巧用瀏覽器F12偵錯程式定位系統前後端bug
做測試的小夥伴可能用過httpwatch,firebug,fiddler,charles等抓包(資料包)工具,但實際上除了這些還有一個簡單實用並的抓包工具,那就是瀏覽器的F12偵錯程式。
httpwatch,firebug都是瀏覽器的外掛,需要額外下載,fiddler,charles也需要額外下載安裝包另行安裝,但是瀏覽器F12偵錯程式卻是所有瀏覽器內建的偵錯程式,不需要大家額外去安裝的,開啟它只是一個順手的事情,而且它提供的功能也比較強大,因此如果在開發或者測試web系統的時候,我們可以先考慮使用這個偵錯程式去抓包,來除錯系統或者用它來協助定位系統中的bug。
下文中我準備了幾個小案例來說明這個工具的用法以及使用它的便捷性。
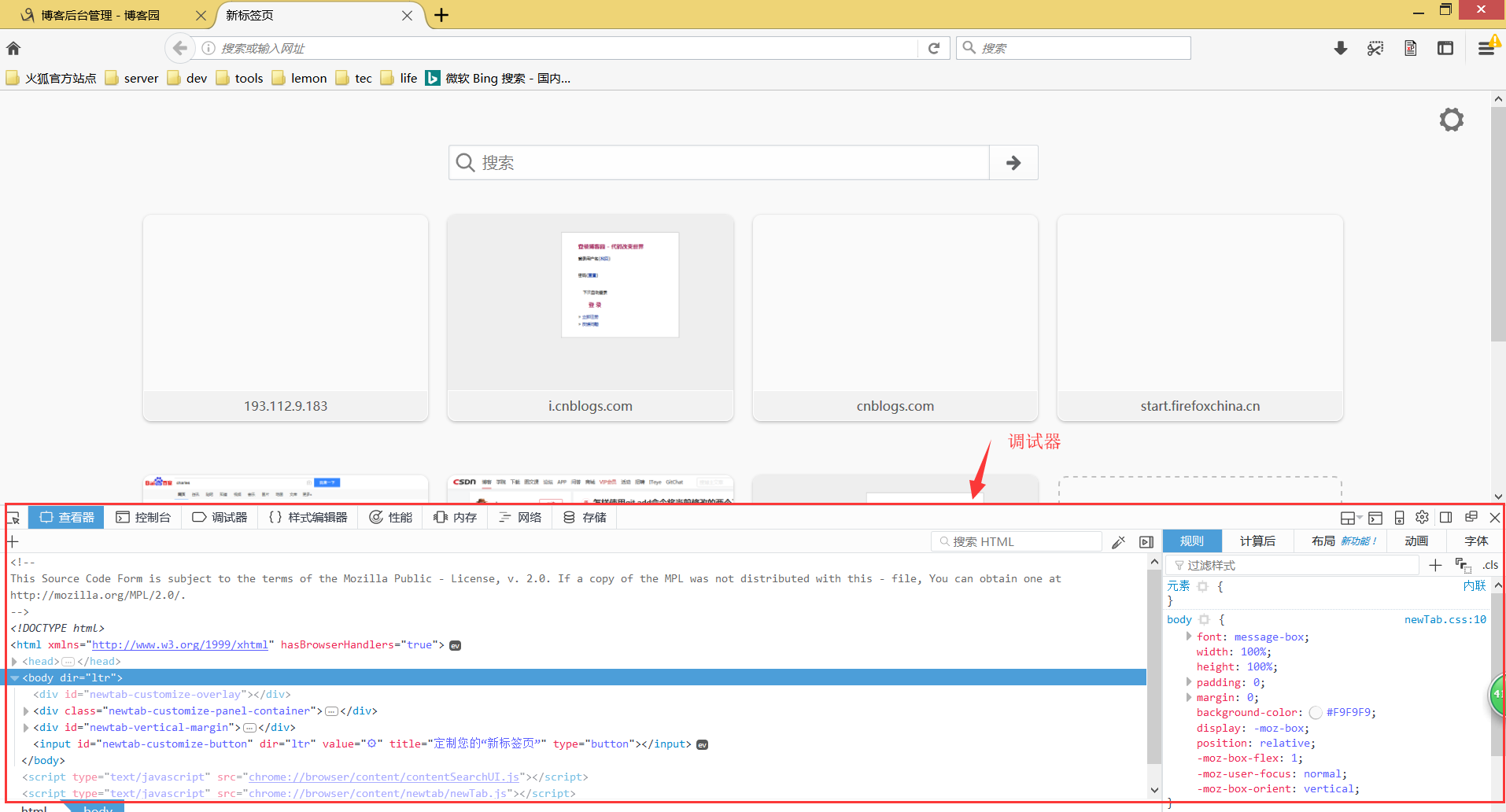
廢話不多說,我們首先來一睹它的陣容,以火狐為例,開啟瀏覽器,再按F12就可以開啟偵錯程式,如下圖:

