python學習_day52_前端基礎之CSS布局3
一、定位屬性position
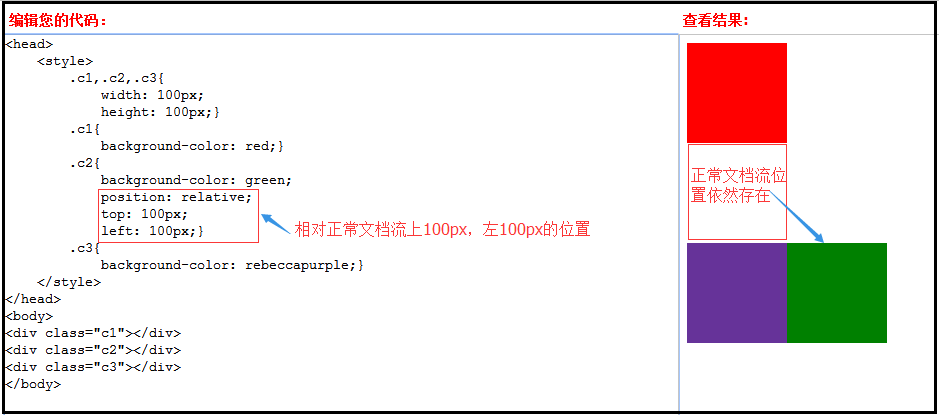
1、相對定位relative
相對定位是相對於該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。示例如下:

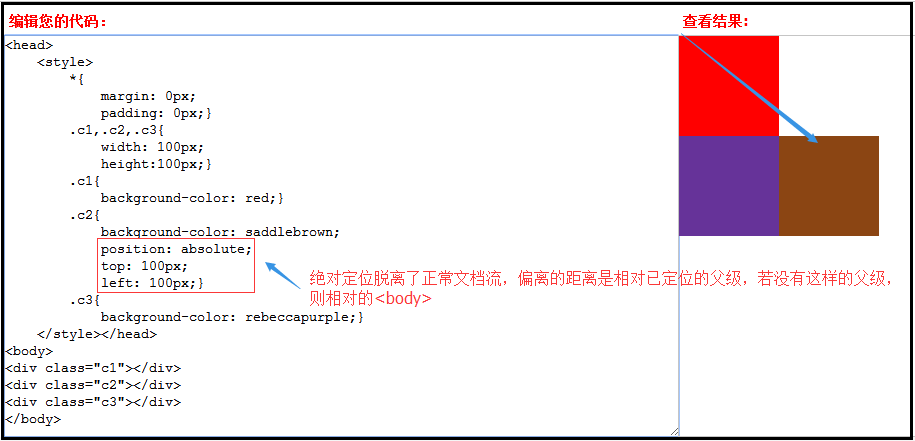
2、絕對定位absolute
設置為絕對定位的元素框從文檔流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麽它的位置相對於最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。

