ie6 瀏覽器的bug
1.IE6不支持連續類的交集選擇器
1 #box.box.box1{
2 width: 200px;
3 height: 200px;
4 background: pink;
}
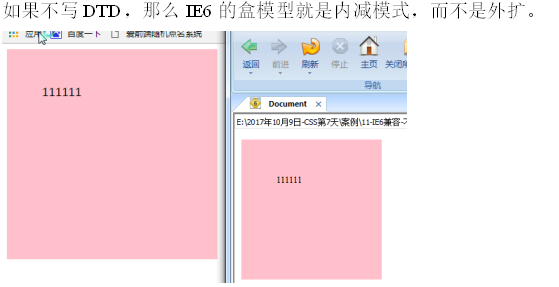
2.ie6盒模型兼容問題

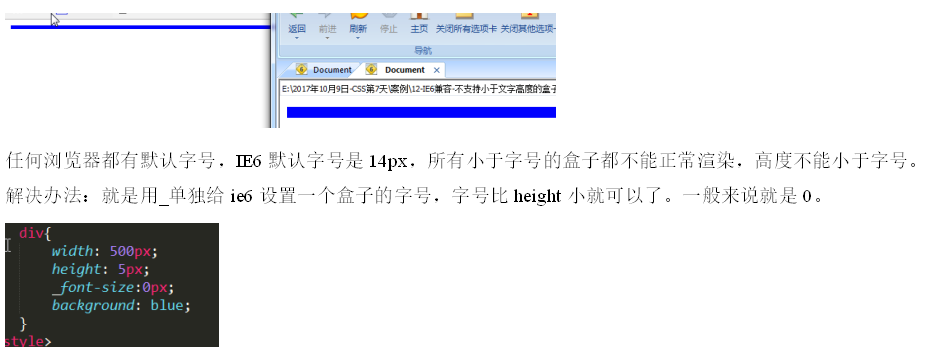
3.不支持小於文字高度的盒子

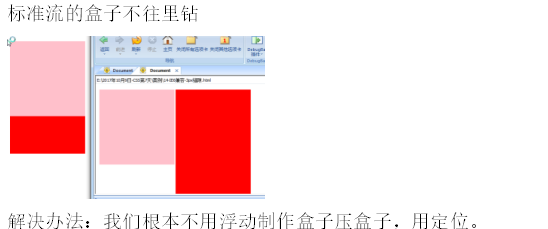
4.浮動兼容性問題

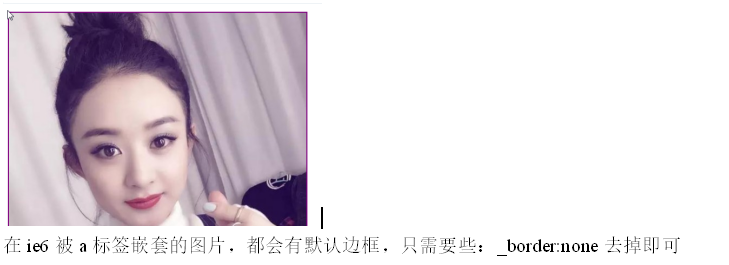
5.超鏈接圖片問題

ie6 瀏覽器的bug
相關推薦
ie6 瀏覽器的bug
pan 兼容 fff img eight 兼容問題 back alt col 1.IE6不支持連續類的交集選擇器 1 #box.box.box1{ 2 width: 200px; 3 height: 200px;
IE6瀏覽器有哪些常見的bug,缺陷或者與標準不一致的地方,如何解決
block 自動調整 script font aaa 方向 image ie6 浮動 IE6不支持min-height,解決辦法使用css hack: .target { min-height: 100px; height: auto !import
Flex 佈局裡 input 寬度最小 150px 的問題, 瀏覽器 BUG?
今天在使用 flex 佈局時, 發現當 flex 佈局容器比小(小於 150px )時,裡面的 input[text] 的寬度會比容器寬: <style> #main { width:120px; height:30px; bord
ie6瀏覽器元素width:100%的寬度計算
設定了width:100%的子元素是基於父元素的width來計算的,計算公式為:子元素width:100%的寬度=父元素的width 但是如果父元素加了position:relative,子元素也設定了position:absolute,則此時的子
解決IE6瀏覽器下position:fixed固定定位問題
像你所遇到的問題一樣, IE6瀏覽器有太多的bug讓製作網頁的人頭疼。這篇文章介紹的是介紹的是如何解決IE6不支援position:fixed;屬性的辦法。如果我們需要做某個元素始終位於瀏覽器的底部,不會因為瀏覽器視窗的縮放和滾動條的滾動而變化,那個肯定是想到的用posit
IE6 瀏覽器常見相容問題 大彙總(23個)
IE6以及各個瀏覽器常見相容問題 大彙總 綜述:雖然說IE6在2014年4月將被停止支援,但是不得不說的是,IE6的市場並不會隨著支援的停止而立刻消散下去,對於WEB前端開發工程師來說,相容IE6 相容各個瀏覽器,依然是不得不面對的工作。 在此總結了常見的瀏覽器相容問題,裡
fixedBox固定div漂浮代碼 支持ie6以上大部分瀏覽器
after set document .sh head ack align his cti fixedBox固定div漂浮代碼 支持ie6以上大部分瀏覽器 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transi
【踩坑】360安全瀏覽器“極速模式”和“兼容模式”,套路還是bug?
html 一個 另一個 地址 不生效 bug rom 論壇 val 分享踩坑點: 項目中需要兼容360安全瀏覽器,大家當然都希望用極速模式打開網站,但是發現總是被兼容模式打開 網址類似 aa.xx.dd.com 網上找了很多地方,有以下兩種方法 1.<m
div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等瀏覽器方法(非原創)
需要 通過 是我 point 一定的 oba 對象 important not div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等瀏覽器方法 1.DOCTYPE 影響 CSS 處理 2.FF: div 設置 margi