注意:不同的瀏覽器,偵錯程式在ui上可能會有少許差異,但基本功能都差不多,掌握了某種瀏覽器偵錯程式的用法後,其他也很容易上手。 下面我們通過幾個小案例來說明我們測試人員在系統測試中有哪些場景能夠應用上偵錯程式。
下面我們通過幾個小案例來說明我們測試人員在系統測試中有哪些場景能夠應用上偵錯程式。
場景:在對web系統進行測試時,如何分析一個bug是來自於前端還是後端。
首先說一下, 為什麼找到網站中的bug後還要去分析它到底是屬於前端bug還是後端bug,三個原因:
為什麼找到網站中的bug後還要去分析它到底是屬於前端bug還是後端bug,三個原因:
1.在一些公司,一個系統可能是由前端團隊和後端團隊共同開發出來的,因此在分配bug的時候,不同模組的bug一般都會指派給對應的負責團隊乃至於個人。
2.提bug的時候,如果能儘量提供有價值的資訊給開發人員,來縮小定位範圍,甚至於如果能夠直接協助定位到bug出在哪裡,那麼開發人員將更容易去fix掉bug,從而降低了測試和開發之間的溝通成本,提高了工作效率。
3.bug提的好從側面也能體現測試人員具備了較高的技術專業性,而不是隻會點點點,個人形象在專案團隊中也會得到迅速提升。別人也會認為你是大佬,他們看你的表情如圖:
我們在分析一個系統bug來自於前端還是後臺時,最有用的兩個是偵錯程式提供的兩個標籤,這兩個標籤底下都記錄了一些資料,一個是控制檯,一個網路。
控制檯:記錄了前端js執行的情況,以及前端向伺服器發出去的所有http請求資訊,,如果有js錯誤可以在控制檯下看到,同樣如果傳送到後臺的某個http請求沒有得到伺服器正常響應,也能看到他的狀態資訊。
網路:記錄了前端往伺服器發的所有的http請求資訊,而且每個請求傳送了什麼資料,伺服器是否正常響應了請求,如果響應了,響應回來的狀態碼是什麼,響應資料是什麼都可以在“網路”標籤下看到。

說了這麼多,到底怎麼用呢。
第一個小案例:
1)訪問:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)輸入登入賬號(使用者名稱 / 密碼):[email protected] / 123456
3)點選登入,無任何反映(沒有提示也沒有跳轉)
從頁面互動看,輸入賬號,點選登入要麼登入成功進入系統,跳轉到系統其他頁面,要麼登入失敗給出錯誤提示,而現在沒有任何反應,這肯定是一個bug,但是這個bug到底是屬於前端bug還是後端,我們無從而知,但是我們可以順手開啟瀏覽器偵錯程式來分析定位一下。
開啟控制檯,我們看到了控制檯有一個js錯誤,並且是login.js這個指令碼在執行的時候報的一個錯誤,login是登入的意思,所以我們下意識認為這個js指令碼就是定義了登入前端邏輯的js指令碼,點選登入按鈕沒任何反應這個bug很可能就是因為前端js執行報錯引起的,截個圖,寫上自己的分析。

