">
CSS百分比padding實現比例固定圖片自適應布局 (轉載)
缺失 com 我們 展現 auto ie6 iphone7 恰恰 備案 一、CSS百分比padding都是相對寬度計算的 在默認的水平文檔流方向下,CSS margin和padding屬性的垂直方向的百分比值都是相對於寬度計算的,這個和top, bottom等屬性的百分比
兩側定寬,中欄自適應布局
span width idt 實現 div col splay nbsp pre 利用flex實現 .parent{display:flex;} .left,.right{width:100px;} .center{flex:1;} 兩側定寬,中欄自適應布局
css常用左側固定右側自適應布局兩欄布局的方法
500px ack relative doc -a pre itl osi meta 話不多說直接上代碼 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"
左邊固定,右邊自適應布局的兩種實現
定位 abs red logs light 正常 idt blue mar html結構: <body> <div class="left"></div> <div class="right"></div
響應式布局和自適應布局的不同
相同 target bar main 都是 覆蓋 bject trunk 老版本 學了前端一段時間了,發現大家都攪渾了自適應布局和響應式布局的差別。現在我來和大家說下它們的不同: 自適應的體驗 http://m.ctrip.com/html5/響應式的體驗 http
靜態布局、自適應布局、流式布局、響應式布局、彈性布局等的概念和區別
自動 min-width isp 過程 簡單 屏幕 前端 默認字體 應該 一、靜態布局(Static Layout)即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。 1、布局特點:不管瀏覽器尺寸具體是多少,網頁布局始終按照最初寫代碼時的布局來顯示。常規的p
兩欄自適應布局
mpat .com utf pat lock 汽車 border ctype pan <!DOCTYPE > <html> <head> <title></title> <meta name="na
rem手機端頁面自適應布局(待修正下一篇完美布局)
ans 手機頁面 元素 blog 底部 max cli chang 都是 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <met
jq獲取圖片的原始尺寸,自適應布局
-c ati blog jquer use abs load 圖片 rom 原理: each()遍歷,width()、height()獲取寬高, load() 註意: 由於頁面加載完了,但圖片不一定加載完了,所以直接通過 $("img").width(),$("im
靜態布局、自適應布局、流式布局、響應式布局、彈性布局簡析
彈性 href 窗口 遮擋 正常 阮一峰 布局 變化 發生 近期學習,有很多感想,有時候看似相近的概念,其實意義卻不相同。所以學習要針對不同的名詞有明確的區分意識。 抽空時間,打算學習下display:flex;本以為就是一個小小的知識點,正式去研究的時候,才發現d
自適應布局 左右結構、上下結構
overflow 絕對定位 style width absolut ack wid 結構 tro 一、左右結構 左邊固定,右邊自適應 1. 左邊左浮動,右邊加個overflow:hidden; #lt{ float: left;width:200px; back
簡單實現頂部固定,中部自適應布局
col position fix enter span text auto pos otto 最近在重構web導航的時候就發現一個問題,如何實現頂部固定,中部自適應的布局。 很多人會認為這很簡單啊,頂部使用position: fixed;就可
自適應布局all樣式
important edi poi org add over position orm nth /*css document*/@charset "utf-8"*{-webkit-tap-highlight-color:rgba(0,0,0,0); padding:0; m
flexible.js + makegrid.js 自適應布局
mob rst form 顏色 png 不一致 number 目錄 比較 一,flexible.js 的使用方式: (一),引用方式 1,引用cdn地址 <script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.2/??
前端切圖:手機端自適應布局demo
original shu 源碼 size 自適應 art 分享 nsh defined 手機端自適應布局demo 原型如下: 圖片發自簡書App 要求如下:適應各種機型源碼如下: <!DOCTYPE html > <html>
Rem是如何實現自適應布局的?
span 理解 radi brush 研究 工程師 結果 -s sha 作為前端工程師的我們,在h5頁面布局的過程中會使用rem布局,大家都知道rem是相對長度單位,但是作為前端的我們該如何去讓rem布局自適應iphone4、iphone6、iphone6、iphone6p
九宮格自適應布局
translate kit set str blog order con lis webkit <!DOCTYPE html> <html> <head> <meta charset="utf-8">
