前端基礎CSS規則
阿新 • • 發佈:2017-10-12
也會 nbsp selector pro 顏色 :active 鼠標 優先級 p標簽
CSS 語法
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。
selector {
property: value;
property: value;
... property: value
}
css的四種引入方式
1.行內式
行內式是在標記的style屬性中設定CSS樣式。這種方式沒有體現出CSS的優勢,不推薦使用
2.嵌入式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中
3 鏈接式
將一個.css文件引入到HTML文件中
4.導入式
將一個獨立的.css文件引入HTML文件中,導入式使用CSS規則引入外部CSS文件,<style>標記也是寫在<head>標記中
css選擇器
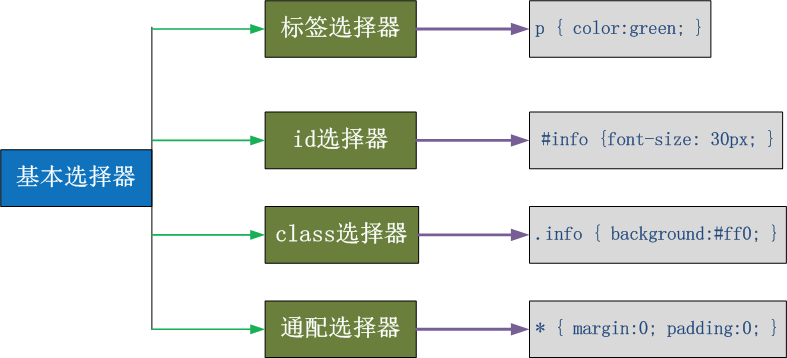
基本選擇器

組合選擇器
E,F 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔 :div,p { color:#f00; }
E F 後代元素選擇器,匹配所有屬於E元素後代的F元素,E和F之間用空格分隔 :li a { font-weight:bold;}
E > F 子元素選擇器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗鄰元素選擇器,匹配所有緊隨E元素之後的同級元素F :div + p { color:#f00; }
E ~ F 普通兄弟選擇器(以破折號分隔) :.div1 ~ p{font-size: 30px; }
註意,關於標簽嵌套:
一般,塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。需要註意的是,p標簽不能包含塊級標簽。
偽類
anchor偽類:專用於控制鏈接的顯示效果
‘‘‘
a:link(沒有接觸過的鏈接),用於定義了鏈接的常規狀態。
a:hover(鼠標放在鏈接上的狀態),用於產生視覺效果。
a:visited(訪問過的鏈接),用於閱讀文章,能清楚的判斷已經訪問過的鏈接。
a:active(在鏈接上按下鼠標時的狀態),用於表現鼠標按下時的鏈接狀態。
偽類選擇器 : 偽類指的是標簽的不同狀態:
a ==> 點過狀態 沒有點過的狀態 鼠標懸浮狀態 激活狀態
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */ 格式: 標簽:偽類名稱{ css代碼; }
‘‘‘
選擇器的優先級
css的繼承
繼承是CSS的一個主要特征,它是依賴於祖先-後代的關系的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個BODY定義了的顏色值也會應用到段落的文本中。
css的優先級
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先後順序。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
1 內聯樣式表的權值最高 style=""------------1000;
2 統計選擇符中的ID屬性個數。 #id --------------100
3 統計選擇符中的CLASS屬性個數。 .class -------------10
4 統計選擇符中的HTML標簽名個數。 p ---------------1
按這些規則將數字符串逐位相加,就得到最終的權重,然後在比較取舍時按照從左到右的順序逐位比較。
前端基礎CSS規則