IE6、IE7、IE8及其他瀏覽器多個元素並排顯示
wid 輸入框 -s tro 自身 out outline size mar IE6、IE7、IE8及其他瀏覽器多個元素並排顯示 HTML代碼 <div class="line"> <h1>全部input框</h1>
怎麽用css hack處理各瀏覽器兼容IE6,IE7,IE8,IE9/ FF
過濾 提醒 fire 混亂 不一致 rst 位置 兼容性問題 sina 第一:什麽事瀏覽器兼容性 瀏覽器兼容性問題又被稱為網頁兼容性或網站兼容性問題,指網頁在各種瀏覽器上的顯示效果可能不一致而產生瀏覽器和網頁間的兼容問題。在網站的設計和制作中,做好瀏覽器兼容,才能夠讓網
問題:解決上傳文件IE瀏覽器彈出下載框bug?
nsf ret spl exception 下載 https warn tin new 控制器方法的返回值必須以String返回,再由js處理轉換成json對象 $.ajaxFileUpload({ url: "/project/proj_conver_upload",
谷歌瀏覽器字體小於12px不能正常顯示bug
瀏覽器支持 gpo nsf pan 字體 最小 webkit post style google瀏覽器支持的最小字體是12px,當字體小於12px時還是只能顯示12px; p{ font-size: 8px; -webkit-t
巧用瀏覽器F12偵錯程式定位系統前後端bug
做測試的小夥伴可能用過httpwatch,firebug,fiddler,charles等抓包(資料包)工具,但實際上除了這些還有一個簡單實用並的抓包工具,那就是瀏覽器的F12偵錯程式。 httpwatch,firebug都是瀏覽器的外掛,需要額外下載,fiddler,charles也需要額外下載安裝包另行
瀏覽器的差距、ie6 ie7 ie8、符號、html css、BFC、
1、瀏覽器的差距 瀏覽器預設的字型是16px,谷歌的最小字型是12px,其他是10px 2、ie6、ie7、ie8、 hack:就是針對不同的瀏覽器去不同的html,css樣式,從而讓各個瀏覽器能達到一致的渲染效果 html的hack:寫在html的標籤中 css的hack:寫在cs
關於瀏覽器相容的改bug日常
1、初始化css時,直接使用了*,導致後面處理<hr/>標籤時,線段總是貼在左邊框。設定hr的margin:auto使其能夠居中顯示一定長度。--2018-08-10 *{ margin: 0; padding: 0; text-shadow: none;
微信BUG之微信內置的瀏覽器中window.location.href 不跳轉
href details clas pan 模擬 dom sdn times word 最近做微信開發遇到這個問題,查了一些文檔,總結一下 1.url後面加參數 indow.location.href = url +‘?timestamp=‘+ new Date().get
火狐瀏覽器(bug)圖片顯示不出來
專案中遇到這樣一個問題,圖片在其它瀏覽器中正常顯示,火狐中不行,經測試是圖片名字問題可能是火狐的bug 火狐瀏覽器版本 2018.11. 26左右 最新版發現 不帶特殊符號 如(-,_) 圖片名字長度 純字母小於3位或 字母加數字小於4位數的不顯示 帶特殊符號 如
PC端頁面開發基礎-IE6常見CSS解析Bug及Hack
萬惡的IE6。你可能用不著,但你的程式碼永遠要考慮到它的相容性問題。 1)圖片間隙(詳見上文《問題總結(一)》) A)在元素中直接插入圖片時,圖片下方會產生約3畫素的間隙(該bug出現在IE6及更低版本中) hack1:將<img>轉為塊狀元素,給
瀏覽器相容性ie6
頭文件與怪異盒模型 在老版本IE下,不設定文件宣告,頁面就會陷入怪異盒模型解析 標準盒模型: width/height = content; 可視寬/高 = content + padding + border; 怪異盒模型 width/height = 可視寬/高; content =
