Listview與imageList聯動使用
效果:
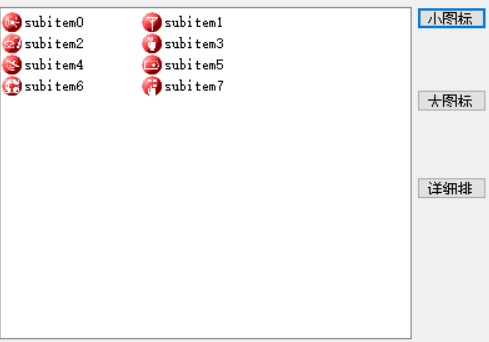
圖1:
 小圖標視圖
小圖標視圖
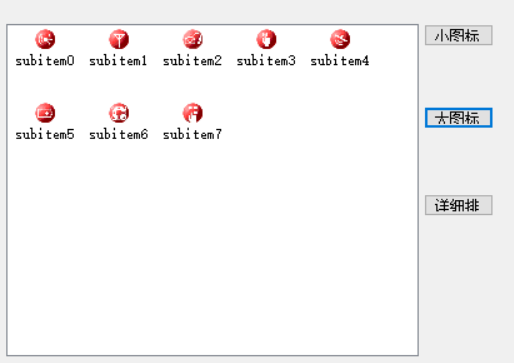
圖2:
 大圖標視圖
大圖標視圖
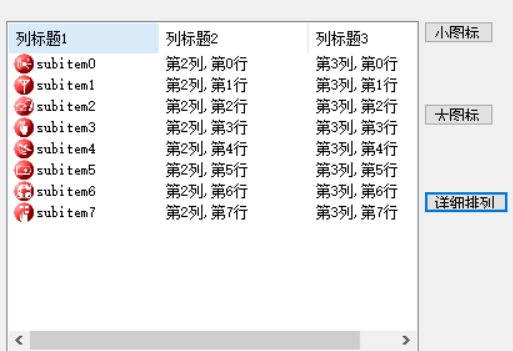
圖3:
 詳細排列試圖
詳細排列試圖
步驟:
1.在窗體添加listview和imagelist控件(listview1,imagelist1),並用imagelist1選擇圖像添加圖片,找到文件夾並添加(圖片類型為ico類型).
2.窗體中添加三個按鈕button控件,分別命名大圖標,小圖標,詳細排列;
3.通過button控件控制listview1的視圖模式
 變為小圖標視圖(參照view屬性)
變為小圖標視圖(參照view屬性)
 變為大圖標視圖
變為大圖標視圖
 變為詳細排列視圖
變為詳細排列視圖
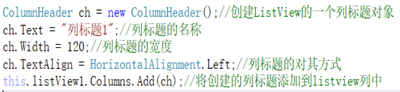
4.為了顯示詳細排列視圖(圖3)中的列標題1.列標題2,列標題3,需要在listview1中添加列標題(類似SQL中字段的那一行,每個列標題相當於一個字段)。
 第二列和第三列同理
第二列和第三列同理
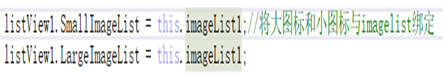
5.為了在listview1中能夠顯示圖片需要將listview1與imagelist1綁定
 將兩個控件聯系起來
將兩個控件聯系起來
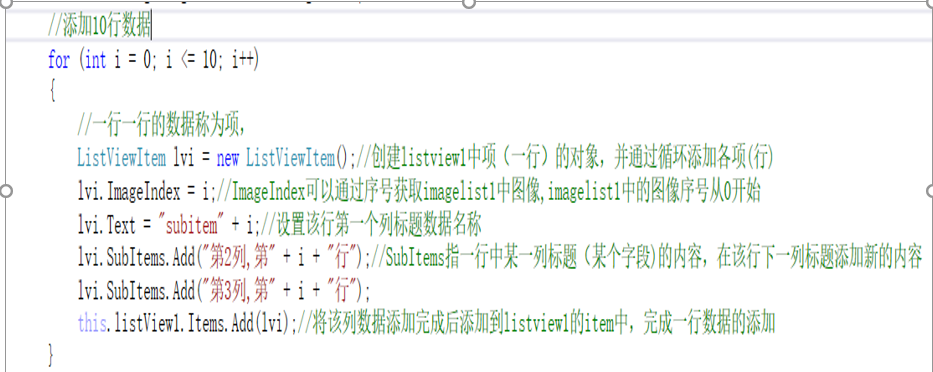
6.listview1中添加了列標題後,需要添加一行一行的數據(項).每行數據對應列標題的數據

Listview與imageList聯動使用
相關推薦
Listview與imageList聯動使用
button es2017 添加 img sql 圖片 按鈕 image list 效果: 圖1: 小圖標視圖 圖2: 大圖標視圖 圖3: 詳細排列試圖 步驟: 1.在窗體添加listview和imagelist控件(listview1,imagelist1),並用im
android中仿【餓了麼】listview與stickylistheaderslistview聯動
這裡主要是以專案為例:(程式碼註釋寫的很清楚):GoodsFragment.java public class GoodsFragment extends BaseFragment implements AdapterView.OnItemClickListe
Android為TV端助力 listview與recyclerview上下聯動
pre get reat ins -s tlist ping cto desc 首先是主布局fragment裏面的xml文件 <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:andro
Android開發之漫漫長途 XVI——ListView與RecyclerView項目實戰
列表 系列 緩存 廣泛 原理 前言 評論 request 功能點 該文章是一個系列文章,是本人在Android開發的漫漫長途上的一點感想和記錄,我會盡量按照先易後難的順序進行編寫該系列。該系列引用了《Android開發藝術探索》以及《深入理解Android 卷Ⅰ,Ⅱ,Ⅲ》中
當前時間與時期聯動
con cte selected span -s ref tle head image 一些小方法的總結 當前時間的打印與 時間的聯動效果實現 <!DOCTYPE html> <html lang="zh"> <head> &l
android 開發之 ListView 與Adapter 應用實踐
在開發android中,ListView 的應用顯得非常頻繁,只要需要顯示列表展示的應用,可以說是必不可少,下面是記錄開發中應用到ListView與Adapter 使用的例項: ListView 所在頁面中的佈局(listview_item.xml): <?xml version="1.0"
Android ListView中的item只能有一個選中的問題和ListView與activity互動的問題
Android中ListView中的item與activity的互動有幾種方式:可以用回撥,廣播等,下面的方式是動態廣播的方式 ListView中的item選中事件,比如有多個item,每個item中都有一個CheckBox,我們要只選擇其中的一個,這是我們需要給每個item設定一
ListView 與 RecyclerView的比較
