如何使用 Github pages 建立托管個人網站 - 更新於 2017.10.13 (部分搬運)
首先PS:該教程極大部分摘自博客園某同道,但畢竟 Github 版本勤更不綴,導致無法適用,以下為本人(Blackatall)最新版教程。
開始教程之前的準備工作:
1、需要你自己寫的網頁文件。

2、註冊Github。
3、下載安裝git。下載地址https://git-scm.com/downloads
教程開始:(以下出現的test指你的網頁名或者你想起的一切名字)
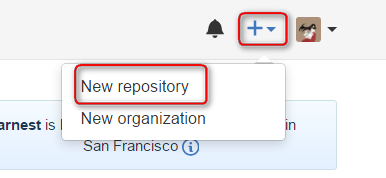
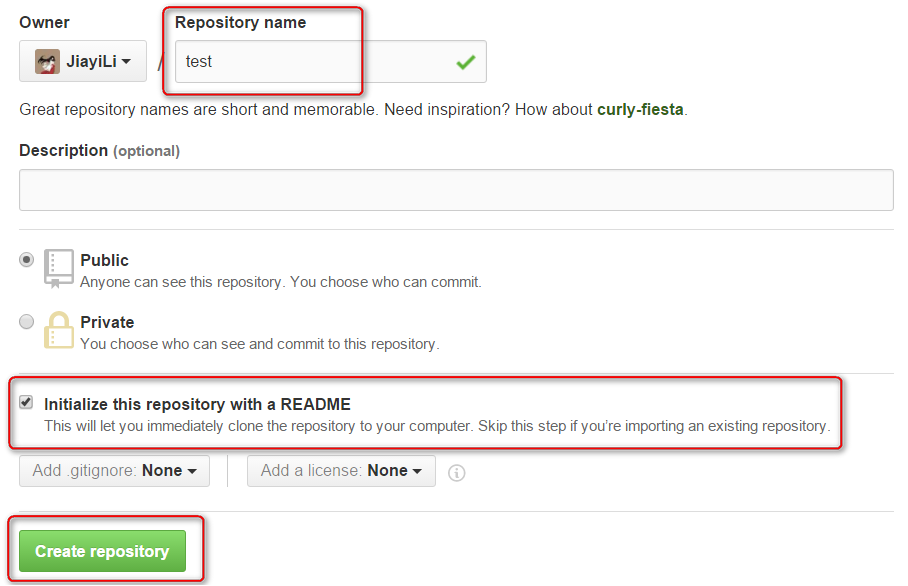
步驟一:登錄到Github上,新建一個repository,命名為test,勾選 initialize this repository with a README,點擊create repository。


