CentOS 6.8部署Nuxt.js項目(CentOS nuxt.js項目無法通過公網IP訪問的問題)
阿新 • • 發佈:2017-10-07
需要 返回 nbsp image pack 開發 tar https 不想
目前很多nuxt項目都是基於windows的,初始化一個簡單的nuxt項目後都是通過3000或者8080端口去訪問localhost,今天分享一下筆者在CentOS部署簡單nuxt項目的經驗(通過域名或者公網IP訪問)~
1.購買阿裏雲ECS實例,最低配個人用來練手的9塊錢就可以用半年,相當劃算!
2.安裝Nodejs(二進制版本)
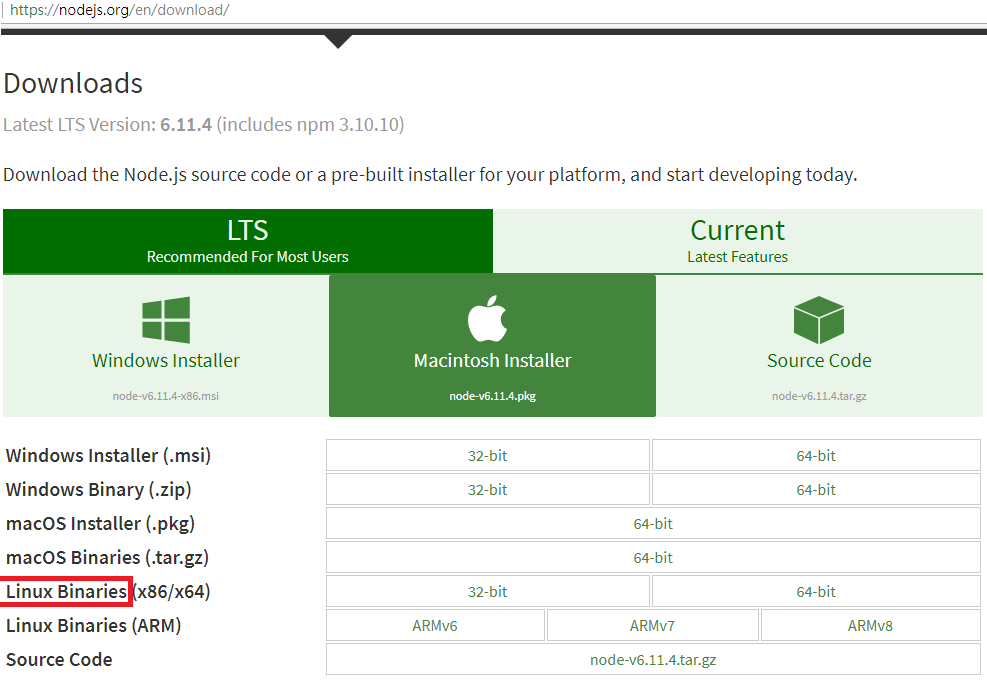
- 通過官網下載無需編譯(需要編譯的版本比較麻煩)的最新Nodejs二進制版本 wget https://nodejs.org/dist/v6.11.4/node-v6.11.4-linux-x64.tar.xz

- 解壓下載下來的文件 tar -xvf node-v6.11.4-linux-x64.tar.xz
- 進入文件目錄確認node已經安裝成功 cd node-v6.11.4-linux-x64 && cd bin && ./bin -v(查看node版本,返回正確版本信息則node安裝成功)
- 配置node和npm指令全局使用 ln -s /root/node-v6.11.4-linux-x64/bin/node /usr/local/bin/node && ln -s /root/node-v6.11.4-linux-x64/bin/npm /usr/local/bin/npm
3.安裝vue-cli
- npm install -g vue-cli
- 配置vue指令可全局使用 ln -s /root/node-v6.11.4-linux-x64/lib/node_modules/vue-cli/bin/vue
- vue init nuxt/starter <projectName>
- cd <projectName> && npm install
4.Server端口和IP配置
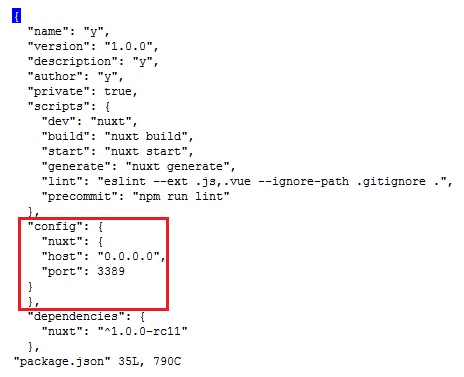
- 打開package.json文件,添加如下配置:

- 上圖中的主機ip一定要是:“0.0.0.0”,端口一定要是3389,3389端口是阿裏雲默認開放的端口,如不想使用此端口則需要使用Nginx代理
- 開發模式使用npm run dev, 生產模式使用npm run build && npm start
- 另外實際的生產模式建議使用pm2,相關訊息請自行百度
個人能力有限,如果錯誤請不吝糾正,有好的建議或方法也請提出,大家一起學習交流~~~
CentOS 6.8部署Nuxt.js項目(CentOS nuxt.js項目無法通過公網IP訪問的問題)
