Rem是如何實現自適應布局的?
阿新 • • 發佈:2018-01-12
span 理解 radi brush 研究 工程師 結果 -s sha 作為前端工程師的我們,在h5頁面布局的過程中會使用rem布局,大家都知道rem是相對長度單位,但是作為前端的我們該如何去讓rem布局自適應iphone4、iphone6、iphone6、iphone6plus的呢?
那我們都看到天貓在手機網頁端中,是根據手機大小的不一樣去自適應的,那麽我們接下來讓我們自己的h5網頁的頁面自適應手機設備
一、首先我們先看一下擁有幾億用戶的淘寶天貓是怎麽做的呢?
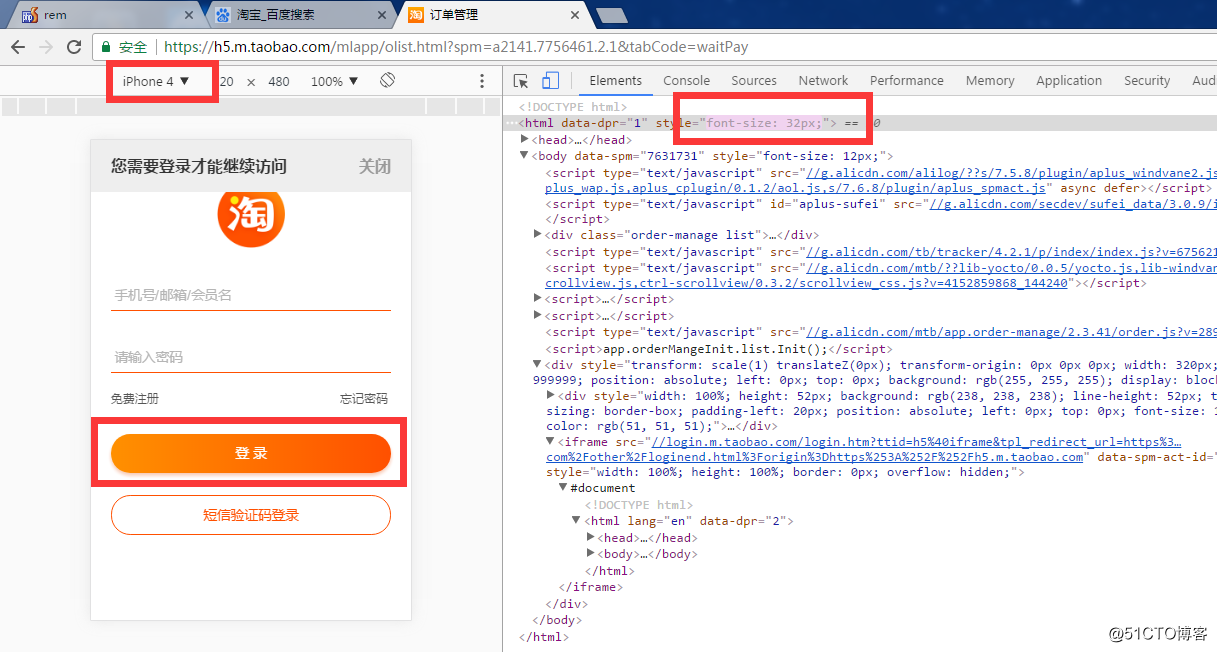
iphone4