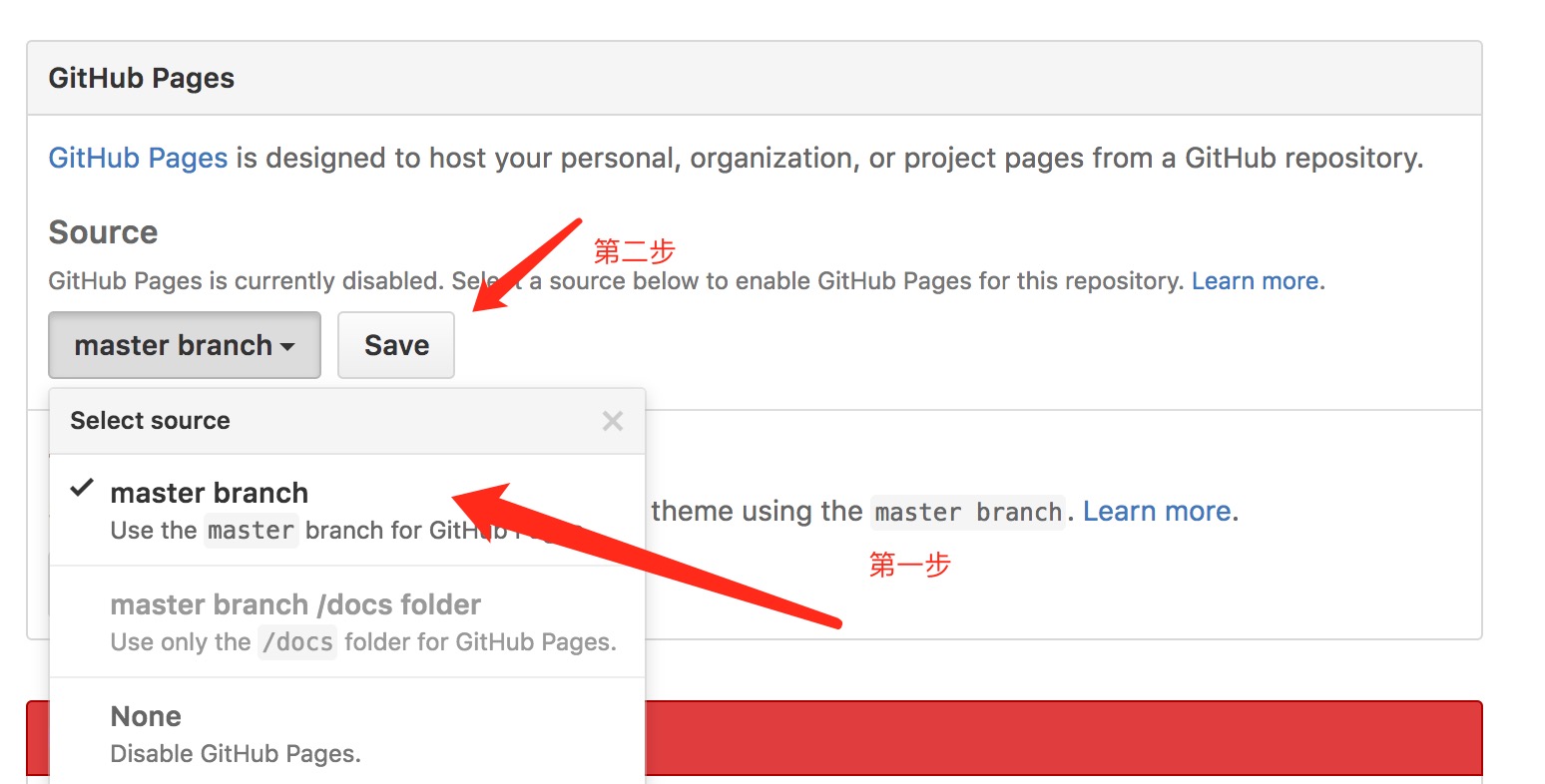
步驟二


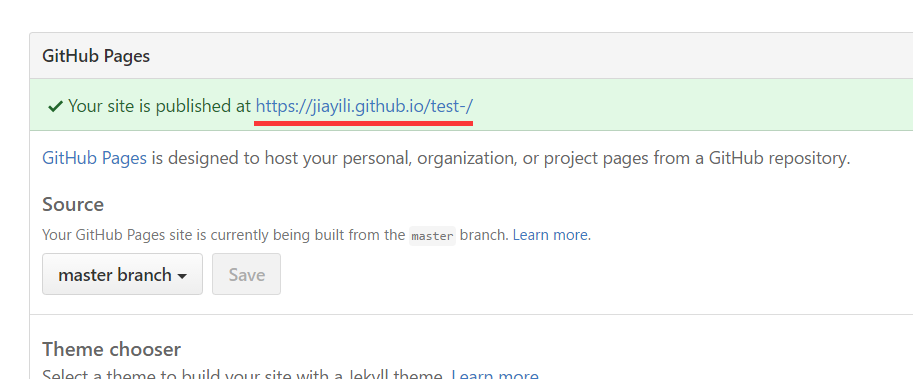
步驟三:頁面刷新之後,再看 github pages 設置框處,多了一行網址,就是你的 github pages 的網址了。

點擊這個鏈接,一張靜態網頁生成,內容只有一個可憐的 “test”。
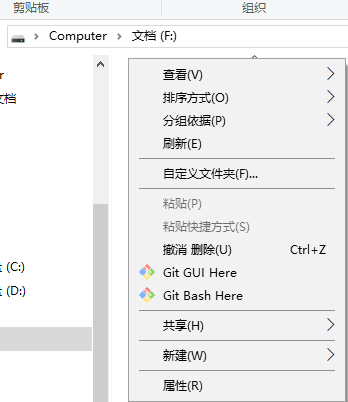
步驟四 :打開此電腦,選擇一個盤,比如 f 盤,右鍵空白處點擊, git bash here。


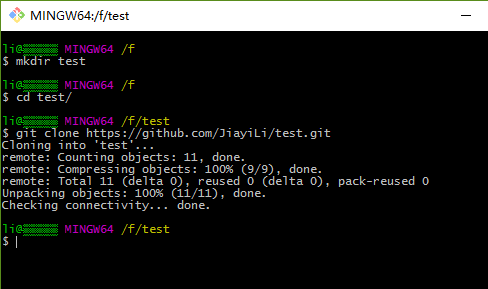
步驟五:輸入如下命令,用來在 f 盤創建 test 文件放你的github上的test repository,克隆test repository到 test 文件中。

