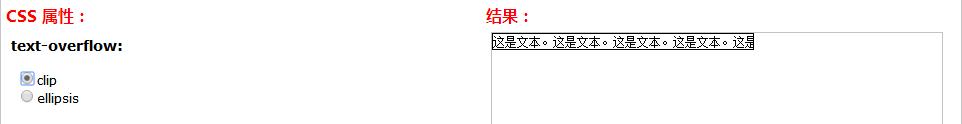
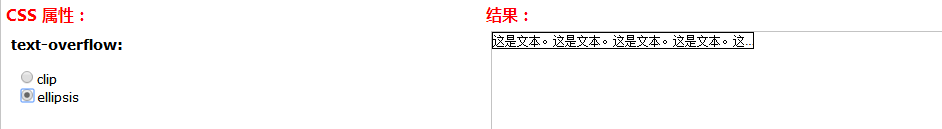
text-overflow
所有主流瀏覽器都支持 text-overflow 屬性。


text-overflow
相關推薦
css3--text-overflow超出文本隱藏
png psu atq off comm vol num color ini 1 <style> 2 .div1 { 3 width: 200px; 4 height: 200px; 5 background: red url
text-overflow的用法
兼容性 .com web ont cnblogs clas ellipsis div htm text-overflow:clip 超出直接裁剪掉text-overflow:ellipsis 超出加上...配合:overflow: hidden; // 超出隱藏whit
CSS3屬性之text-overflow:ellipsis,指定多行文本中任意一行顯示...
插件 技術分享 分享 http white play clam pla nbsp 對於text-overflow:ellipsis,文本超出部分顯示...,但要實現這個效果,卻有一些必備條件,如下: div{ overflow:hidden; white-spac
text-overflow
分享 str color es2017 -o img spa ges .cn 所有主流瀏覽器都支持 text-overflow 屬性。 text-overflow
多行文字溢出[...]的實現(text-overflow: ellipsis)
overflow psi ref 手冊 rop get red -o doc 聲明:此文章為轉載(點擊查看原文),如有侵權24小時內刪除。聯系QQ:1522025433. 對於單行文字, 很簡單.(詳見css3產考手冊 進入) css: .oneLine {
CSS text-overflow 超出溢出顯示省略號兼容
500px 樣式 body clas class ellipsis tex ips 省略號 1,html布局 <table> <tr> <td></td> </tr> </table>
文本溢出text-overflow
htm ssl 就是 兩個 也不會 crop nowrap for clip 在實際應用中,我們經常會遇到本文換行和文本溢出時截取字符串的情況,在理解文本溢出屬性之前,我們首先要了解文本換行和空白符這兩個屬性,然後再學習文本溢出text-overflow屬性。
css基礎 text-overflow 文本一行顯示,超出部分變為...
bubuko idt over content 讀書 color http win7 white 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
text-overflow樣式屬性值ellipsis的用法
ews lpad edi pac cin wid nowrap 用法 add ? ? ? ? 一、div標簽中使用text-overflow樣式屬性值ellipsi
CSS學習筆記:溢位文字省略(text-overflow)
在CSS3中,text-overflow屬性的基本語法如下: clip:表示不顯示省略文字,簡單的裁切。 ellipsis:表示物件文字溢位時顯示省略標記,省略標記插入的位置是最後一個字元。 ellipsis-word:表示當物件文字溢位時顯示省略標記,省略標記插入的
text-overflow:ellipsis溢位文字顯示省略號的詳細方法_CSS教程
三者缺一不可,需同時應用: text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 實現了所想要得到的溢位文字顯示省略號效果: li {width:300px; line-height:25p
CSS3文字與字體 text-overflow 與 word-wrap
small png size ... normal 內容 tab 控制 cell text-overflow 對象內的文本溢出部分采用省略“...”標記 或者 剪切; text-overflow:elip(超出容器邊界的內容剪切掉) | ellipsis(超出容器
text-overflow:ellipsis的巧妙運用
關鍵字: text-overflow:ellipsis 語法:text-overflow : clip | ellipsis 取值: clip :預設值 。不顯示省略標記(…),而是簡單的裁切. ellipsis: 當物件內文字溢位時顯示省略標記(…). 可惜text-over
css text-overflow屬性
text-overflow 屬性規定當文字溢位包含元素時發生的事情。 text-overflow: clip|ellipsis|string; clip 修剪文字。 ellipsis 顯示省略符號來代表被修剪的文字 string 使用給定的字串來代表被修剪的文字。
關於text-overflow和white-space
兩者都是CSS文字屬性,首先說明一下: ※ text-overflow:clip | ellipsis 版本:IE6+專有屬性 取值:clip 預設值。不顯示省略標記(…),而是簡單的裁切; ellipsis 當物件內文字溢位時顯示省略標記(…) 。 說明:設定或檢索是否使用一個省略標記(…) 標示物件
text-overflow 文字溢位
text-overflow 屬性 text-overflow:指定當文字溢位包含它的元素時,應該如何處理。 預設值: clip 繼承: no 版本: CSS3 JavaScript 語法: object.style.textOverfl
text-overflow文字溢位隱藏“...”顯示
一、文字溢位省略號顯示 1.文字溢位是否“...”顯示屬性:text-overflow:clip(不顯示省略標記)/ellipsis(文字溢位時“...”顯示) 定義此屬性有四個必要條件:1)須有容器寬度:width:value; 2)強制文字在一行內顯示:wh
css3 文字隱藏 Text Overflow屬性
<style> .test { white-space: nowrap; width: 12em; overflow: hidden; border: 1px solid #000000; } .test1{
《CSS3實戰》筆記--溢位文字省略:text-overflow和文字換行顯示:word-wrop
通過閱讀和學習書籍《CSS3實戰》總結 《CSS3實戰》/成林著.—北京機械工業出版社2011.5 語法: text-overflow:clip | ellipsis | ellipsis-word 取值簡單說明: clip屬
CSS 文字溢位 text-overflow屬性
text-overflow屬性用來設定容器內的文字溢位時,如何處理溢位的內容,取值為 clip | ellipsis,預設值為 clip。clip 表示文字溢位時,簡單的把溢位的部分裁剪掉;ellipsis 表示文字溢位時,在溢位的地方顯示一個省略標記(…)。在使用 text
