contenteditable元素的placeholder輸入提示語設置
阿新 • • 發佈:2017-10-10
clas 情況 gray col tab inpu 輸入提示 src 瀏覽器
在某些情況下,textarea是不夠用的,我們還需要顯示一些圖標或者高亮元素,這就需要用富文本編輯器,而富文本編輯器本質上是HTML元素設置了contenteditable。
然後可能需要像input、textarea有placeholder的輸入提示語,但contenteditable的元素,placeholder是沒用的,需要另外辦法。
例子:
HTML:
<div class="con" contenteditable="true"></div>
CSS:
.con{ width: 400px; height: 400px; border: 1px solid #4ec844; outline: none; } .con:empty:before{ content: ‘說點啥好呢?‘; color: gray; } .con:focus:before{ content:none; }
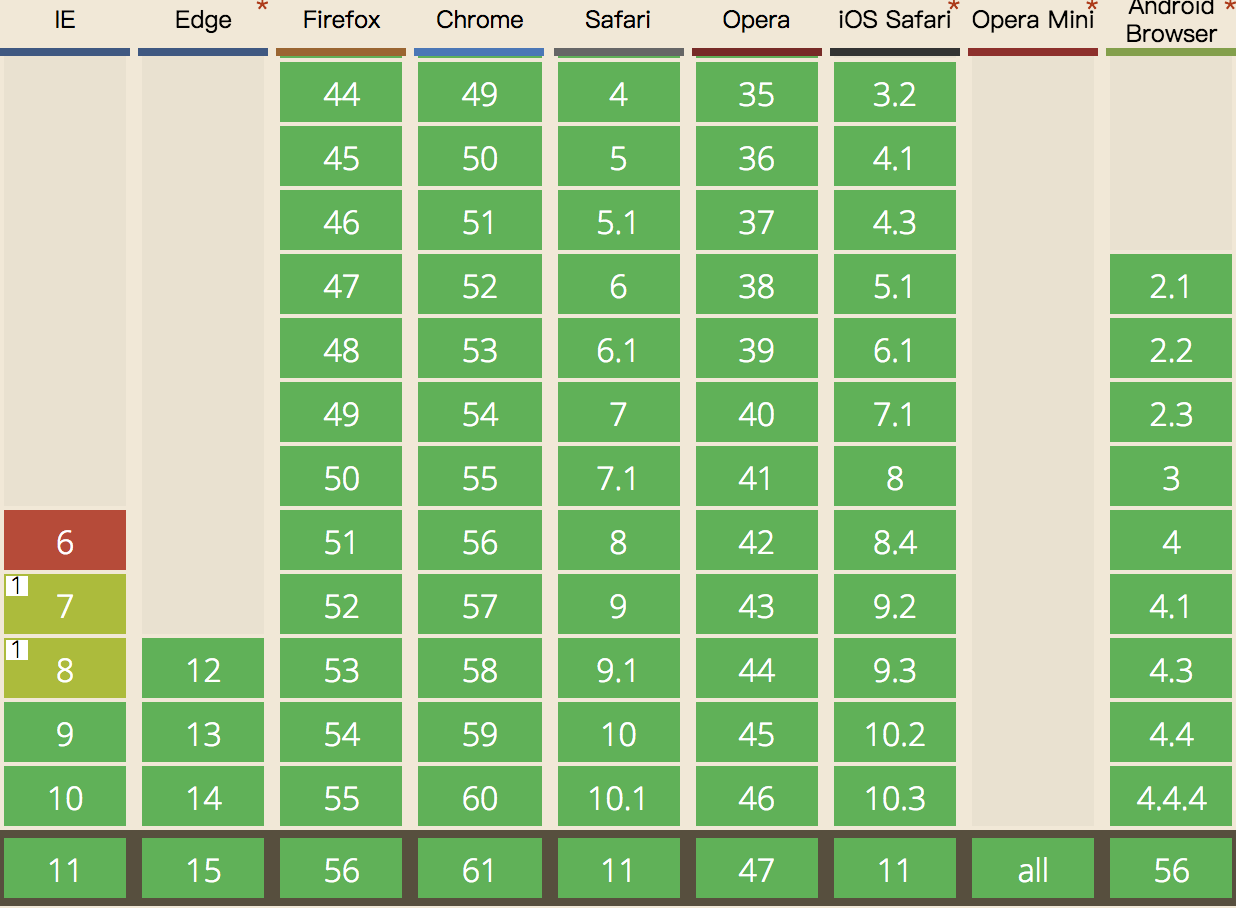
:empty瀏覽器兼容性

PS::focus兼容性也是差不多的
contenteditable元素的placeholder輸入提示語設置
