Flask AppBuilder Model Views
基本框架應用程序
<your project name>/ config.py :所有 的 應用程序的配置
__init__.py :應用程序的初始化
models.py :聲明 你的 數據庫 模型 在這裏
views.py :實現你的視圖
從盒子中創建應用程序是非常簡單和快速的,並且有詳細的安全性。
請看github的例子
簡單的聯系人應用
我們來創建一個很簡單的聯系人應用程序 FAB使用優秀的SQLAlchemy ORM包及其Flask擴展。您應該熟悉其聲明性語法以在FAB上定義數據庫模型
註意 自1.3.0以來,MongoDB使用MongoEngine 部分支持。您可以聲明任何規範化的 數據庫模式,就像在SQLAlchemy一樣,並使用ModelView和CharView完全相同的方式。
下一個版本將逐漸支持MongoDB的非標準化模式。
在我們的示例應用程序,我們要定義兩個表,一個聯系表,將持有該聯系人的詳細信息,以及一個ContactGroup表組我們的接觸或分類。
我們可以另外定義一個“ 性別”表,為“男性”和“女性”提供枚舉值的作用。
雖然您沒有義務,但我建議您從Model類繼承您的模型類。模型類與Flask-SQLALchemy db.Model完全相同,但沒有底層連接。
您當然可以從db.Model正常的Flask-SQLAlchemy 繼承。這樣做的原因是Model與FAB的聲明空間相同,使用它將允許您定義與用戶的關系。 您可以通過從AuditMixin繼承自己的Audit觸發的列添加到模型中。(見API參考)
定義你的模型(models.py)
該ContactGroup模型。from sqlalchemy import Column, Integer, String, ForeignKey, Date from sqlalchemy.orm import relationship from flask_appbuilder import Model class ContactGroup(Model): id = Column(Integer, primary_key=True) name = Column(String(50), unique = True, nullable=False)該Contacts 表。def __repr__(self): return self.name
class Contact(Model): id = Column(Integer, primary_key=True) name = Column(String(150), unique = True, nullable=False) address = Column(String(564), default=‘Street ‘) birthday = Column(Date) personal_phone = Column(String(20)) personal_cellphone = Column(String(20)) contact_group_id = Column(Integer, ForeignKey(‘contact_group.id‘)) contact_group = relationship("ContactGroup") def __repr__(self): return self.name
請註意,此處使用的SqlAlchemy屬性如“unique”,“nullable”和“default”將具有特殊處理。在這種情況下,當添加新的聯系人時,如果具有相同名稱的人已經存在,
將會進行查詢以進行驗證。與空名稱的聯系人將不被允許。列類型已驗證。地址字段將包含“Street”作為默認值。您也可以添加自己的自定義驗證,看高級配置
定義您的Views(views.py)
現在我們來定義我們對ContactGroup模型的看法。此視圖將為您的模型定義設置創建,刪除,更新和顯示原語的功能。
我們從繼承模型視圖類,它繼承BaseCRUDView,這本身從繼承BaseModelView,這樣你就可以覆蓋其所有的公共屬性來配置你的CRUD原語的許多細節。看高級配置。
from flask_appbuilder import ModelView from flask_appbuilder.models.sqla.interface import SQLAInterface class GroupModelView(ModelView): datamodel = SQLAInterface(ContactGroup) related_views = [ContactModelView]
必需屬性:
| datamodel: | 是db抽象層。使用您的視圖模型進行初始化。 |
|---|
可選屬性:
| related_views: | 如果你想在顯示主/詳細查看和編輯。f.a.b.將涉及1 / n的關系,自動,它會顯示一個選項卡顯示或編輯視圖(或手風琴)與列表相關的記錄。你也可以聯系圖表。 |
|---|
我們定義ContactModelView
class ContactModelView(ModelView): datamodel = SQLAInterface(Contact) label_columns = {‘contact_group‘:‘Contacts Group‘} list_columns = [‘name‘,‘personal_cellphone‘,‘birthday‘,‘contact_group‘] show_fieldsets = [ ( ‘Summary‘, {‘fields‘:[‘name‘,‘address‘,‘contact_group‘]} ), ( ‘Personal Info‘, {‘fields‘:[‘birthday‘,‘personal_phone‘,‘personal_cellphone‘],‘expanded‘:False} ), ]