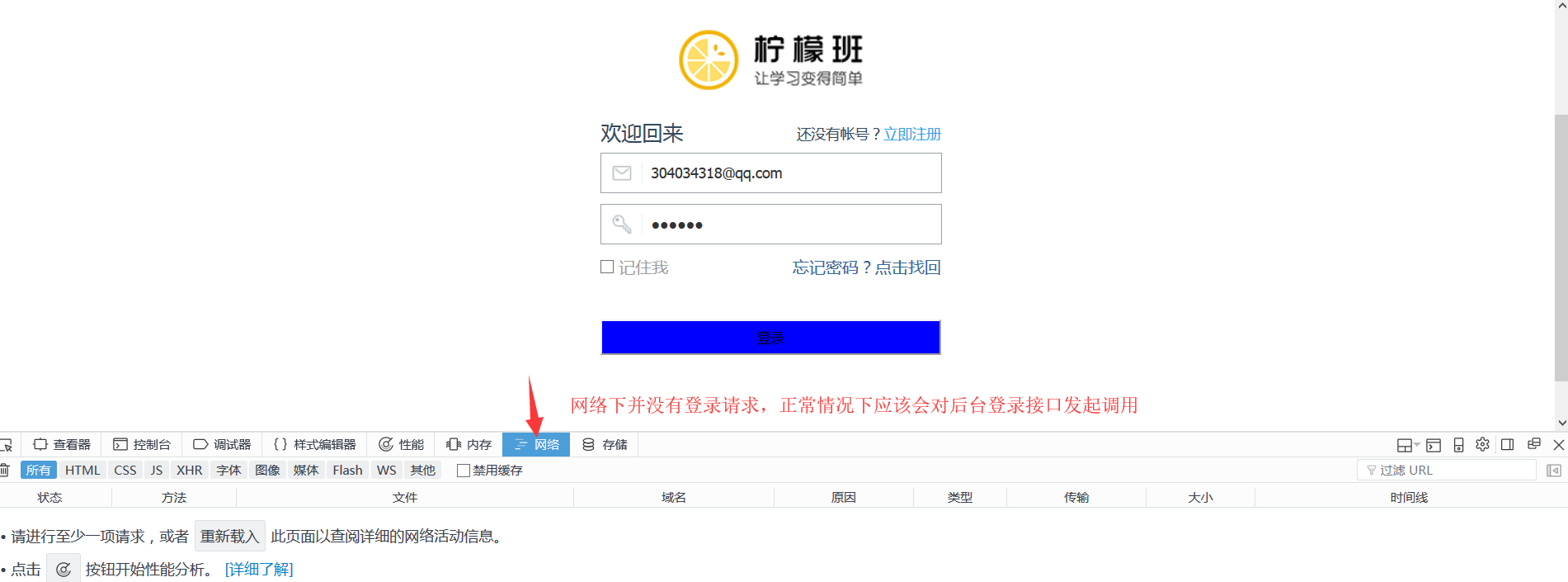
為了進一步驗證自己的猜想,還可以再看下“網路”標籤:

定論:經過分析,前端登入指令碼執行報錯導致了前端沒有對後臺登入介面發起呼叫,頁面點選登入按鈕沒有任何提示,這個bug屬於前端的bug。我們提bug的時候帶上上面的兩個截圖,裡面有我們的分析。
第二個小案例:
1)訪問:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)輸入登入賬號(使用者名稱 / 密碼):[email protected] / 123456
3)點選登入,無任何反映(沒有提示也沒有跳轉)
從頁面互動看,輸入賬號,點選登入要麼登入成功進入系統,跳轉到系統其他頁面,要麼登入失敗給出錯誤提示,而現在沒有任何反應,這肯定是一個bug,但是這個bug到底是屬於前端bug還是後端,我們無從而知,但是我們可以順手開啟瀏覽器偵錯程式來分析定位一下。
開啟控制檯,我們看到了控制檯並沒有js錯誤,但是有向後臺發起一個請求,此時還無法有效定位到問題到底發生在前端還是後端,但是可以截個圖,寫上自己的測試過程:

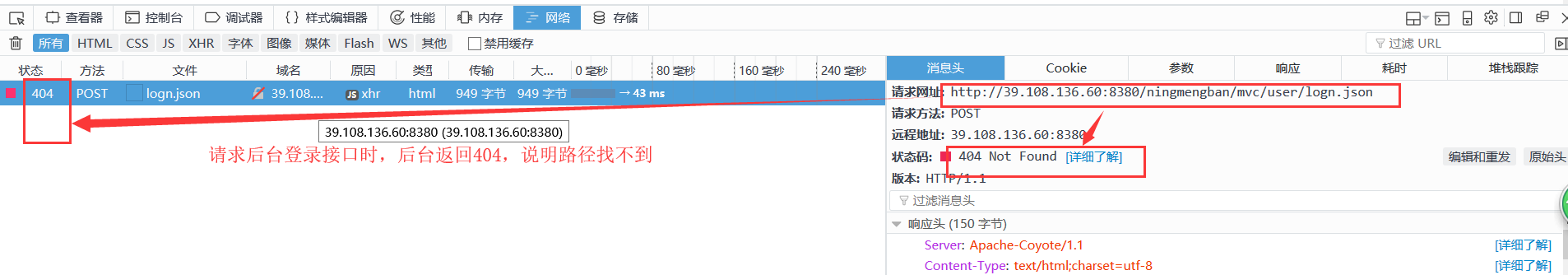
為了進一步定位,可以開啟“網路”標籤:

