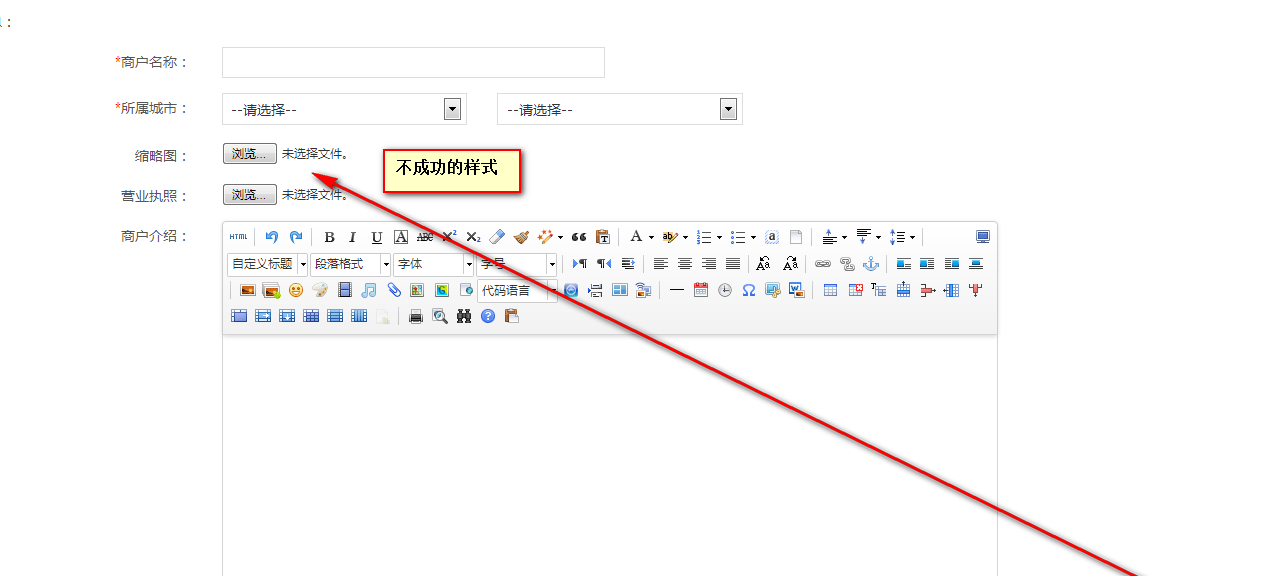
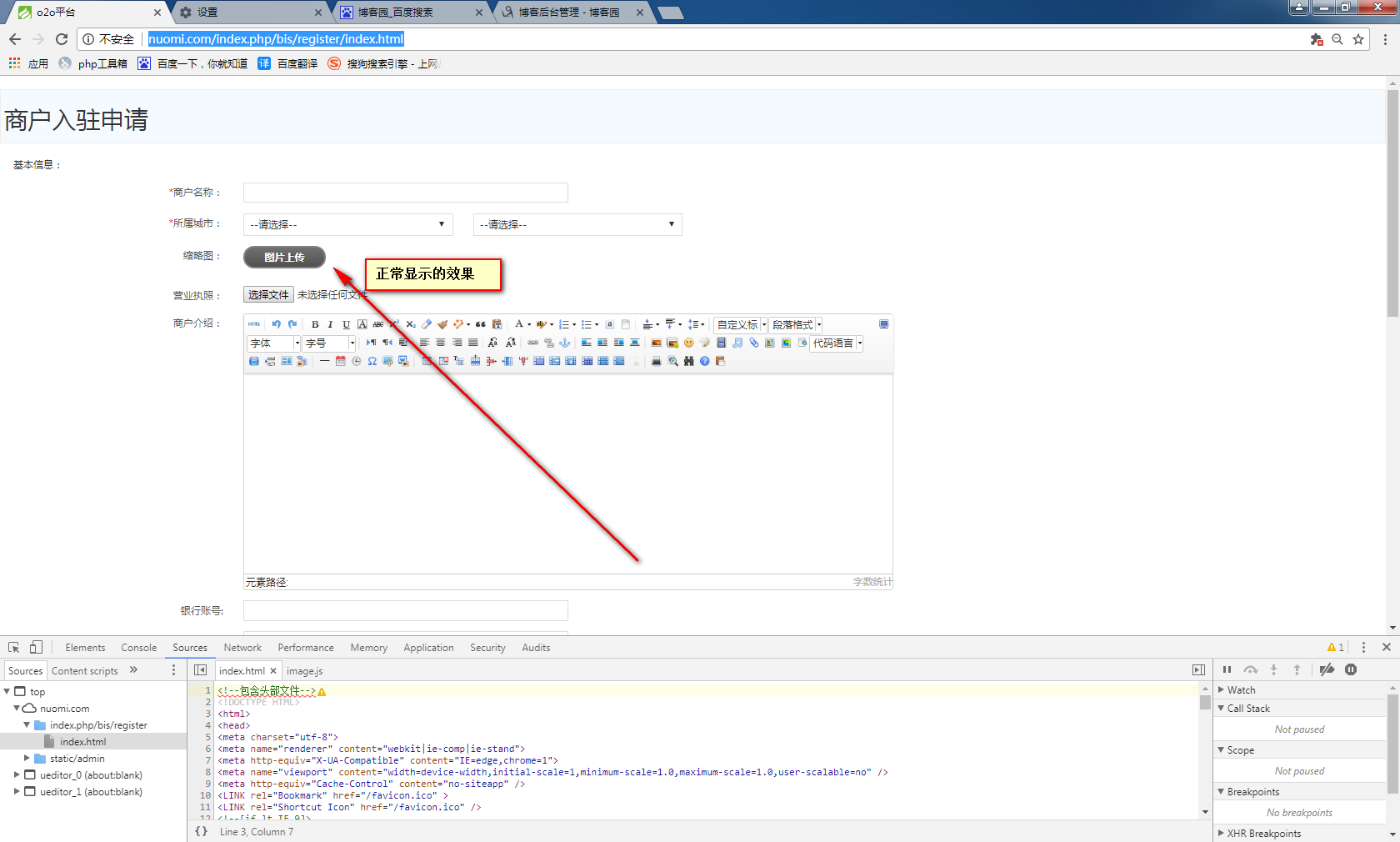
關於uoloadify不能顯示效果原因(thinkphp5仿百度糯米)
.首先看你的jquery.js(總的)這個文件有沒有加載進去(必須在uploadify前面)
2.看自己的jquert.uploadify.js和uploadify能不能加載到網頁上去
方法:用谷歌火狐的審查元素(F12)查看,相關的文件是夠有上去.且用控制臺查看一下是否有js錯誤
3.假如還不能顯示的話,可能是網站的flash沒有開啟,因為這個插件本身有運用到flash
(我就是因為這個問題,弄了很久.註意註意)

關於uoloadify不能顯示效果原因(thinkphp5仿百度糯米)
相關推薦
關於uoloadify不能顯示效果原因(thinkphp5仿百度糯米)
style thinkphp5 jquery 效果 自己的 技術分享 方法 F12 元素 .首先看你的jquery.js(總的)這個文件有沒有加載進去(必須在uploadify前面)2.看自己的jquert.uploadify.js和uploadify能不能加載到網頁上去
仿百度糯米TP5項目筆記
會員 分頁 電商 認知 類庫 瀏覽器 idt 講解 ont 需求分析 系統三大模塊 商家平臺、主平臺、前臺模塊 Thinkphp5.0實戰 仿百度糯米開發多商家電商平臺網盤下載 (2017-04-24 01:46:23) 轉載▼ 第1章
《Android那些事》——仿百度糯米積分兌換介面
百度糯米: 高仿效果圖: 顏色資源: <color name="shop_exchange">#BE974C</color> <color name="view_color">#d3d3d3</color&
Thinkphp 5.0 仿百度糯米開發多商家電商平臺
百度地圖 表設計 完美 技術點 下載 直接 商品詳情 ont 前臺 第1章 課程簡介 本章內容會給大家通覽本門課程的所有知識點第2章 需求分析本章會先帶領大家預覽下整個系統包括商家、主平臺、前臺等,對數據表結構、數據表結構的對應關系進行講解 最後會講解每個模塊的功能分
基於vue2.0實現仿百度前端分頁效果(二)
前言 上篇文章中,已經使用vue實現前端分頁效果,這篇文章我們單獨將分頁抽離出來實現一個分頁元件 先看實現效果圖 程式碼實現 按照慣例,我們在凍手實現的時候還是先想一想vue實現元件的思路 1、需要提前設定哪些引數需要暴露出來給父元件傳遞 <Paging
