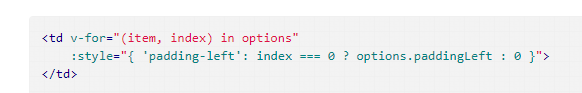
【Vue】v-bind綁定style
http://www.yilingsj.com/jquery/2017-05-12/517.html
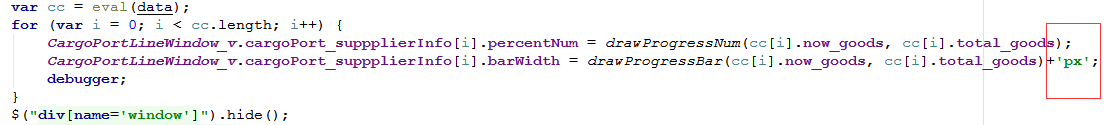
https://segmentfault.com/q/1010000007932779 最後一段 加上px



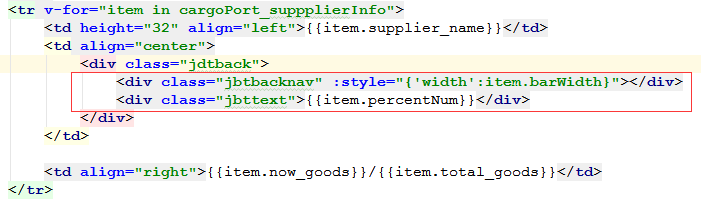
<div class="jbtbacknav" :style="{‘width‘:item.barWidth}"></div>【Vue】v-bind綁定style
相關推薦
【Vue】v-bind綁定style
pan span segment es2017 item 分享 blog -c ges http://www.yilingsj.com/jquery/2017-05-12/517.html https://segmentfault.com/q/1010000007932
【原創】datagridview動態綁定contextmenustrip,並復制單元格數據
event args oar cells ren .get add cell ntc public class DGVCopy { public DataGridView DataGridViewCopy { get; set; }
【Vue.js基礎筆記】數據綁定,指令,事件
dom操作 methods javascrip add 解綁 mov orm true 調用 vue實例和數據綁定 1. <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"><
LINQ 【增、刪、改、查】數據綁定
tegra 文件 固定 bmi query asi 操作 作用 tor LINQ,語言集成查詢(Language Integrated Query) 是一組用於c#和Visual Basic語言的擴展。它允許編寫C#或者Visual Basic代碼以查詢數據庫相同的方式操作
HTTP模擬工具【C#/Winform源碼】、Json綁定TreeView控件、使用了MetroModernUI、RestSharp、Dapper.Net、Newtonsoft.Json、SmartThreadPool這幾個主要開源框架
type form num -m 請求 resource dap bool dev HTTP模擬工具 開發語言:C#/Winform開發工具:Visual Studio 2017數據庫: SQLite使用框架:界面-MetroModernUI
【安全牛學習筆記】Mac地址綁定攻擊
信息安全 加密 security+ MAC地址綁定攻擊MAC綁定 管理員誤以為MAC綁定是一種安全機制 限制可以關聯的客戶端MAC地址
vue 綁定屬性 綁定Class 綁定style
spa script color css bsp 數據 -- html nbsp 1 <template> 2 3 4 <div id="app"> 5 6 <h2>{{msg}
【Vue】父元件使用v-model,實現子父元件動態傳值。
前言:父元件與子元件直接的傳值會有些小問題,特別是動態傳值。 一、實現動態傳值 <body> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <
【Vue】通過自定義指令回顧 v-內建指令
Vue.js 的各種指令(Directives)更加方便我們去資料驅動 DOM,例如 v-bind、v-on、v-model、v-if、v-for、v-once 等內建指令,這些指令的職責就是當表示式改變時將某些行為應用到 DOM 上,儘量不去操作增刪改 DOM。通過了解如何去自定義指
Vue動態添加v-model綁定及獲取其返回數據
ace date lse width switch mini 進行 控制 ++ 從數據庫拿到的動態數據綁定到頁面對應的v-model或者v-bind上,並且根據對頁的操作獲取到返回的值: 1、首先在data裏定義一個數據 timeTip 為一個空數組 data () {
Vue實戰--v-bind以及動態繫結Class和style
v-bind通常用來繫結屬性的,格式是v-bind:屬性名 = "值",簡寫:屬性名 = "值" 之前我們知道v-bind主要就是動態更新DOM的屬性的,class作為DOM的屬性當然也不例外,那麼v-bind怎麼動態更新class呢,分為三種方法:物件語法和陣列語法,還
【踩坑記】同一個div綁定了多個委託事件
一直覺得自己對事件委託理解的挺深刻,今天遇到的場景,翻遍了各種資料也沒有找到答案,才加深了對事件委託的進一步理解。 事情是這樣的....(需求是這樣的) 一 應用場景 有一個ul,點選一個按鈕,動態的新增li,li裡面有兩個div,這兩個div都有一個事件。但是div1
【vue】餓了麽項目-header組件開發
!= component cnblogs pad 操作 一個數 使用 xbox 剩余空間 1.數據傳遞的理解 在App.vue中用到了header組件,首先註冊組件 components: { ‘v-header‘: header } 然後才能引用
【vue】餓了麽項目-使用webpack打包項目
pat 命令 顯示 項目文件 過程 文件 分享 根目錄 log 1.vue cli給我們提供了npm run build命令打包項目,在packa.json文件中scripts對象中有build屬性,當我們執行npm run build時,就執行build對應的"node
【Vue】詳解Vue生命周期
pda -a clas 文本 con 存在 操作 ef6 註意 Vue實例的生命周期全過程(圖) (這裏的紅邊圓角矩形內的都是對應的Vue實例的鉤子函數) 在beforeCreate和created鉤子函數間的生命周期 在beforeC
【Vue】Vue的依賴追蹤系統 ——搞懂methods watch和compute
主動 總結 惱怒 pda 實現 好的 template attr 一個 從作用機制和性質上看待methods,watch和computed的關系 圖片標題[原創]:《他三個是啥子關系呢?》 首先要說,methods,watch和computed都
【Vue】詳解Vue組件系統
最終 文件 type html中 emit 監聽 做了 駝峰命名 操作 Vue渲染的兩大基礎方式 new 一個Vue的實例 這個我們一般會使用在掛載根節點這一初始化操作上: new Vue({ el: ‘#app‘ }) 註冊組件並使用 通過
【Vue】淺談Vue不同場景下組件間的數據交流
事件 不同 name usm quest 數據流 這就是 ring des 淺談Vue不同場景下組件間的數據“交流” Vue的官方文檔可以說是很詳細了。在我看來,它和react等其他框架文檔一樣,講述的方式的更多的是“方法論&
Cxx11使用bind綁定類的普通成員函數
final his 錯誤處理 ack dconf make family conf con 類的定義如下:class pg_stask_bizmsg {public:????pg_stask_bizmsg();????virtual ~pg_st
第11課 std::bind和std::function(2)_std::bind綁定器
pan std name iostream emf end cnblogs left eid 1. 溫故知新:std::bind1st和std::bind2nd (1)bind1st、bind2nd首先它們都是函數模板,用於將參數綁定到可調用對象(如函數、仿函數等)的第1個