定論:這個404 not found請求路徑找不到的問題,可能是前端後臺開發人員改了介面地址,也有可能是前端js發起登入請求是介面地址寫錯了,所以這個bug可以題給前端開發,也可以提給後端。只要提供了上面分析截圖,開發人員也能秒改這個bug。
第三個小案例:
1)訪問:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)輸入登入賬號(使用者名稱 / 密碼):[email protected] / 123456
3)點選登入,無任何反映(沒有提示也沒有跳轉)
從頁面互動看,輸入賬號,點選登入要麼登入成功進入系統,跳轉到系統其他頁面,要麼登入失敗給出錯誤提示,而現在沒有任何反應,這肯定是一個bug,但是這個bug到底是屬於前端bug還是後端,我們無從而知,但是我們可以順手開啟瀏覽器偵錯程式來分析定位一下。
開啟控制檯,我們看到了控制檯並沒有js錯誤,但是有向後臺發起一個請求,同樣,此時還無法有效定位到問題到底發生在前端還是後端,但是可以截個圖,寫上自己的測試過程:

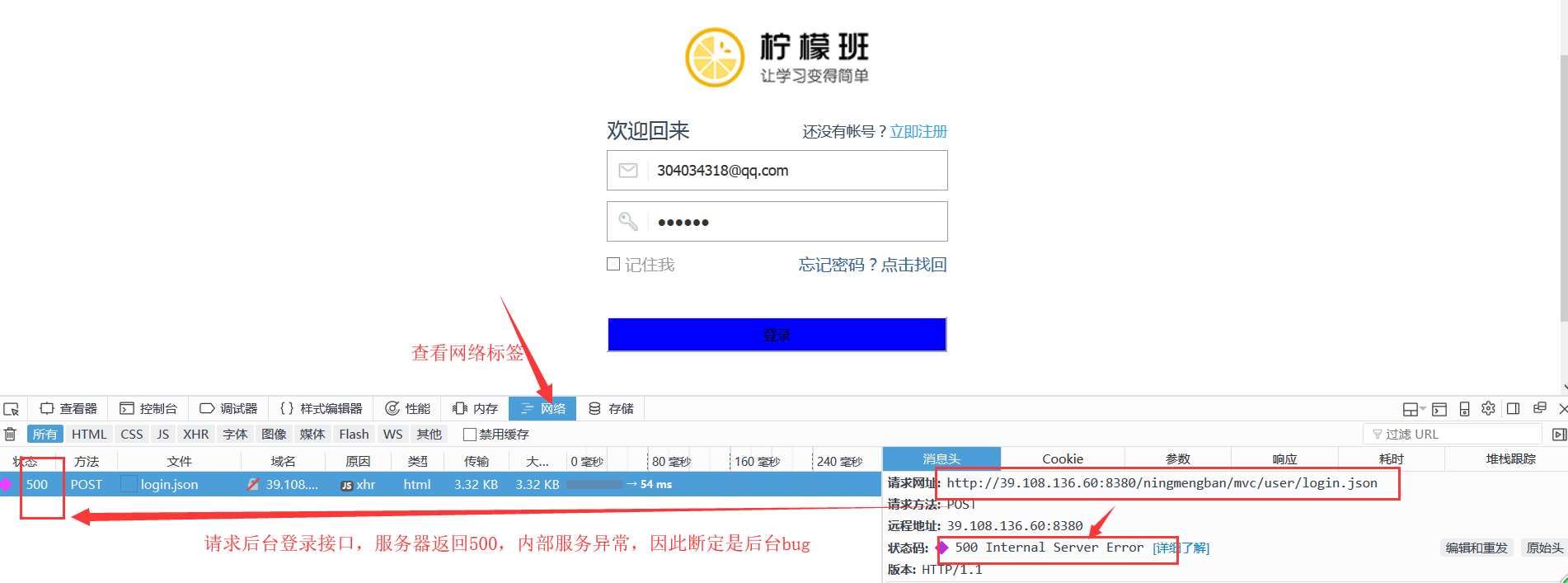
繼續開啟“網路”標籤,我們看到這個底下有一個500請求,根據請求中的關鍵字眼login我們斷定這個就是登入介面,而500則說明是後端伺服器內部異常,一般是由於後臺程式碼執行中報錯導致的,所以截圖寫上我們的分析,到時候提bug附上這個截圖:

定論:根據請求返回的狀態碼500,我們就能斷定這個bug是後臺程式碼執行時候報錯導致的,提bug帶上上面的這個資訊,開發人員就知道要去檢查登入介面的程式碼了,因此縮小了開發定位問題的範圍,保證了開發能在第一時間快速fix掉bug。
好了,給大家演示了三個小案例,教大家在碰到bug時,如何順手藉助瀏覽器偵錯程式定位到bug到底來自於前端還是後端,當然我建議大家平時多關注一下http請求的響應狀態碼,對於常見的http code,比如200、302、404、500這些最好都去了解下,這樣結合了我們的工具,在定位分析問題的時候,我們會更堅定和自信。
小工具,但是很實用,這個技能大家get到了麼。希望大家在工作當中能夠應用起來。用的多了就自然熟練了。
