android ——Tablayout
阿新 • • 發佈:2017-10-01
order isp rri apt des clas head 100% neu
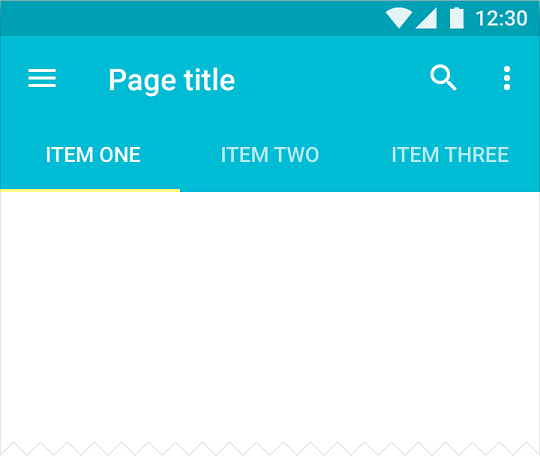
Tabs make it easy to explore and switch between different views.
通過TabLayout可以在一個活動中通過滑動或者點擊切換到不同的頁面

首先這個是google的Material Design中的控件所以使用前需要先添加依賴庫
compile ‘com.android.support:design:26.0.0-alpha1‘
具體使用思路是采用tablayout+viewpager+fragment的用法:簡單來說就是tablayout就是標簽欄,fragment就是某個標簽對應的內容,viewpager用於管理兩者的結合了,也就是說其實fragment其實是可以替換成其他控件的。
首先是主活動的布局xml代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayoutandroid:id="@+id/tab_layout" android:layout_width="wrap_content" android:layout_height="?attr/actionBarSize"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent"android:layout_height="wrap_content"/> </LinearLayout>
然後是主活動的java代碼:
public class MainActivity extends AppCompatActivity { private TabLayout tabLayout; private ViewPager viewPager; private List<String> titleList = new ArrayList<>(); private List<Fragment> fragmentList = new ArrayList<>(); private MyAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView(){ initViewPager(); initTabLayout(); } private void initViewPager(){ viewPager = (ViewPager)findViewById(R.id.view_pager); fragmentList.add(new Fragment1()); fragmentList.add(new Fragment2()); fragmentList.add(new Fragment3()); titleList.add("第一"); titleList.add("第二"); titleList.add("第三"); adapter = new MyAdapter(getSupportFragmentManager(),titleList,fragmentList); viewPager.setAdapter(adapter); } private void initTabLayout(){ tabLayout = (TabLayout)findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } }
首先新建兩個List用於標簽的標題和對應的fragment
private List<String> titleList = new ArrayList<>(); private List<Fragment> fragmentList = new ArrayList<>();
然後是關於標簽和fragment的綁定
private void initViewPager(){ viewPager = (ViewPager)findViewById(R.id.view_pager); fragmentList.add(new Fragment1()); fragmentList.add(new Fragment2()); fragmentList.add(new Fragment3()); titleList.add("第一"); titleList.add("第二"); titleList.add("第三"); adapter = new MyAdapter(getSupportFragmentManager(),titleList,fragmentList); viewPager.setAdapter(adapter); }
這裏呢首先是通過id找到布局文件中的ViewPager,然後在兩個List中添加相應的標題和Fragment,然後需要一個適配器,適配器需要新建一個類,這裏這個類的名字我設為MyAdapter繼承自FragmentPagerAdapter
public class MyAdapter extends FragmentPagerAdapter { private List<String> list_title; private List<Fragment> list_fragment; public MyAdapter(FragmentManager fragmentManager, List<String> list_title, List<Fragment> list_fragment){ super(fragmentManager); this.list_title = list_title; this.list_fragment = list_fragment; } public Fragment getItem(int i){ return list_fragment.get(i); } @Override public int getCount() { return list_fragment.size(); } @Override public CharSequence getPageTitle(int position) { return list_title.get(position% list_title.size());
}
}
適配器中同樣擁有 兩個List,然後在構造器的三個參數中除了傳入兩個List以外還需要一個FragmentManager。Fragment getItem()方法需要根據參數返回相應的內容,getCount()需要返回內容的大小,getPageTitle()返回相應的標題。
再然後,就是將tabLayout與viewpager連起來
private void initTabLayout(){ tabLayout = (TabLayout)findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); }
至於fragment的布局和java代碼就一個textview代碼的話看以前的博客吧==。
效果就是:



Tablayout的xml屬性值(來源:https://juejin.im/entry/589ec5b01b69e60059c5b9fb):
| 屬性 | 意義 |
|---|---|
| tabGravity | fill,填滿TabLayout;center,居中顯示 |
| tabMode | fixed, 固定標簽;scrollable,可滾動標簽,個數較少的時候可以使用fixed,如果標簽超出了屏幕範圍,設置為scrollable比較好 |
| tabMaxWidth | Tab的最大寬度 |
| tabIndicatorColor | 底部滑動的線條的顏色,默認是colorAccent |
| tabIndicatorHeight | 底部滑動線條的高度 |
| tabPadding* | 標簽頁的padding |
| tabBackground | 標簽頁的背景 |
| tabTextAppearance | 文本設置 |
| tabSelectedTextColor | 選中字體顏色 |
android ——Tablayout
