Flask AppBuilder Base Views
Base Views
所有視圖都從這個類繼承。它的構造函數將在Flask註冊您的url作為一個藍圖,以及所有需要定義和保護的安全權限。
您可以使用這種視圖來實現您自己的自定義頁面,將其附加到菜單上,或者將其鏈接到您的站點。
使用 @expose來修飾您的url路由方法。另外,添加@hasaccess修飾器來告訴燒瓶,這是一個安全保護的方法。
使用Flask-AppBuilder-Skeleton。編輯視圖。py文件並添加:
from flask_appbuilder import AppBuilder, expose, BaseView from app import appbuilderclass MyView(BaseView): route_base = "/myview" @expose(‘/method1/<string:param1>‘) def method1(self, param1): # do something with param1 # and return it return param1 @expose(‘/method2/<string:param1>‘) def method2(self, param1): # do something with param1# and render it param1 = ‘Hello %s‘ % (param1) return param1 appbuilder.add_view_no_menu(MyView())
這個簡單的示例將用兩個路由url來註冊您的視圖:
/myview/method1/<string:param1> /myview/method2/<string:param1>
不會為此創建菜單,也不會創建安全權限。如果您想為您的方法啟用詳細的安全訪問,請使用@hasaccess修飾器。現在運行這個例子
$ fabmanager run
您可以使用以下url來測試您的方法
http://localhost:8080/myview/method1/john
http://localhost:8080/myview/method2/john
正如您所看到的,這些方法是公開的。所以讓我們保護他們。改變views.py,
from flask_appbuilder import AppBuilder, BaseView, expose, has_access from app import appbuilder class MyView(BaseView): default_view = ‘method1‘ @expose(‘/method1/‘) @has_access def method1(self): # do something with param1 # and return to previous page or index return ‘Hello‘ @expose(‘/method2/<string:param1>‘) @has_access def method2(self, param1): # do something with param1 # and render template with param param1 = ‘Goodbye %s‘ % (param1) return param1 appbuilder.add_view(MyView, "Method1", category=‘My View‘) appbuilder.add_link("Method2", href=‘/myview/method2/john‘, category=‘My View‘)
請註意,這些方法將使簡單的頁面與FAB的外觀和感覺無法整合。將應用程序的外觀和感覺集成到應用程序的響應中很容易,因此您必須創建自己的模板。在您的項目目錄和應用程序文件夾下創建一個名為“templates”的文件夾。裏面創建一個文件名‘method3.html‘
{ % extends “appbuilder / base.html” %} { % block content %} < h1 > {{ param1 }} </ h1 > { % endblock %}
在MyView類上添加以下方法:
from flask import render_template @expose(‘/method3/<string:param1>‘) @has_access def method3(self, param1): # do something with param1 # and render template with param param1 = ‘Goodbye %s‘ % (param1) self.update_redirect() return self.render_template(‘method3.html‘,param1 = param1)
創建一個菜單鏈接到您的新方法:
appbuilder.add_link("Method3", href=‘/myview/method3/john‘, category=‘My View‘)
你可以看到你只需要在你的模板上擴展“appbuilder / base.html”,然後覆蓋塊內容。你有許多其他的塊可以覆蓋或擴展諸如css include,javascript,headers,tail等等的東西...接下來使用Flaskrender_template來渲染你的新模板。
註意
更新重定向,在版本0.10.3,重定向算法被審查,並使用會話cookie保存5個導航歷史記錄。這對於重定向回來,保持url參數和改進UI體驗非常有用。您必須調用self.update_redirect()將當前url插入導航歷史記錄。有時您可能希望跳過更新,例如表單驗證錯誤,以便在驗證錯誤之前,後臺操作不會將您發送到同一個表單。
註意
自1.3.0版以來,您必須渲染所有的視圖模板,如self.render_template,這是因為base_template(可以被覆蓋)和appbuilder現在總是傳遞給模板。
子類SimpleFormView或PublicFormView為您的自定義窗體視圖提供基礎處理。
通常,您將需要這種視圖來呈現不是基於數據庫模型的表單,因為當它們執行時,FAB可以自動生成它們,並且可以向其添加或刪除字段以及自定義驗證器。為此,您可以使用ModelView。
from wtforms import Form, StringField from wtforms.validators import DataRequired from flask_appbuilder.fieldwidgets import BS3TextFieldWidget from flask_appbuilder.forms import DynamicForm class MyForm(DynamicForm): field1 = StringField((‘Field1‘), description=(‘Your field number one!‘), validators = [DataRequired()], widget=BS3TextFieldWidget()) field2 = StringField((‘Field2‘), description=(‘Your field number two!‘), widget=BS3TextFieldWidget())
現在定義您的表單視圖來公開url,創建一個菜單條目,創建安全訪問,定義pre和post處理。
實現formget和formpost來實現表單的預處理和後處理。您可以使用formget來預先填入表單,並在應用程序中預先處理某些內容,然後使用formpost在用戶提交後將表單提交給表單,您可以將數據保存到數據庫、發送電子郵件或其他需要的操作。
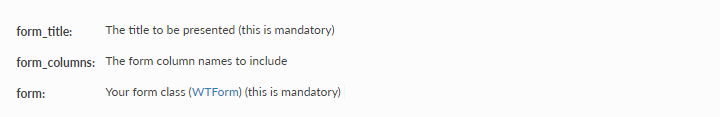
from flask_appbuilder import SimpleFormView from flask_babel import lazy_gettext as _ class MyFormView(SimpleFormView): form = MyForm form_title = ‘This is my first form view‘ message = ‘My form submitted‘ def form_get(self, form): form.field1.data = ‘This was prefilled‘ def form_post(self, form): # post process form flash(self.message, ‘info‘) appbuilder.add_view(MyFormView, "My form View", icon="fa-group", label=_(‘My form View‘), category="My Forms", category_icon="fa-cogs")
請註意,此類派生自BaseView,因此可以覆蓋父類的所有屬性。還要註意標簽如何使用babel的lazy_gettext作為_(‘text‘)功能,以便您的菜單項可以翻譯。

你可以在SimpleForm上找到這個例子。
Flask AppBuilder Base Views