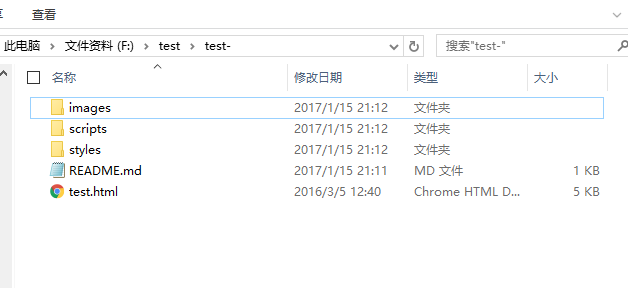
這個時候你的 f 盤,就會多一個 test 文件,打開它,

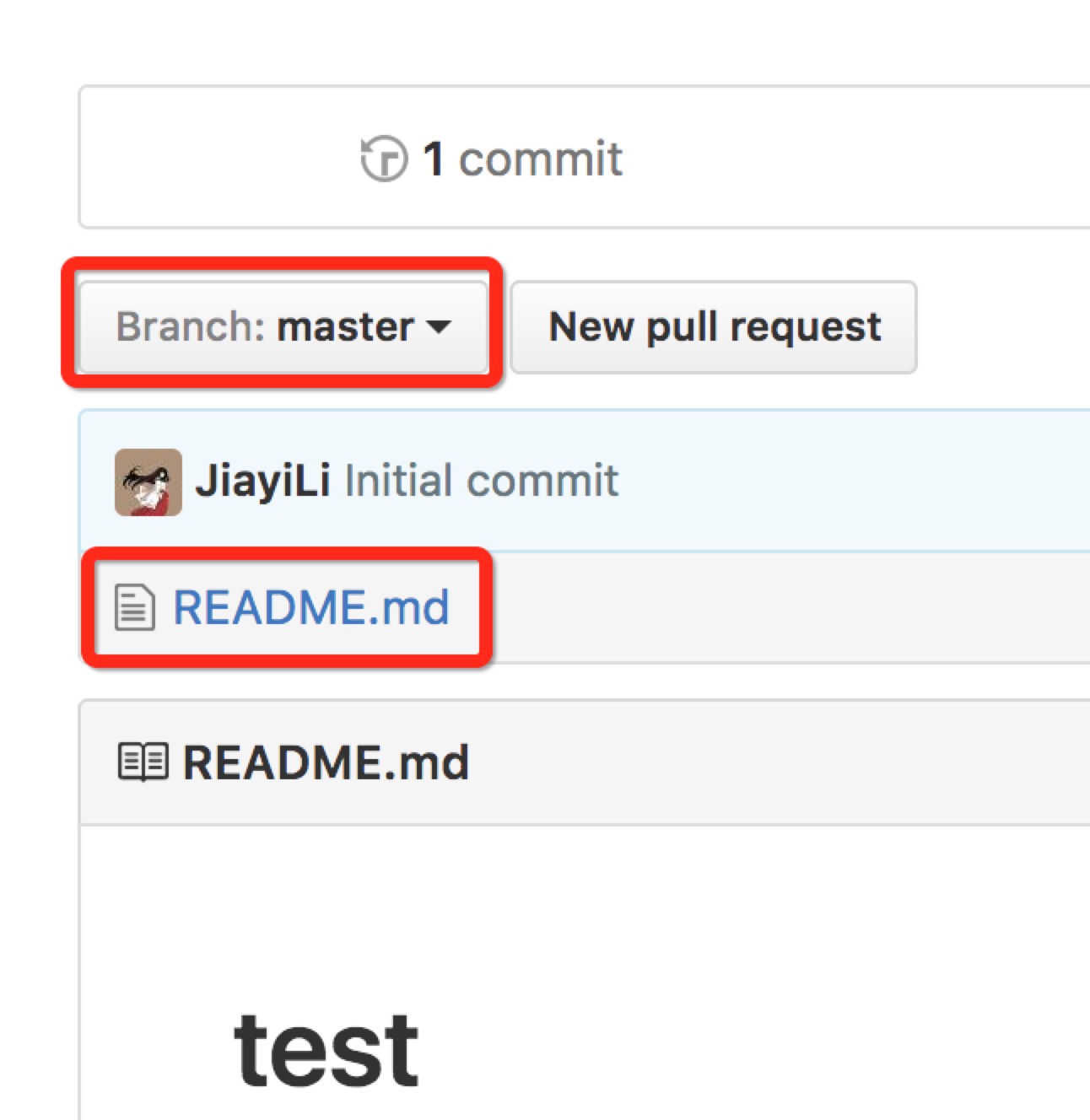
會看到一個 README.md 的文件,這個文件是從哪來的呢?追溯到gihub上,你會發現 README 文件是來自 master 分支。

步驟六: 將自己的網頁文件復制粘貼至 f 盤的 test 文件中

步驟八:執行如下命令
再次執行 cd test,接著:

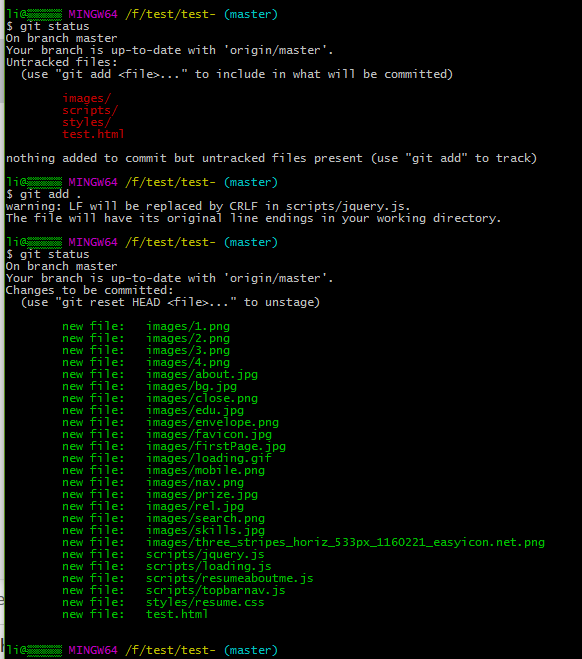
解釋一下上面的命令:首先輸入 git status 列出當前目錄所有還沒有被git管理的文件和被git管理且被修改但還未提交(git commit)的文件,也就是所有改動文件,紅色字體標出。
然後輸入 git add . (有個點) 表示添加當前目錄下的所有文件和子目錄,
然後 再輸入一次 git status 如果看見文件都變綠了 ,那麽就代表 它們已經準備好了被提交(git commit)。
步驟九:輸入如下紅色命令,
git config --global user.email "你的郵箱"
git config --global user.name "你的名字"
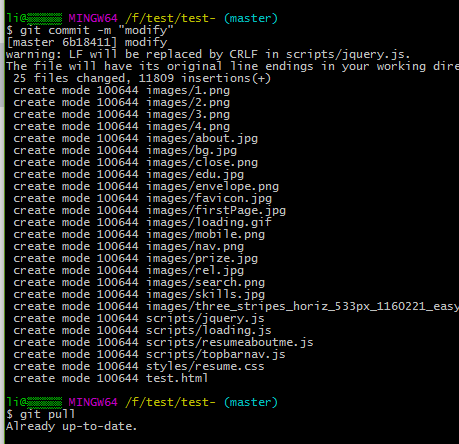
然後將你的文件上傳至遠程 master 分支

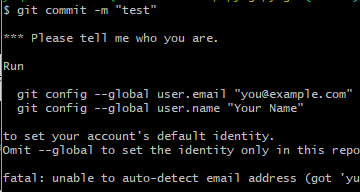
上圖說明:git commit -m "你想說的話或備註",一般在沒有輸入上圖之上的紅色命令時,將跳出下圖警告 Please tell me who you are,並告知你運行紅色命令。


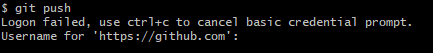
輸入最後一行 git push,按回車,等一會,需要填寫用戶名 Username for ‘https://github.com‘:你的名字
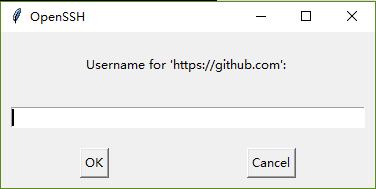
可能會有彈出框再次讓你輸入你的 github 賬號和密碼。


ok之後耐心等待。
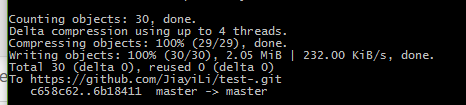
當出現像下圖中的語句之後,你已經完成了99%。

最後一步:打開瀏覽器輸入給你的網址加上你上傳的 html 文件名 test.html,格式:https://你的名字.github.io/test/test.html 然後重重的按下回車。
附錄一:常用git命令,以下簡略說明,詳請查 http://www.jqhtml.com/7983.html
$ git clone //本地如果無遠程代碼,先做這步,不然就忽略
$ cd //定位到你blog的目錄下
$ git status //查看本地自己修改了多少文件
$ git add . //添加遠程不存在的git文件
$ git commit -m "what I want told to someone" //提交修改
$ git push //更新到遠程服務器上
$ git rm //移除文件
附錄二:如何修改你的網頁?
方法一:在github上的master分支中直接進行修改。(如果不添加新的文件推薦此法)
方法二:在github客戶端進行修改在同步。(如果添加了新的文集推薦此法)
如何使用 Github pages 建立托管個人網站 - 更新於 2017.10.13 (部分搬運)
