text-align: justify;不能均勻分布問題
阿新 • • 發佈:2017-10-01
line .section eight play com font images -1 wid
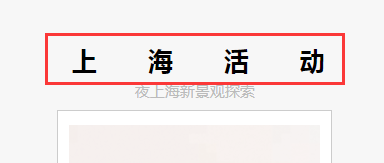
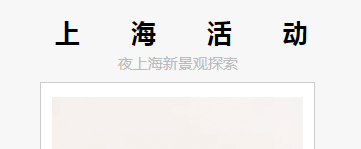
對於text-align來說,一般我們都是使用居中這個屬性值,突然今天需要達到這樣一個效果:

對,就是“上海活動”這四個字在所在的區域均勻分布
1 <li class="current"> 2 <h3>上海活動</h3> 3 <p>夜上海新景觀探索</p> 4 <div class="img"><img src="images/img4.png" alt=""></div> 5 </li>
上面是HTML代碼
1 li.current h3 { 2 width: 203px; 3 margin: 0 24px; 4 padding: 0 11px; 5 font-size: 20px; 6 line-height: 20px; 7 text-align: justify; 8 }
第一反應當然是這樣做,沒錯,當然有但是!

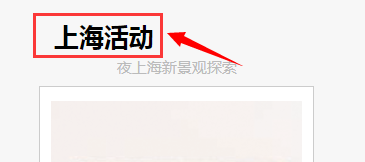
居然效果是左居中,那給個:after偽類試試看?
1 li.current h3:after { 2 display: inline-block; 3 content: ‘‘; 4 overflow: hidden; 5 width: 100%; 6 height: 0; 7 line-height: 0; 8 }

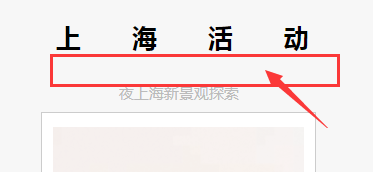
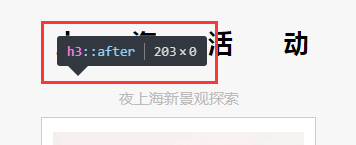
嗯,這次總算是均勻分布了,很完美,但是! 下面這麽大一塊空白是什麽情況?
給:after偽類高度和行高都是0啊,不是偽類給撐高的,是哪來的?
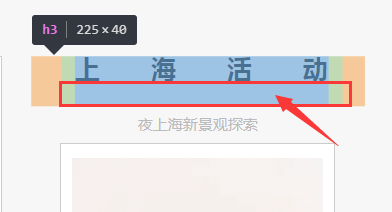
審查元素看看吧那就


看來果然是h3的問題,那就給它個固定高值:
1 .section5 li.current h3 { 2 width: 203px; 3 margin: 0 24px; 4 padding: 0 11px; 5 font-size: 20px; 6 line-height: 20px; 7 text-align: justify; 8 height: 20px; 9 }

完美,結束撒花~
text-align: justify;不能均勻分布問題