ListView與RecyclerView在在app應用非常廣泛,相對於其他的view(button textview)來說比較複雜,接下來我將講一下建立的流程以及兩者的不同。 程式碼來自《第一行程式碼》 秋天到了,果園大豐收了,現在著急的事情,就是把水果收集好放進倉庫裡。 ListVie
layui與多級聯動返填
<script> layui.use(['form', 'layer'], function () { $ = layui.jquery; var form = layui.form() , layer = layui.layer; $(function () { //學院 $.ajax(
Listbox 與 Scrollbar 聯動設定
接著上一篇的博文(tkinter 居中處理),接下來,需要在新建的視窗加點內容。 先上今天的程式碼: from tkinter import * class Win_Program: def __init__(self): self.master = Tk()
Listview與Recycleview的區別-(用法及快取機制)
用法上的區別 1、listview的用法 繼承的時BaseAdapter,需要重寫四個方法 不強制使用viewholder 可以直接使用item的點選事件 不用單獨設定分隔線 不可以定向重新整理某一條資料 示例程式碼如下:專案程式碼詳見地址:
ListView與自定義介面卡(顯示java端的資料)
一、自定義介面卡 1、BaseAdapter:是所有介面卡類的父類,可以對列表項進行最大限度的定製 2、自定義介面卡中的方法 @Override public int getCount() {//從java端獲取到多少條資料 return da
Android 自定義Listview 與巢狀ScrollView
本文講實現一個自定義列表的Android程式,程式將實現一個使用自定義的介面卡(Adapter)繫結資料,通過ontextView.setTag繫結資料有按鈕的ListView。 系統顯示列表(ListView)時,首先會例項化一個介面卡,本文將例項化一個自定義的介面卡。實現自
Android ListView 與 RecyclerView 對比淺析--快取機制[轉]
轉自https://mp.weixin.qq.com/s?__biz=MzA3NTYzODYzMg==&mid=2653578065&idx=2&sn=25e64a8bb7b5934cf0ce2e49549a80d6&chksm=84b3b156b3c43840061
BurpSuite安裝與sqlmap聯動
mage info 運行環境 訪問日誌 快速 聯動 https .py ora 這是我新建的一臺虛擬機,還沒有安裝java運行環境。 這是我的[burpsuite2.0](https://pan.baidu.com/s/1uGn4IE6_6Xn4cwj_Vo5BB
Android開發之“ListView與RecyclerView的對比”
在Android開發最火熱的時候ListView是最長使用的一種展示多item的控制元件,而在2018年的現在已經很少有人用ListView了,使用最多當數RecyclerView了。 下面總結一下兩者的區別: 兩者的用法區別 佈局效果 對空資料的處理 HeaderV
ListView與RecyclerView的區別 ? Recycler有什麼優勢 ?
RecyclerView是Android5.0materials design中的元件之一,相應的還有CardView、Palette等。看名字我們就能看出一點端倪,沒錯,它主要的特點就是複用。我們知道,Listview中的Adapter中可以實現ViewHol
C#中ListView和ImageList配合使用
http://www.programfan.com/club/post-218751-1.htmlusing System;using System.Collections;using System.Collections.Generic;using System.Compo
【騰訊Bugly乾貨分享】Android ListView與RecyclerView對比淺析--快取機制
作者:黃寧源 一,背景 RecyclerView是谷歌官方出的一個用於大量資料展示的新控制元件,可以用來代替傳統的ListView,更加強大和靈活。 最近,自己負責的業務,也遇到這樣的一個問題,關於是否要將ListView替換為Recycl
通過事件分發機制處理ListView與ScrollView滑動衝突
ListView與ScrollView滑動衝突處理,是一個很經典的案例,網路上有各種各樣的解決方案,比如使用LinearLayout取代ListView、重寫ListView的onMeasure方法都能很好的解決這個問題。 但是本次採用的是通過重寫ListView的dispatchTouchEv