3、絕對定位應用
如果父級設置了position屬性,例如position:relative;,那麽子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我子元素就設置position:absolute;父元素設置position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
見如下實例,在同一個盒子放置多張照片,通過js可以控制照片的切換:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ width: 790px; //將長寬設置為要顯示照片的大小 height: 340px; border: solid forestgreen 1px; margin: 100px auto; position: relative;//將位置設置為相對位置 } .outer .img{ list-style: none; padding: 0; } .outer .img li{ position: absolute; //將位置設置為絕對位置 top: 0; //相對已定位父級位置為0 left: 0 ; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <ul class="img"> <li class="hide"><a href=""><img src="圖片1" alt=""></a></li> <li><a href=""><img src="圖片2" alt=""></a></li> <li class="hide"><a href=""><img src="圖片3" alt=""></a></li> <li class="hide"><a href=""><img src="圖片4" alt=""></a></li> <li class="hide"><a href=""><img src="圖片5" alt=""></a></li> </ul> </div> </body> </html>
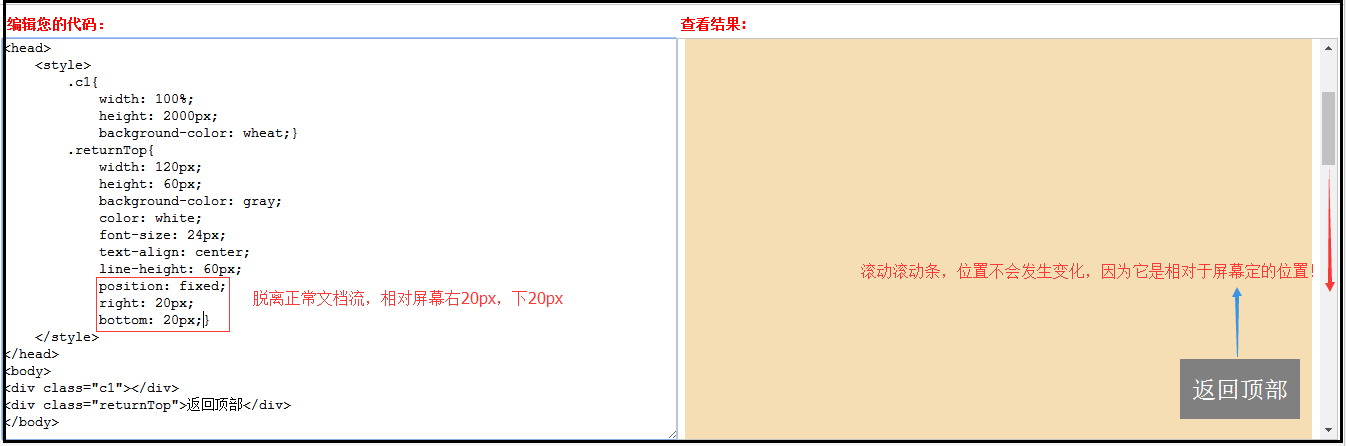
4、position:fixed
fixed對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 註意點: 一個元素若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據文檔流。在理論上,被設置為fixed的元素會被定位於瀏覽器窗口的一個指定坐標,不論窗口是否滾動,它都會固定在這個位置。

二、默認寬高度問題
1、父子都是塊級標簽
<!DOCTYPE html> <html> <head> <title>fortest</title> <style> div.parent{ width: 500px; height: 300px; background: #ccc; } div.son{ width: 100%; height: 200px; background: green; } </style> </head> <body> <div class="parent"> <div class="son"></div> </div> </body> </html>
這時,子元素設置為了父元素width的100%,那麽子元素的寬度也是500px;但是如果我們把子元素的width去掉之後,就會發現子元素還是等於父元素的width。也就是說,對於塊級元素,子元素的寬度默認為父元素的100%。當我們給子元素添加padding和margin時,可以發現寬度width是父元素的寬度減去子元素的margin值和padding值。
毫無疑問,如果去掉子元素的height,就會發先子元素的高度為0,故height是不會為100%的,一般我們都是通過添加內容(子元素)將父元素撐起來。
2、父塊級子內聯
如果內聯元素是不可替換元素(除img,input以外的一般元素),元素是沒有辦法設置寬度的,也就談不上100%的問題了。 即內聯元素必須依靠其內部的內容才能撐開。如果內聯元素是可替換元素(img,input,本身可以設置長和寬),不管怎麽設置父元素的寬度和高度,而不設置img的寬和高時,img總是表現為其原始的寬和高。
<!DOCTYPE html> <html> <head> <title>...</title> <style> div.parent{ width: 500px; height: 300px; background: #ccc; } img{ height: 100px; background: green; } </style> </head> <body> <div class="parent"> <img class="son" src="s1.jpg"></img> </div> </body> </html>
由此我們可以發現,雖然沒有設置寬度,但是表現在瀏覽器上為160px,它並沒有繼承父元素的100%得到500px,而是根據既定的高度來等比例縮小寬度。 同樣, 如果只設置width,那麽height也會等比例改變。 如果我們把img的width設置為100%,就可以發現其寬度這時就和父元素的寬度一致了。而我們一般的做法時,首先確定img的父元素的寬度和高度,然後再將img的寬度和高度設置位100%,這樣,圖片就能鋪滿父元素了。
三、後臺管理布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ height: 48px; width: 100%; background-color: #2459a2; position: fixed; top:0; left: 0; } .left{ position:absolute; left:0; top:48px; bottom:0; width:200px; background-color: #ededed; } .right{ position:absolute; right:0; left:200px; top:48px; bottom:0; overflow:auto; } .content{ height: 2000px; width: 100%; } </style> </head> <body> <div class="pg-header"></div> <div> <div class="left"> </div> <div class="right"> <div class="content"></div> </div> </div> </body> </html>
python學習_day52_前端基礎之CSS布局3
