⒀bootstrap組件 選項卡 基礎案例
阿新 • • 發佈:2017-10-02
2.0 col ogg ref anon muc libs blog 引入



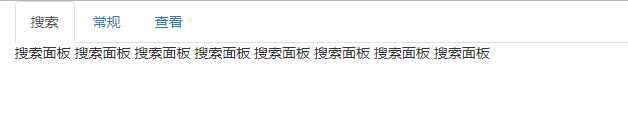
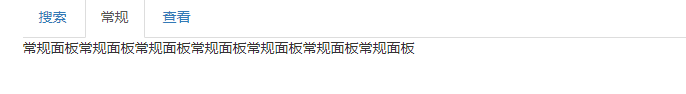
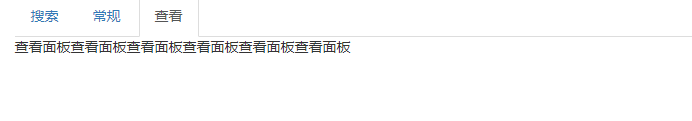
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--移動設備優先--> 8 <View Codetitle>bootstrap</title> 9 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 10 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 11 12 <!--可選的 Bootstrap 主題文件(一般不用引入) --> 13 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> 14 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> 15 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 16 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 17 <style> 18 img{width: 100px;height: 100px;} 19 </style> 20 </head> 21 <div class="container"> 22 <!--選項卡 --> 23 <ul class="nav nav-tabs"> 24 <li><a href="#pan1" data-toggle="tab">搜索</a></li> 25 <li><a href="#pan2" data-toggle="tab">常規</a></li> 26 <li><a href="#pan3" data-toggle="tab">查看</a></li> 27 </ul> 28 <!--面板--> 29 <div class="tab-content"> 30 <div class="tab-pane active" id="pan1"> 31 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 32 </div> 33 <div class="tab-pane" id="pan2"> 34 常規面板常規面板常規面板常規面板常規面板常規面板常規面板 35 </div> 36 <div class="tab-pane" id="pan3"> 37 查看面板查看面板查看面板查看面板查看面板查看面板 38 </div> 39 </div> 40 </div> 41 </html>




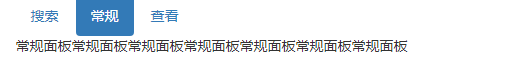
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--移動設備優先--> 8 <title>bootstrap</title> 9 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 10 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> 11 12 <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> 13 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> 14 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> 15 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 16 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> 17 <style> 18 img{width: 100px;height: 100px;} 19 </style> 20 </head> 21 <body> 22 <div class="container"> 23 <!--選項卡 --> 24 <ul class="nav nav-pills"> 25 <li><a href="#pan1" data-toggle="pill">搜索</a></li> 26 <li><a href="#pan2" data-toggle="pill">常規</a></li> 27 <li><a href="#pan3" data-toggle="pill">查看</a></li> 28 </ul> 29 <!--面板--> 30 <div class="tab-content"> 31 <div class="tab-pane active" id="pan1"> 32 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 搜索面板 33 </div> 34 <div class="tab-pane fade in" id="pan2"> 35 常規面板常規面板常規面板常規面板常規面板常規面板常規面板 36 </div> 37 <div class="tab-pane fade" id="pan3"> 38 查看面板查看面板查看面板查看面板查看面板查看面板 39 </div> 40 </div> 41 </div> 42 </body> 43 </html>View Code

⒀bootstrap組件 選項卡 基礎案例