| label_columns: | 定義您的列的標簽。框架將為您定義缺少的一個,使用漂亮版本的列名稱。 |
|---|---|
| show_fieldsets: | 一個字段集(Django樣式)。您可以使用show_fieldsets,add_fieldsets,edit_fieldsets自定義節目,獨立添加和編輯視圖。 |
-
ModelView的基類,所有屬性都是繼承自定義ModelView覆蓋此屬性 add_columns=None 要在添加表單視圖中顯示的列(或模型的方法)列表。用它來控制顯示的順序 add_exclude_columns=None
要從添加表單中排除的列的列表。默認情況下,包括所有列。 edit_columns=None
要在編輯表單視圖中顯示的列(或模型的方法)列表。用它來控制顯示的順序
edit_exclude_columns=None
要從編輯表單中排除的列的列表。默認情況下,包括所有列。
list_columns=None
要在列表視圖中顯示的列(或型號的方法)列表。用它來控制顯示的順序
show_columns=None
在顯示視圖中顯示的列(或型號的方法)列表。用它來控制顯示的順序
show_exclude_columns=None
要從展示視圖中排除的列的列表。默認情況下,包括所有列。ModelView和ChartView的基類,所有屬性都是繼承自定義ModelView和ChartView覆蓋此屬性 此類支持查詢的所有基礎 search_columns = None 列出允許的搜索列,如果沒有提供,將使用所有可能的搜索列。如果要限制搜索(過濾器)列的可能性,請使用模型中的列名列表定義它們:
class MyView(ModelView): datamodel = SQLAInterface(MyTable) search_columns = [‘name‘,‘address‘]search_exclude_columns= None
列表,其列將從搜索中排除。搜索默認包含所有可能的列 您可以輕松使用內置的替代外觀,使用小部件查看小部件示例。註意 引用關系的字段將在ContactGroup Model上顯示定義的相關模型表示(在這種情況下為__repr __()方法),因此默認情況下不能排序這些字段。
要在關系字段的列表中啟用排序,您可以(自1.1.1起)使用虛線符號引用它們。在這個例子中,您可以使用‘contact_group.name‘來引用它們。登記(views.py) 呈現模型並創建菜單。 使用create_all來創建你的模型。 