vue1.0配置路由
1,//創建 router 實例
var router = new VueRouter()
2,//components下新建home.vue組件,並在app.vue中引入模塊:
import home from ‘./components/home/home.vue‘;
3,//路由地址
router.map({
//路由規則
})
4,//啟動一個啟用了路由的應用
router.start(App,‘app‘)
5,Vue作用範圍內設置路由跳轉
<a v-link="{path:‘/home‘}"></a>
<router-view></router-view>//路由渲染出來的內容的位置
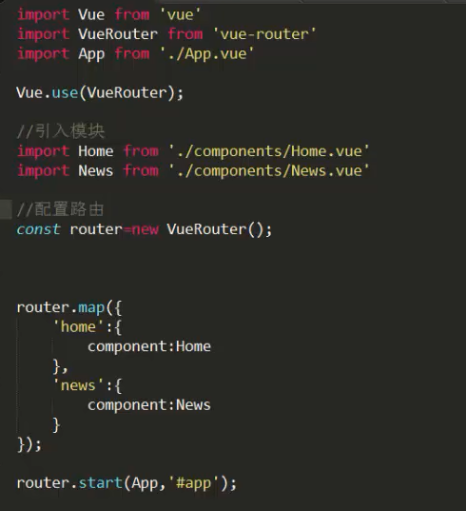
main.js文件如下:

路由嵌套:
1,新建Login.vue 和 Reg.vue
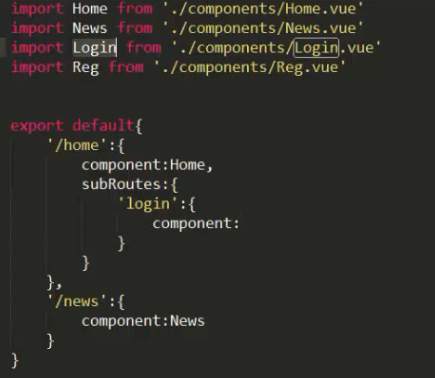
2,import引入
3,subroute設置
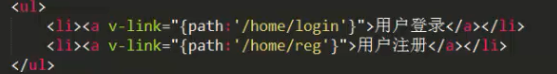
4,vue文件設置 <a a-link="{path:‘地址‘}"></a>設置路由跳轉地址
.vue文件如下

main.js文件如下

vue1.0配置路由
相關推薦
vue1.0配置路由
應用 span log pan 啟用 技術分享 .cn style 位置 1,//創建 router 實例 var router = new VueRouter() 2,//components下新建home.vue組件,並在app.vue中引入模塊: import h
vue2.0子路由配置和跳轉 vue-router: 巢狀路由
路由跳轉 <li class="nav_li" v-link="{ path: '/home/reg'}"></li> <router-link to="/home/reg">註冊</router-link> this.
vue2.0和vue1.0路由對比以及腳手架初始路由分析
2.0新版本路由相比1.0在使用上做了一些改動,但核心思想並未改變,接下來稍作分析和對比,使用路由之前都需要引入vue-router.js檔案 一、兩個路由版本的初步分析 1.0 .js /*1.建立根元件 必須得要有一個根元件*/
vue1.0中的dev-server.js配置檔案
本文系統講解vue-cli腳手架build目錄中的dev-server.js配置檔案 這個配置檔案是命令npm run dev 和 npm run start 的入口配置檔案,主要用於開發環境 由於這是一個系統的配置檔案,將涉及很多的模組和外掛,所以這部分內
Packet Tracer6.0靜態路由,RIP,OSPF路由方案配置(1)
BackGround: 建立如下網路拓撲,並進行IP編址。 1 以靜態路由方案,配置連通網路 (1) 配置各裝置IP地址,掩碼,A,B閘道器 (2)配置R1,R2,R3靜態路由 2 以動態RIP路由方案,配置連通網路 配置R1,R2,R3 RIP路由
vue2.0配置 https://github.com/wike933/vuebook
random 新項目 靜態資源 name project 環境配置 定義 詳細 目錄 前言: 學習VUE幾個月,看了很多例子和資料,vue雖然中文文檔比較多,但是都是一些零散的教程,我這裏打算寫一本完整的VUE2.0的開發教程(因為時間有限,每天更新一小塊,希望大家支持)
ubuntu14.04 + GTX980ti + cuda 8.0 ---Opencv3.1.0配置
install release err idt rim cut fix module b- 狂踩坑,腦袋疼。 流程: 1.逛網下載opencv source Opencv3.1.0 zip 2.unzip解壓 3.安裝一堆先決必要的環境: sudo apt-get i
CAS 4.0 配置開發手冊
tab mysql 獲得 secure enter max 否則 exceptio track 1 下載 地址http://downloads.jasig.org/ cas-server-4.0.0-release.tar.gz cas-client-3.3.3-
vue2.0 配置 選項 屬性 方法 事件 ——速查
全局組 避免 temp ... 插件 text ext sil 銷毀 全局配置 silent 設置日誌與警告 optionMergeStrategies 合並策略
基於win7在GIT中設置VUE1.0開發環境
web vuejs 1.0 最近項目要使用VUE.JS作為前端框架,進行前後端的分離。雖然要使用2.0進行開發,但是要先基於1.0進行學習,逐步進行理解與開發。由於沒搞清楚vue2.0和vue1.0環境中部分內容的關系,所以在寫程序時碰到好多坑,下述是論述的1.0的配置。現在剛初學幾天,大概理解到
php7.0配置pdo問題
php7.0從php低版本過度過來,配置難免會出一些問題,比如pdo的配置,在7.0以前的版本,需要打開pdo.dll擴展,而在php7.0裏面怎麽也找不到php.dll這個文件,因為php7.0版本的pdo文件為php_pdo_mysql.dll並且還需要配置extension_dir屬性,讓它指向php引
vue-router2.0二級路由的簡單使用
自己 我們 exp -m pat export username aaa group 1、app.vue中 <template> <div id="app"> <router-view></router-vie
vue1.0 與 Vue2.0的一些區別 及用法
alert 支持 troy body 模板 標記 title ava pla 1.Vue2.0的模板標記外必須使用元素包起來; eg:Vue1.0的寫法 <!DOCTYPE html> <html> <head> <meta
Vue2+VueRouter2+webpack 構建項目實戰(三):配置路由,運行頁面
margin not found sans product mage -a nod targe fig 制作.vue模板文件 通過前面的兩篇博文的學習,我們已經建立好了一個項目。問題是,我們還沒有開始制作頁面。下面,我們要來做頁面了。 我們還是利用 http://cno
三、vue如何配置路由 、獲取路由的參數、部分刷新頁面、緩存頁面
component 有一個 數據 main -a his 如何配置 自動 收件人 1、路由配置:所有的啟動文件都在最初始的main.js文件裏面,這個文件中首先需要引入: 2、路由文件配置說明: 3、如何獲取頁面url的參數? this.$route.quer
vue1.0父子、兄弟間 通信案例
text view list 發送 abs left meta 父親 mar <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
vue1.0生命周期
st2 ole minimum 控制臺 ons ava maximum user 功能 <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
vue2.0 配置環境總結(都是淚啊)
fan all oba 都是 cnpm 2.0 git lex tex 最近有點空閑時間,終於把一直想學的vue提上了日程,以下是收集的一些幫助入門的鏈接 1:https://vuefe.cn/v2/guide/ vue2.0中文官網 2:https://ro
ionic--配置路由
ngroute text 自動 按鈕 ear 顯示 tails 路徑 ng- 1.ng-route index中引用文件: <script src="ionic.bundle.js"></script> <script src="angula
Selenium3.6.0+Firefox55+JDK8.0配置
images odi 配置 ref java xsd per chrom 百度安裝 一、安裝JDK8.0(自行百度安裝步驟) 二、在eclipse的偏好設置中選擇java版本為8.0 三、Maven配置 <project xmlns="http://maven.a