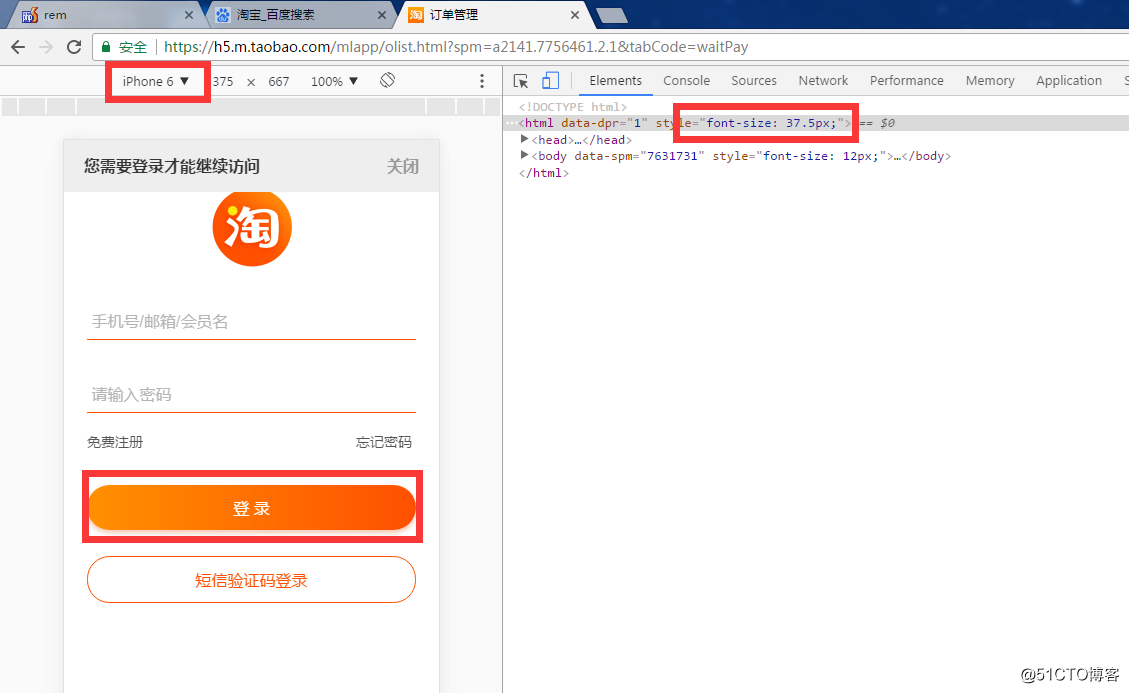
iphone6

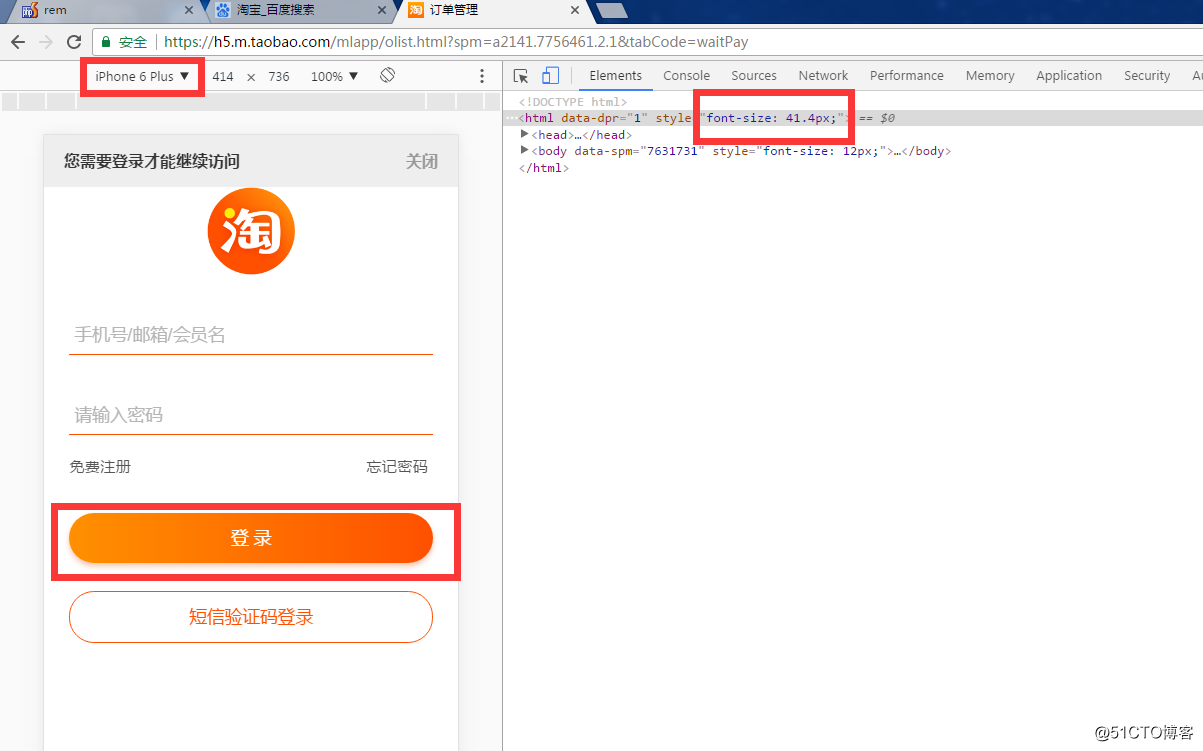
iphone 6 plus

我們看到整個頁面中改變了根元素html中的屬性font-size的大小,就做到讓按鈕中字體的大小發生變化。
二、使用在自己的項目中
我們使用rem在頁面中做一個按鈕:
<style>
html{
font-size:32px;
}
.btn {
height: 1.2rem;
line-height: 1.2rem;
font-size: 0.43rem;
margin:0 2rem;
background: #06c;
color: #fff;
border-radius: 5px;
text-decoration: none;
text-align: center;
letter-spacing:0.2rem;
}
</style>
<body>
<div class="btn">確定</div>
</body>接著有兩種方案
① 我們可以想淘寶一樣,通過使用js去控制根元素中html的font-size的大小,進而改變按鈕的大小。
② 也可以使用自己的知識點,使用css媒體查詢去設置頁面中根元素的font-size屬性。
我這裏就介紹使用css媒體查詢設置font-size的屬性,
@media screen and (min-width: 310px) {
html{
font-size:34px;
}
}
@media screen and (min-width: 360px) {
html{
font-size:37.5px;
}
}
@media screen and (min-width: 410px) {
html{
font-size:41.4px;
}
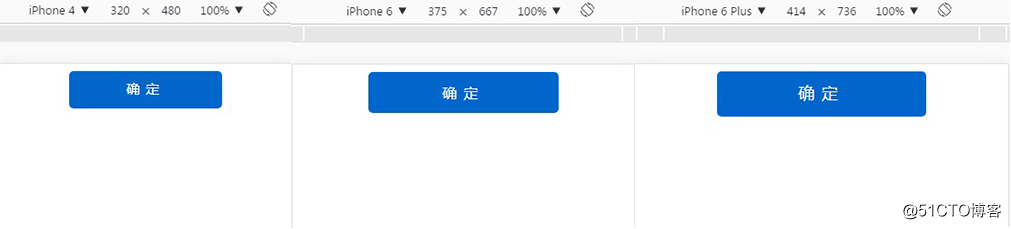
}最後我們可以去谷歌中去測試,結果如下圖

這就是我對rem自適應布局的研究和理解的總結,希望對大家有幫助,我會持續進步更新我的知識庫,嘻嘻*_*
Rem是如何實現自適應布局的?