db.create_all() appbuilder.add_view(GroupModelView, "List Groups", icon = "fa-folder-open-o", category = "Contacts", category_icon = "fa-envelope") appbuilder.add_view(ContactModelView, "List Contacts", icon = "fa-envelope", category = "Contacts") 您可以在以下網址找到此示例:https://github.com/dpgaspar/Flask-AppBuilder/tree/master/examples/quickhowto
註意 此示例中的菜單的圖標來自於font-awesome,Checkout fontAwesome 圖標 名稱。Font-Awesome已經包括在內,您可以在菜單和操作中使用任何您喜歡的圖標通過這幾行代碼(可以減少),您現在擁有一個具有針對每個CRUD原語和菜單選項,身份驗證和表單域驗證的詳細安全性的Web應用程序。然而,您可以廣泛地更改許多細節,在CRUD原語之前或之後添加您自己的觸發器,開發自己的Web視圖並進行集成。
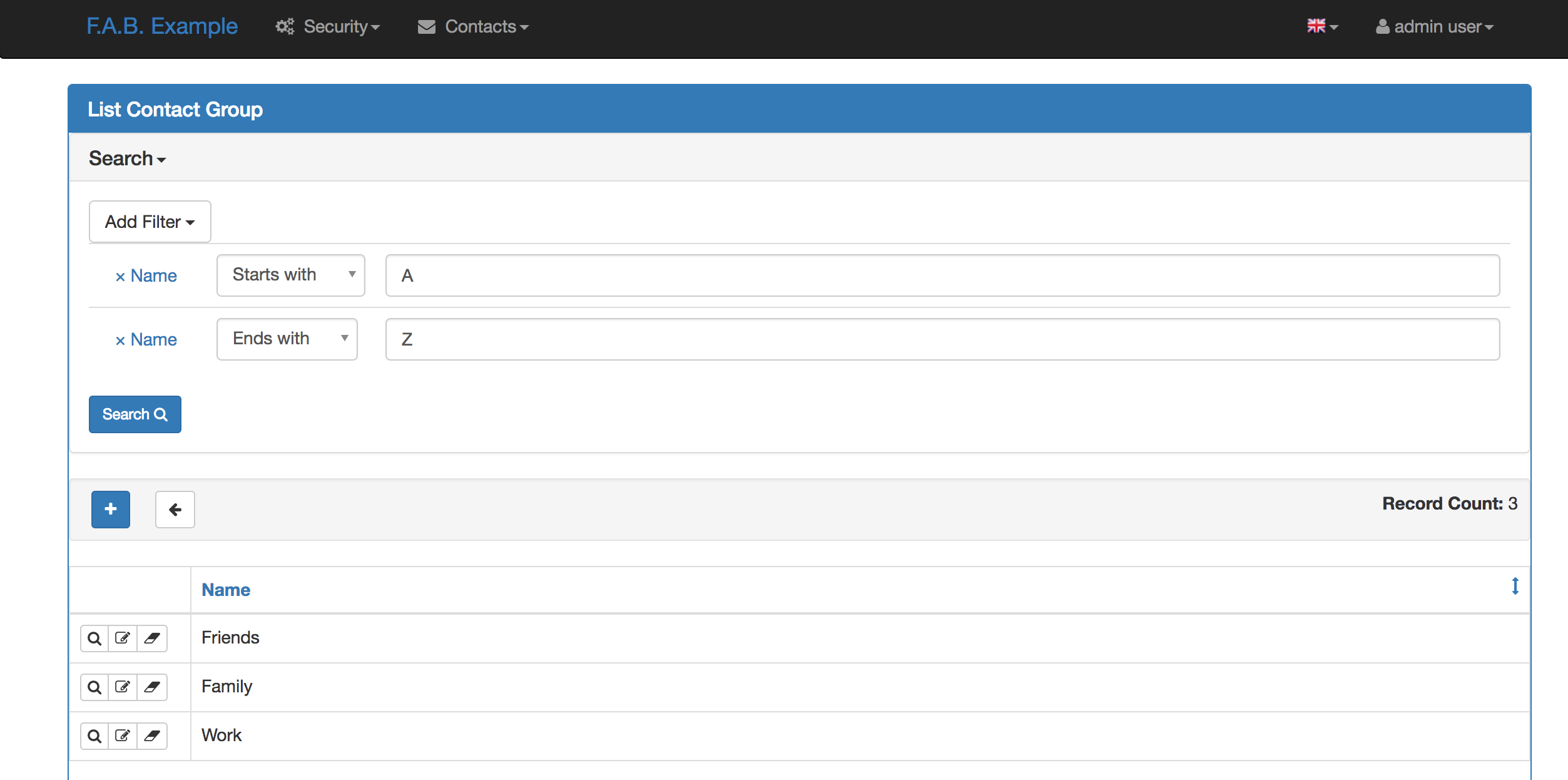
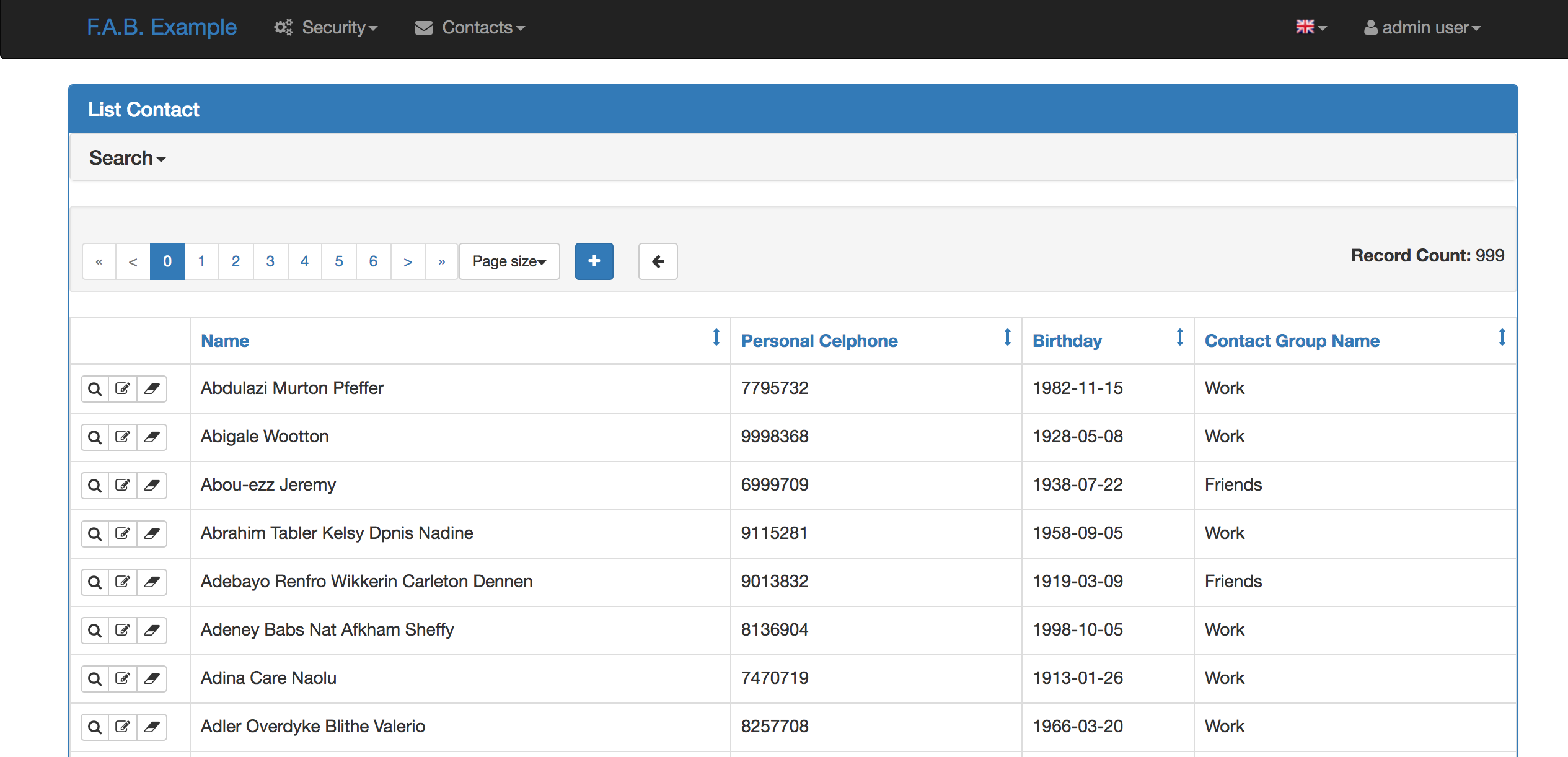
一些圖片:



Exposed methods
您的ModelView類將以下方法公開為Flask端點
- list
- show
- add
- edit
- delete
- download
- action
- API methods
這將暴露一個REST API(不是完全嚴格的)。您還擁有一個AJAX REST API。每個方法都有自己的安全權限,所以您可以在這個級別上控制訪問。
API方法采用與列表、顯示、添加、編輯和刪除相同的參數,但在成功或錯誤時返回JSON和HTTP返回代碼。有關每個方法的描述,請參見下面的表。
URL Description Permission Name HTTP /api 返回現有的API URL can_list GET /api/read 查詢模型數據,接收args作為列表 can_list GET /api/column 相關列的返回結果 can_list GET /api/create 以POST形式接收表單並創建記錄 can_add POST /api/update 接收一個表單,作為PUT和更新記錄 can_edit PUT /api/column/add/<COL NAME/ 相關字段的返回值 can_add GET /api/column/add/<COL NAME/ 相關字段的返回值 can_edit GET /api/readvalues 查詢模型數據,準備在select2 combo上使用 can_list GET REST API
此API仍然是測試版,將會更改。將來,FAB可能會使用AngularJS來顯示使用AJAX的UI界面。
URL = / API
API的根返回有關可用方法的信息,例如使用來自Flask的url_for的URL。用戶對此視圖的權限,標簽等...
我們來看看這個方法返回的JSON結構。返回的對象是一個包含以下鍵的字典:
api_urls: 所有內置CRUD方法及其URL的字典 can_add: 用戶對此視圖的權限。返回true或false。 can_delete: 用戶對此視圖的權限。返回true或false。 can_edit: 用戶對此視圖的權限。返回true或false。 can_show: 用戶對此視圖的權限。返回true或false。 can_update: 用戶對此視圖的權限。返回true或false。 label_columns: 用於label_columns的字典與ModelView屬性完全相同 list_columns: 在列表中使用的列。 modelview_name: ModelView類的名稱。 modelview_urls: 使用UI的url來添加、編輯和顯示 order_columns: 使用命令列出的列的列表。 PAGE_SIZE: 默認頁面大小。 search_fields: 使用列名作為鍵的字典,並將WTForm html字段作為值。 search_filters: 用列名作為鍵的字典和允許過濾器作為值的操作的列表。 URL=/api/read
這是API的讀取方法,將使用過濾器,排序和尋呼操作查詢您的模型。
我們來看看這個方法返回的JSON結構。返回的對象是一個包含以下鍵的字典:
count: 返回一個帶有記錄總數的Int label_columns: 對於label_columns完全相等的詞典為模型視圖屬性 list_columns: 在列表中使用的列。 modelview_name: ModelView類的名稱。 order_columns: 使用命令列出的列的列表。 page: 返回一個Int,在頁面大小的頁面上顯示結果的位置 PAGE_SIZE: 返回具有當前頁面大小的Int。 PKS: 使用結果私有密匙返回一個列表。 result: 返回一個包含每個記錄的字典的列表。 該方法接受如下參數:
Set page size: _psize_<YOUR MODEL VIEW>=<PAGE SIZE> Set page: _page_<YOUR MODEL VIEW>=<PAGE> Order by column: _oc_<<YOUR MODEL VIEW>=<COLUMN NAME> Order by direction: _od_<<YOUR MODEL VIEW>=<asc|desc> Filters: _flt_<INDEX of the search operations for this column>_<COLUMN NANE>=<VALUE> example: _flt_0_name=A URL=/api/delete/<PK>
從模型中刪除記錄只接受HTTP DELETE操作。如果要刪除具有8作為主鍵的記錄,
則將HTTP DELETE發送到以下URL:htpp:// localhost:8080 / contactmodelview / delete / 8
它將返回一個字典,在成功的情況下將具有以下鍵(返回HTTP 200):
{ “message”: “Deleted Row”, “severity”: “success” }
如果出現錯誤(返回HTTP 500):
{ “message”: “General Error <class ‘sqlalchemy.orm.exc.UnmappedInstanceError’>”, “severity”: “danger” }
Extra Views
FAB作為一些額外的視圖,如ModelView但具有不同的行為。您可以從根本上改變ModelView的方式,使用各種方法,如更改CRUD模板或小部件,CSS,插入或註入自己的HTML等,查看模板,高級配置,自定義。
然而,框架匯集了來自BaseCRUDView 3個額外的子類(模型視圖是的子類BaseCRUDView,這意味著它實現了基於模型完全CRUD以及JSON曝光)。此視圖實現了替代CRUD GUI。
為了在同一頁面上渲染多個視圖(BaseModelView的子類)使用MultipleView。使用我們以前的示例,您可以在同一頁面上顯示“組”列表和“聯系人”列表,以在GroupModelView和ContactModelView的定義後添加以下視圖:
首先記得要輸入: from flask_appbuilder import MultipleView
然後定義您的視圖: class MultipleViewsExp(MultipleView): views = [GroupModelView, ContactModelView]然後用菜單註冊視圖:
appbuilder.add_view(MultipleViewsExp,"Multiple Views",icon="fa-envelope",category="Contacts")
Flask AppBuilder Model Views
