對原型鏈相關的知識的梳理
<script>
function Obj(uName,uAge){
this.name=uName;
this.age=uAge;
this.fn_1=function(){
alert(this.name+‘,‘+this.age);
}
}
Obj.prototype.fn_1=function(){
alert(this.age+‘,‘+this.name)
}
var test=new Obj(‘小紅‘,23);
test.fn_1();
在上段代碼中,
首先有一個構造函數Obj,
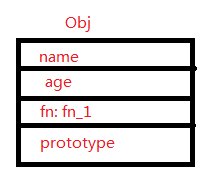
通過代碼可知,在構造函數Obj中有有兩個屬性name與age,有一個方法fn_1。
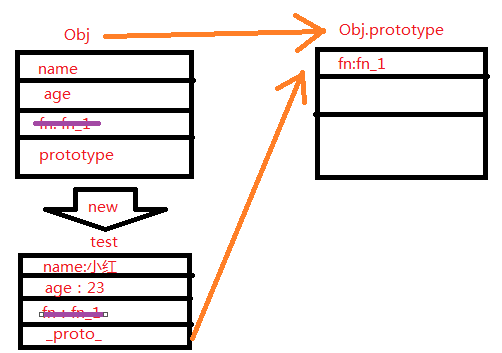
在每個函數中,都有會有一個隱藏的屬性,叫做prototype即原型屬性,如下圖:

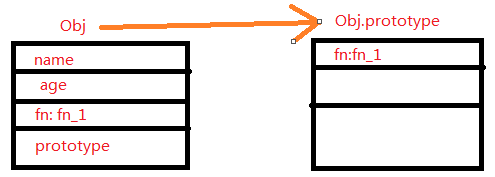
Obj的原型屬性prototype指向的則是Obj的原型對象,即Obj.prototype。
Obj.prototype.fn_1=function(){ alert(this.age+‘,‘+this.name) }
在代碼中通過原型屬性在Obj的原型對象裏面添加了一個fn_1的方法,如下圖:

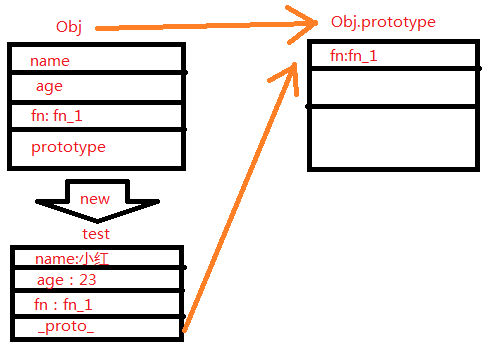
var test=new Obj(‘小紅‘,23);
通過構造函數Obj聲明了一個叫做test的對象,對象參數為‘小紅’,23.
在這個被聲明的test中,是沒有構造函數Obj中的原型屬性prototype的,
只有一個隱式原型_proto_,
而這個隱式原型_proto_是指向其構造函數的原型對象的,即Obj.prototype,如下圖:

最後test.fn_1( )調用函數,由於在原型鏈中存在一個就近原則,即:
若對象中沒有,則順著原型鏈向上一級一級查找,由於對象中存在fn_1,所以執行對象中的fn_1.

將構造函數中的方法註釋
<script>
function Obj(uName,uAge){
這樣在構造函數與對象中都不存在fn_1了

這樣在調用函數時只能通過隱式原型_proto_向上查找,找到了在原型對象上的fn_1,並執行,執行結果

有結果可知,執行了在原型對象上的fn_1.
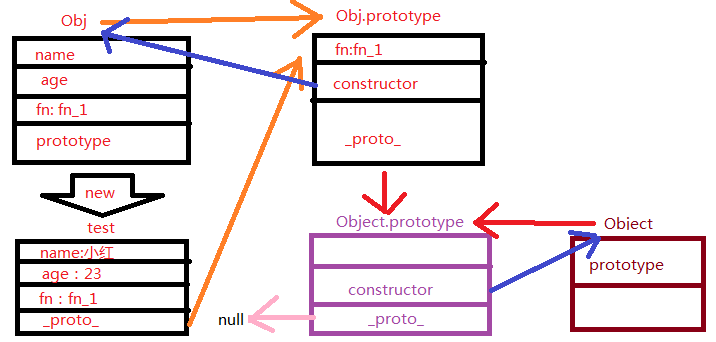
已知,每個對象上都存在_proto_隱式原型,那麽可以知道,在Obj.prototype原型對象上也存在一個隱式原型_proto_,
那這個隱式原型指向哪兒呢?
構造函數的隱式原型_proto_指向Object.prototype,即Object的原型對象。
在默認情況下,所有原型對象都會自動獲得一個constructor屬性,該屬性包含一個指向prototype屬性所在的函數。所以如下圖所示:

在Object的原型對象中也存在_proto_隱式原型,不過該隱式原型指向為空。
就這樣,通過原型鏈,把函數環環相扣,使聲明的函數Obj也能夠調用Object裏面的方法。
對原型鏈相關的知識的梳理