仿百度首頁登陸框拖拽效果(可視視窗內拖動)
window.onload = function() { //獲取函式物件 function G(id) { return document.getElementById(id);
Android 仿百度手機助手首頁滑動效果
今天看到百度手機助手首頁上的滑動效果非常nice,主要功能歸結為: 1、當手指上劃時,頂部搜尋欄隨手指移動距離而縮小到隱藏,隱藏後內容還是可以繼續移動 2、手指下滑時,當顯示內容達到第一個時,頂部搜尋欄逐漸變大顯示 自己實現用到的知識:
基於hbase仿百度的分頁顯示
最近在做基於hbase的專案,考慮到如果在頁面上有可供選擇跳轉到多少頁的選項,如果跳轉的頁面值比較大,資料量達到千萬級別,效率上會很慢。所以打算放棄這個選項,選擇仿百度那樣的分頁方式。每個頁面只提供最多10個選項的頁面連線。類似以下這樣 現在先說說如何分頁顯示,後臺關鍵程
CoordinateLayout 自定義Behavior 仿百度外賣效果 實踐
高仿百度外賣效果 程式碼地址:https://github.com/yaodiwei/CoordinatorLayoutTester 真百度外賣效果 自定義Behavior一半分為兩種型別 一種是重寫layoutDependsOn和onDepend
如何使用jquery的jsonp實現仿百度下拉列表
script chang charset 名稱 allow con 默認 cati 獲得 使用了mui布局,可以換布局,這個不重要,重要的是怎麽實現的 <!doctype html> <html> <head> <me
高仿百度搜索引擎
ucc return 回調函數 else 上下 about inpu click eat 這是百度搜索 HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset=
換行顯示print_r($arr);打印結果顯示:Array( [0] => 百度 [1] => 阿裏)
類型 ray 找到 多維數組 a* 變量名 push 戰爭 整數 數組array是非常重要的數據類型。相對於其他的數據類型,它更像是一種結構,而這種結果構可以存儲一系列數值。數組能夠在單一變量名中存儲許多值,並且能夠通過引用下標號來訪問某個值。 在 PHP 中,有三種數組類
js仿百度搜索框
eat ucc txt tex text str jquer nbsp erro 1.js仿百度搜索框 <!DOCTYPE html> <html> <head> <meta charset="utf-8">
15行Python 仿百度搜索引擎
name 3D ebe 結果 open author sta def images 開發工具:PyCharm 開發環境:python3.6 + flask + requests 開發流程: 1. 啟動一個web服務 from flask import Fl
js仿百度地圖拖拽、縮放、添加圖層功能(原創)
ets tle clas 火狐 相對 inner tlist posit css 最近項目中完成的需求,仿百度地圖中的功能: 要求:1.底層圖可以拖拽、縮放。 2.拖拽一個圖標,在底層圖上對應位置添加一個標註點,該標註點位置要隨底層圖移動。 3.添加的標註
仿百度文庫,線上文庫網站製作,文庫網站定製
我們的優勢: 支援主流檔案格式:doc、docx、ppt、xls、txt、pdf等 網頁單點批量上傳:可在網頁WEB端單個,或批量檔案上傳操作 新一代建站技術-多屏適配:電腦/平板/手機/微信站一步到位 多種支付方式:支援支付寶、微信、銀聯等其他充值方式 多使用者組管理:建立多個級別使
互動、事件修飾符練習001 仿百度搜索框
需求: 實現搜尋框的搜尋功能 a) 對使用者在輸入框內輸入的值進行雙向資料繫結 b) 點選"搜尋"按鈕,進行網路請求 c) 將請求回的資料在搜尋框下進行展示 實現通過方向鍵控制搜尋選項 a) 繫結上下方向鍵的處理函式 b) 對展示的資料進行樣式繫結 程式碼:
JQUERY仿百度谷歌智慧提示
若使用jquery智慧提示,則主要使用Ajax動態呼叫後臺。 仿百度谷歌智慧提示,說實話,本篇部落格仿的不太縝密,有待繼續完善。 仿百度谷歌智慧提示,思路主要如下:
文庫網站開發,文庫網站定製,仿百度線上文件網站建設
專業定製仿百度文庫網站系統,文庫網站系統原始碼,文庫網站建設開發,支援電腦版+手機版+微信版+小程式版+APP版,由10年的技術團隊專業定製,需要的朋友可以聯絡我們。 網站採用:PHP+MySQL+thinkPHP框架(可定製) 支援doc、docx 、ppt、 pptx、 xls、 xls
jsonp實現仿百度搜索(跨域訪問)
jsonp實現仿百度搜索 一、jsonp跨域訪問原理 利用script標籤的src屬性的漏洞實現跨域訪問,去訪問不同的伺服器 二、仿百度搜索頁面實現 <!DOCTYPE html> <html> <head> <title>jsonp
