Android.TabLayout+ViewPager+Toolbar+NavigationView
阿新 • • 發佈:2018-11-14
1.佈局檔案:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main2Activity"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/bar2" android:background="#8080FF" android:layout_width="match_parent" android:layout_height="40dp" app:title="Tab Host" /> <android.support.design.widget.TabLayout android:id="@+id/tab" android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="10"> </android.support.v4.view.ViewPager> </LinearLayout> <android.support.design.widget.NavigationView android:id="@+id/nv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="left" app:headerLayout="@layout/navigationview" app:menu="@menu/menus" > </android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout>
佈局效果如下:
2.核心程式碼:
public class Main2Activity extends AppCompatActivity { @BindView(R.id.tab) TabLayout tab; @BindView(R.id.nv) NavigationView nv; //集合新增Fragment: private List<Fragment> list = new ArrayList<>(); //無陰影的圖片: int[] NotTabImage = new int[]{R.drawable.eat, R.drawable.baidu, R.drawable.send, R.drawable.aidl, R.drawable.ndk, R.drawable.thing}; //有陰影的圖片: int[] CheckedImage = new int[]{R.drawable.eat_press, R.drawable.baidu_press, R.drawable.send_press, R.drawable.aidl_press, R.drawable.ndk_press, R.drawable.thing_press}; //設定名字: String[] name = new String[]{"Retrofit", "Baidu", "感測器", "aidl", "NDK", "分發事件"}; @BindView(R.id.bar2) Toolbar bar2; @BindView(R.id.vp) ViewPager vp; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); ButterKnife.bind(this); /** * 一:設定bar: */ setSupportActionBar(bar2); getSupportActionBar().setDisplayHomeAsUpEnabled(false); /** * 二、tabLayout連線ViewPager: */ tab.setupWithViewPager(vp); /** * 三、新增viewPager */ list.add(new Retrofit_one()); list.add(new Baidu_two()); list.add(new sendFeelThing_three()); list.add(new aidl_four()); list.add(new Ndk_five()); list.add(new Thing_six()); /** * 四、適配TabLayout: */ FragmentHoder fragmentHoder = new FragmentHoder(getSupportFragmentManager(), this, list); vp.setAdapter(fragmentHoder); /** * 五、滑動效果: */ tab.setTabMode(TabLayout.MODE_SCROLLABLE); /** * 六、新增文字+新增圖片: */ for (int i = 0; i < tab.getTabCount(); i++) { tab.getTabAt(i).setText(name[i]); tab.getTabAt(i).setIcon(NotTabImage[i]); } //預設第一個圖示是選中的: tab.getTabAt(0).setIcon(CheckedImage[0]); /** * 七、實現選中的Tab突出顯示: */ tab.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab1) { //選中時顯示的圖示 tab.getTabAt(tab1.getPosition()).setIcon(CheckedImage[tab1.getPosition()]); } @Override public void onTabUnselected(TabLayout.Tab tab1) { //未選中時顯示的圖示 tab.getTabAt(tab1.getPosition()).setIcon(NotTabImage[tab1.getPosition()]); } @Override public void onTabReselected(TabLayout.Tab tab) { } }); /** * 八、設定NavigayionView點選事件: */ nv.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { int itemId = item.getItemId(); switch (itemId){ case R.id.one: item.setChecked(true); break; case R.id.two: item.setChecked(true); break; case R.id.three: item.setChecked(true); break; case R.id.four: item.setChecked(true); break; case R.id.five: item.setChecked(true); break; } return true; } }); } }
側邊欄navigationview佈局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <LinearLayout android:layout_width="match_parent" android:layout_height="250dp" android:background="@drawable/s"> <ImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_marginLeft="10dp" android:layout_gravity="center" android:background="@drawable/le"/> </LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginLeft="10dp" android:textSize="25dp" android:textStyle="bold" android:text="Leslie"/> </LinearLayout>
佈局效果如下:
選單menu的建立:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/icon_group"
android:checkableBehavior="single">
<item android:id="@+id/one"
android:title="Leslie"
android:icon="@drawable/aidl_press"
/>
<item android:id="@+id/two"
android:title="Anita"
android:icon="@drawable/baidu_press"
/>
<item android:id="@+id/three"
android:title="Joe"
android:icon="@drawable/eat_press"
/>
<item android:id="@+id/four"
android:title="Hocc"
android:icon="@drawable/ndk_press"
/>
<item android:id="@+id/five"
android:title="Joey"
android:icon="@drawable/map_press"
/>
</group>
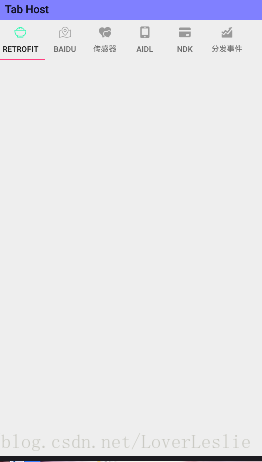
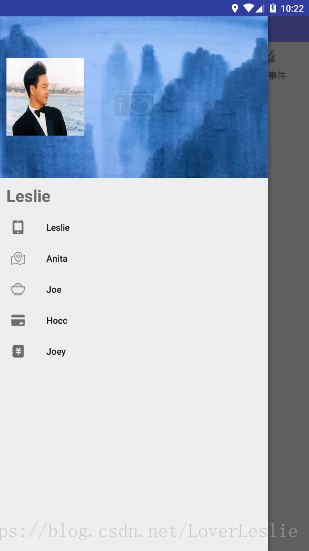
</menu>最終效果如下: