手把手教你在Github上建立自己的個人部落格網站
概述
之前閒著沒事,就利用Github建了一個個人部落格網站,效果還不錯,今天就來分享一下.
建立自己個人部落格網站的好處:
1.面試裝逼,這個不必多說…
2.把平時積累的知識和專案記錄下來,方便日後檢視使用
3.不受其他部落格平臺的限制
準備工作
開始之前,先大致介紹一下用到的技術和相關概念
Github是什麼:
GitHub是一個利用Git進行版本控制、專門用於存放軟體程式碼與內容的共享虛擬主機服務,很多人都把它稱作程式設計師的同性交友網站,具體為啥這麼叫我也不知道
GitHub Pages是什麼?
Github Pages設計的初衷是為託管在GitHub上的專案提供介紹頁面,開發者們可以通過GitHub Pages為他們的每一個專案建立一個用於介紹該專案的靜態網站,不過由於他的空間免費而且穩定,因此用它搭建一個個人部落格網站是再好不過了.
Git是什麼?
Git是一個開源的分散式版本控制系統,可以有效、高速的處理從很小到非常大的專案版本管理.它的作用
和Svn類似,就是一個版本控制的工具,用它可以將我們寫的程式碼提交到Github上.
Jekyll是什麼?
jekyll是一個簡單的免費的Blog生成工具,將純文字轉化為靜態網站和部落格;由於咱們的GitHub Pages生成的是靜態頁面,每次更新部落格都需要手動更改HTML,這就使得每次寫部落格都變得很麻煩,而用了這個工具以後,它會根據預先設定好的格式來生成部落格內容,你就無需關心html程式碼,只需要把重心放在部落格的寫作上.
Liquid是什麼?
Liquid是一種模板語言,可以在HTML頁面中使用它;而他的作用就是使用標記、物件和過濾器的組合來載入一些動態內容.
廢話不多說,下面來講講大致流程
1.登陸你的個Github賬號(註冊的話這裡就不講了…)
2.新建一個倉庫用來儲存個人網站專案
3.把做好的個人網站上傳到Github上
4.上傳成功後,根據域名來訪問你的主頁
入門案例-Hello Github
建立倉庫
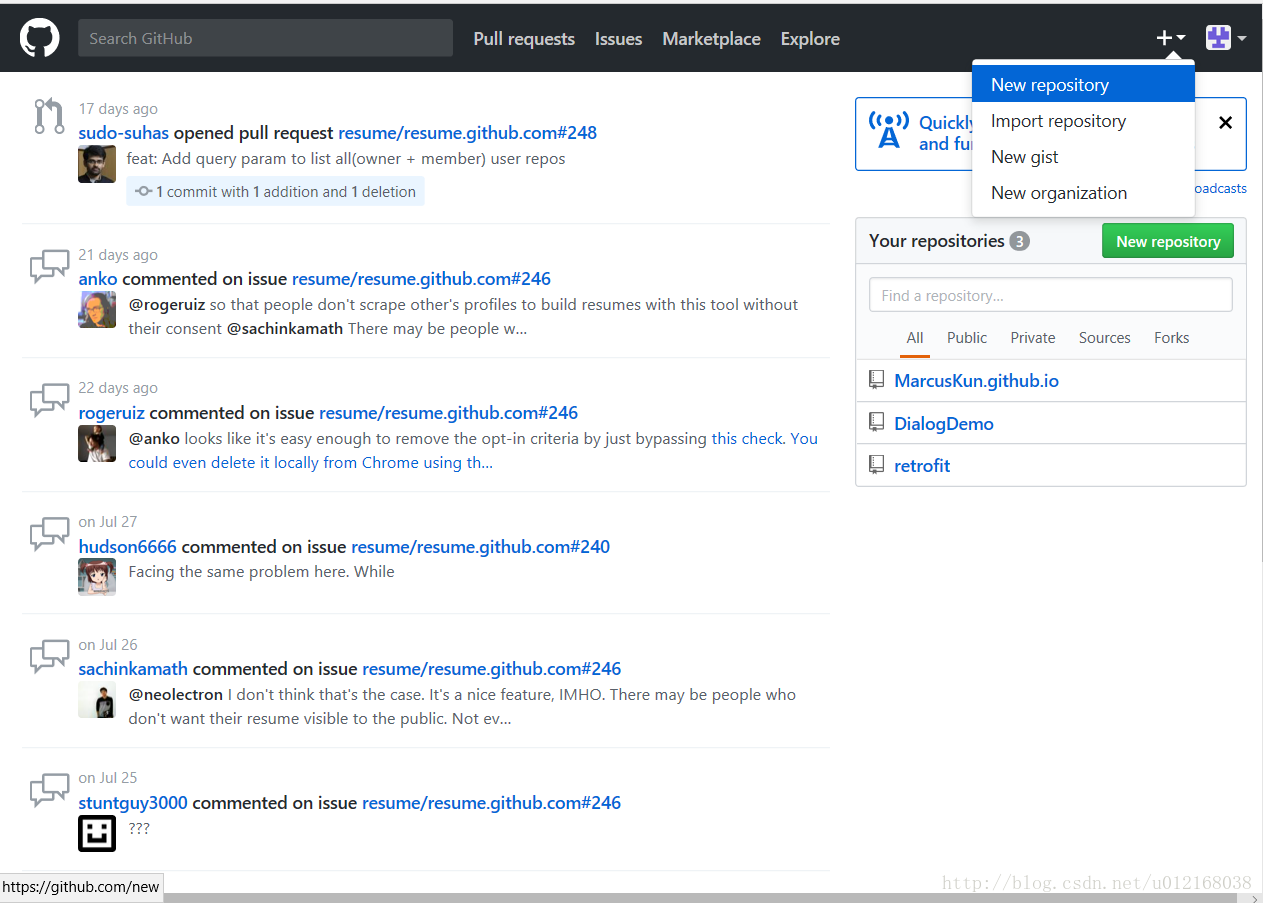
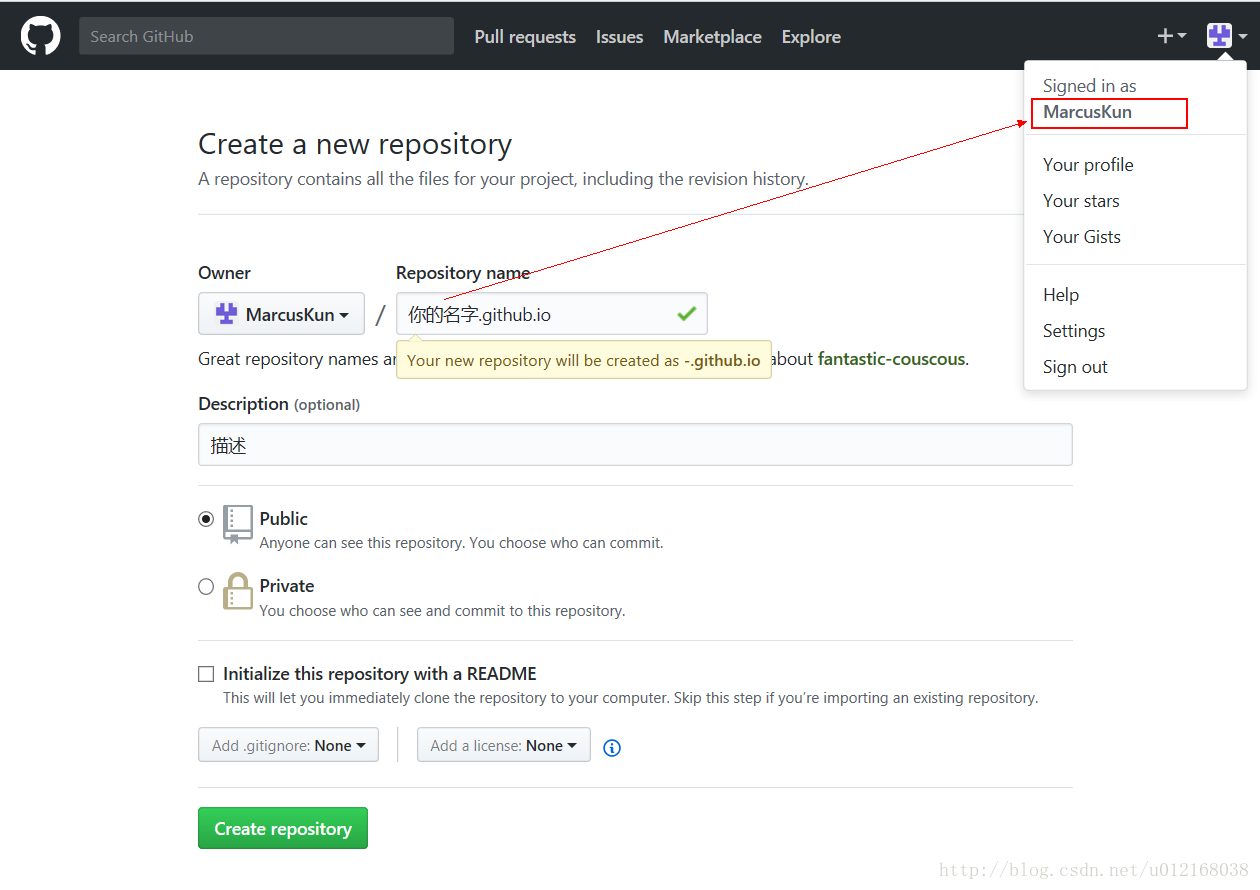
先登陸你的Github賬號,沒有賬號的自己去註冊一個(註冊過程這裡就不講了),如下圖新建一個倉庫


Repository name就是你的倉庫名,這個倉庫名必須按圖中的格式來寫,到時候訪問的地址就是這個了,至於下面的Initialize this repository with a README這裡,想搞就搞一下,我這裡由於是演示就不弄了
配置
好了,經過上面的步驟咱們的Github倉庫就算是建好了,下面要來講講本地怎麼配置了;需要用到Git這個工具,請提前準備好.
一.建立一個本地倉庫
1.找一個目錄來作為你本地的倉庫,比如我的是”F:\Cloud”,那麼就在Cloud資料夾下初始化倉庫.
2.初始化倉庫的方式有兩種,一種是用git的圖形化介面來建立,另一種是用git命令來初始化,這裡我選用圖形化介面的方式來建立(極(lan)力(ren)推(bi)薦(bei));
3.來到Cloud目錄下右鍵選擇Git GUI Here–>選擇Create New Repository
二.配置SSH Key
1.還是用Gui的形式來建立,在help中選擇Show SSH key,點選Generate Key(期間啥都不用填,只需要下一步)來生成key
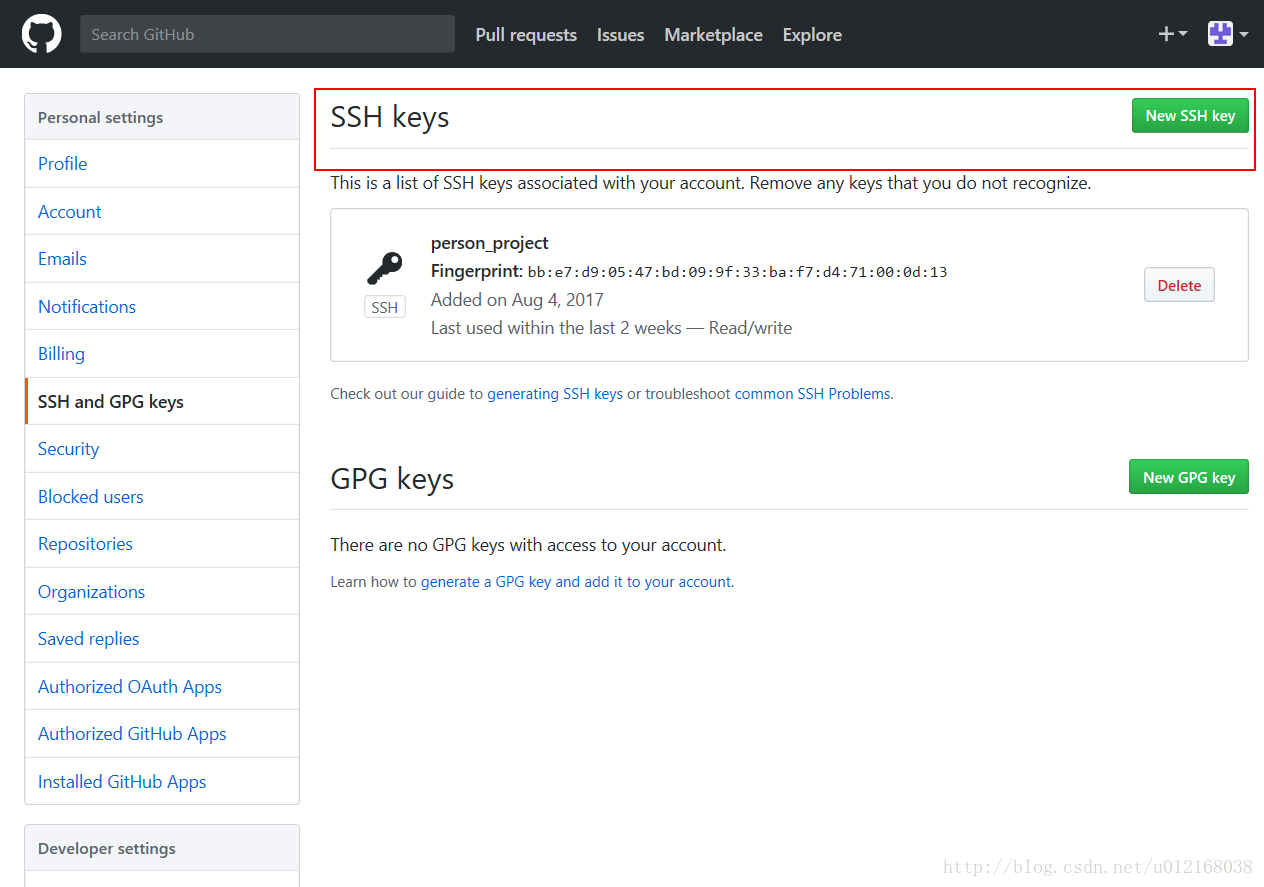
2.把生成的key填寫到Github中,在Settings的SSH and GPG keys那裡填,title隨便寫,主要是用來註明的,如圖
三.使用者配置
使用git命令的方式來配置,右鍵選擇Git Bash Here開啟命令視窗,作如下配置
git config –global user.name “你的Github使用者名稱”
git config –global user.email “你的Github郵箱地址”
上傳程式碼
一.寫程式碼(index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h1{
text-align: center;
font-size: 50px;
}
</style>
</head>
<body>
<h1>Hello Github</h1>
</body>
</html>二.提交程式碼到Github倉庫
1.在本地做一次提交(以命令列的方式)
git add .
git commit -m “This is the message describing the commit”新增commit資訊
2.把專案提交到Github上
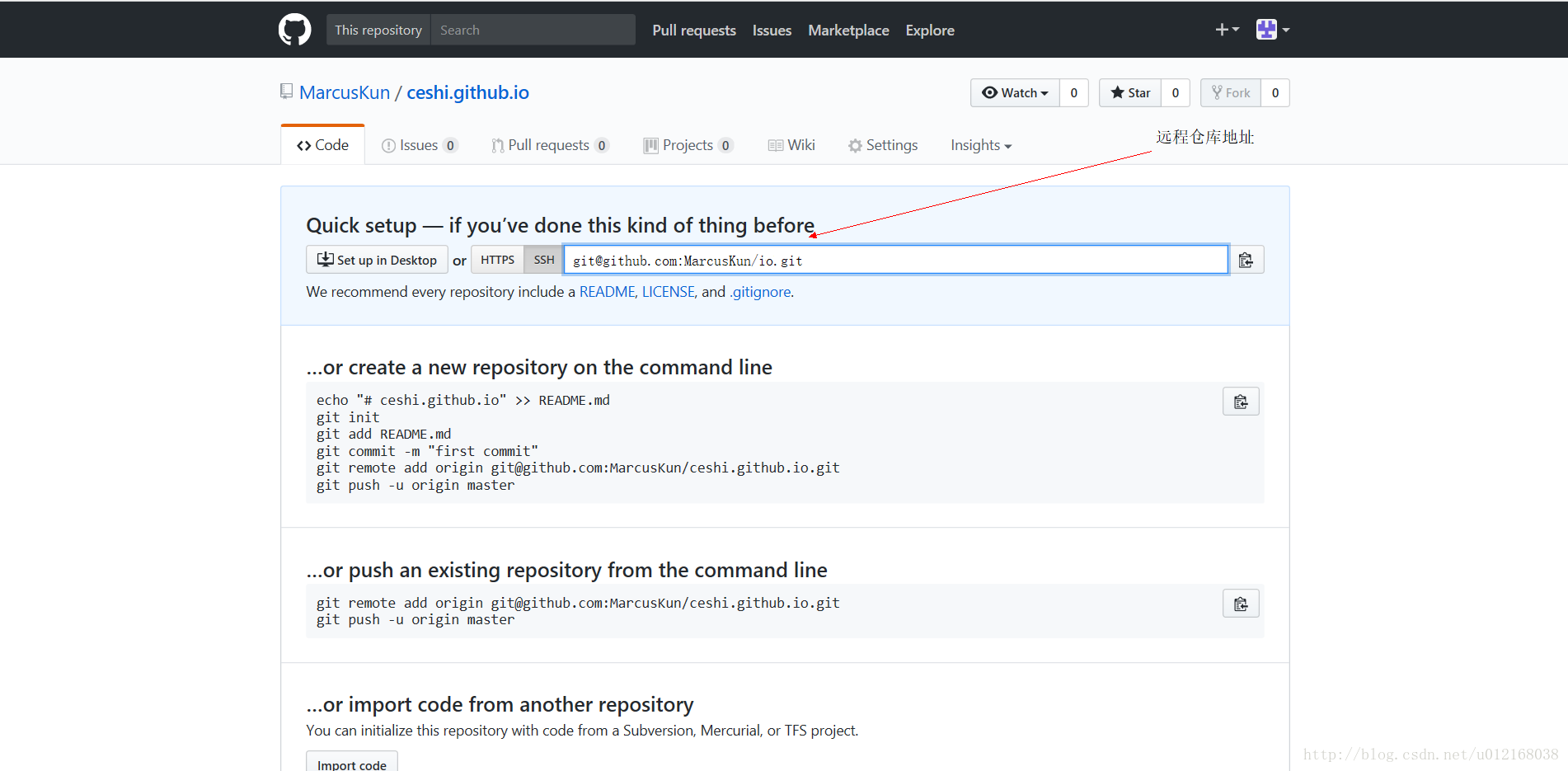
git remote add origin 你的遠端倉庫地址([email protected]:MarcusKun/io.git)
注:在建立好Github倉庫後有兩個地址,一個是https的地址,另一個是SSH地址,也就是上面這個地址.
git push -u origin master(執行這個之前必須先在本地做一次提交操作)
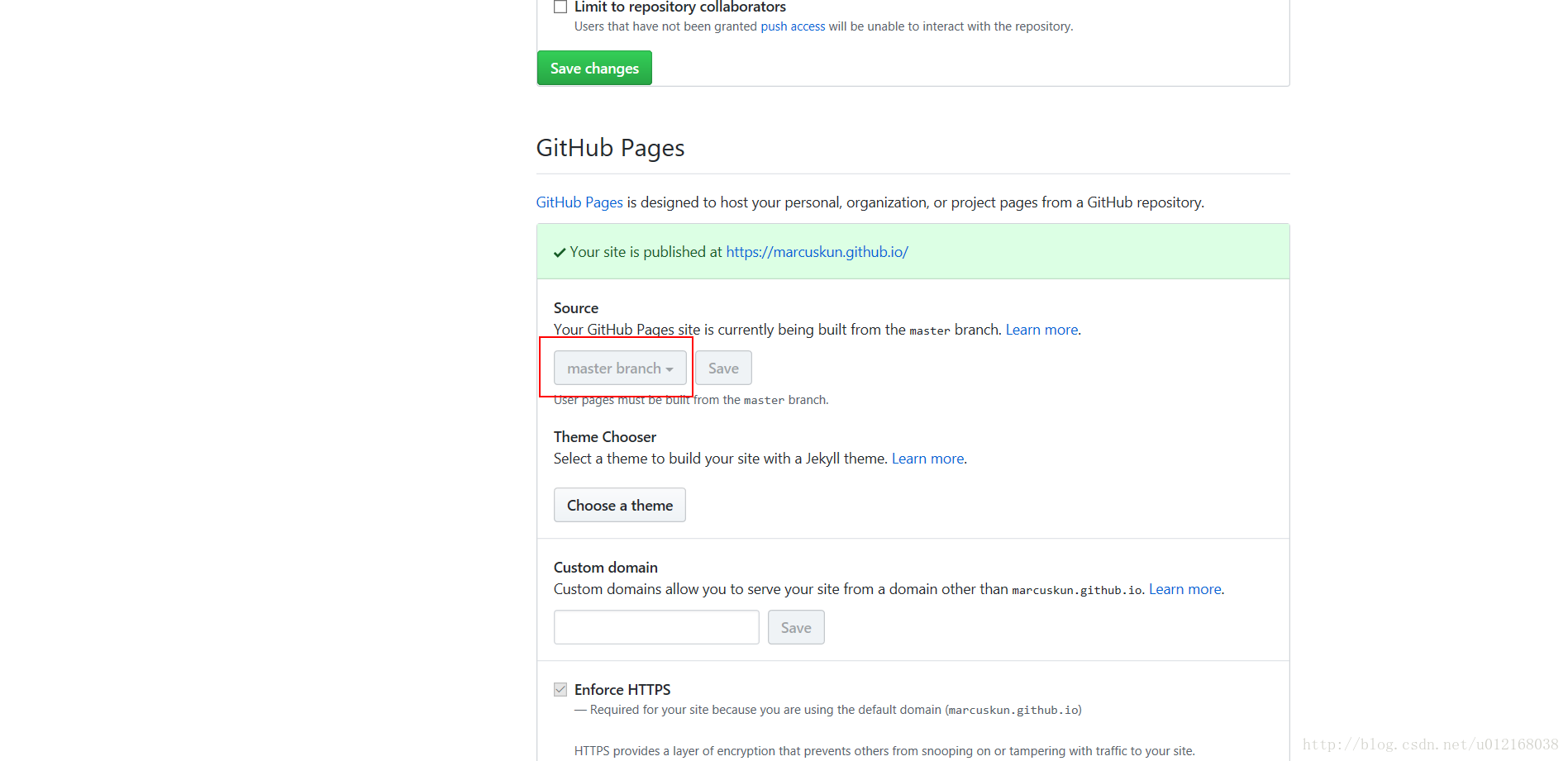
3.配置Github Pages
在自己倉庫那裡找到Settings,配置Github Pages,如下圖
4.通過Github Pages那裡給的地址訪問自己的網頁
進階使用-使用Jekyll來打造自己的個人部落格
概述
經過上面的步驟,相信大家已經可以用Github來生成自己的靜態網站了,可是畢竟咱們是要打造部落格網站啊,不可能每次都用html語法來寫部落格吧;好了,這個時候就要用到Jekyll這個工具了,有一點要強調的是,我這裡不會講解從頭打造一個個人部落格網站,而是利用別人提供的Jekyll模板來製作,如果想深入學習的同學可以自行學習Jekyll以及Liquid
一個標準的使用Jekyll工具生成的網站,其目錄結構一般是像這樣的
├── _config.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.textile
| └── on-simplicity-in-technology.markdown
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.textile
| └── 2009-04-26-barcamp-boston-4-roundup.textile
├── _data
| └── members.yml
├── _site
└── index.html簡單介紹一下每個目錄和檔案的作用
| 檔案 / 目錄 | 描述 |
|---|---|
| _config.yml | 儲存配置資料。很多配置選項都會直接從命令列中進行設定,但是如果你把那些配置寫在這兒,你就不用非要去記住那些命令了。 |
| _drafts | drafts 是未釋出的文章。這些檔案的格式中都沒有 title.MARKUP 資料。學習如何使用 drafts. |
| _includes | 你可以載入這些包含部分到你的佈局或者文章中以方便重用。可以用這個標籤 {% include file.ext %} 來把檔案 _includes/file.ext 包含進來。 |
| _layouts | layouts 是包裹在文章外部的模板。佈局可以在 YAML 頭資訊中根據不同文章進行選擇。 這將在下一個部分進行介紹。標籤 {{ content }} 可以將content插入頁面中。 |
| _posts | 這裡放的就是你的文章了。檔案格式很重要,必須要符合: YEAR-MONTH-DAY-title.MARKUP。 The permalinks 可以在文章中自己定製,但是資料和標記語言都是根據檔名來確定的。 |
| _data | 放一些其他配置檔案,必須是.yml或者.yaml格式的,比如有一個檔案叫members.yml,如果想引用這個檔案裡的內容就通過site.data.membres來引用 |
| _site | 一旦 Jekyll 完成轉換,就會將生成的頁面放在這裡(預設)。最好將這個目錄放進你的 .gitignore 檔案中。 |
應用
第一步:去JekyllThemes下載一個自己喜歡的模板
第二步:按照之前的步驟把下載好的模板上傳到自己的Github倉庫中
第三步:在_posts資料夾中放入自己寫好的部落格,檔名必須是日期-標題名,例如:2016-10-25-我的第一篇部落格
第四步:上傳部落格到Github中即可訪問自己的部落格
參考
相關推薦
在github上寫自己的部落格
歡迎來到王小俊的個人部落格 這是我在github上的第一篇部落格,這一篇部落格我將講述我怎麼想來到github上寫自己的部落格的和如何在github上搭建個人部落格的過程 首先我之前寫部落格是在CSDN上寫,在途中感覺CSDN支援的Markdown簡直
從零開始 利用hexo在github上快速搭建個人部落格
利用hexo在github上快速搭建個人部落格方案選型主流的三種部落格搭建方案:1. Git+Github+Markdown+jekyll (免費) 2. Git+Github+Markdown+hexo (免費) 3. 虛擬主機+外掛+Wordpress (付費)123我的選擇: Git+Github+Ma
在github上搭建hexo個人部落格(Linux-Ubuntu)
什麼是 Hexo? Hexo 是一個部落格框架,用來生成靜態網頁。 安裝前提 安裝 Hexo 很簡單。但是在安裝前,需要檢查電腦裡有沒有這兩樣東西。 - Node.js - Git 以下安裝都是基於Ubuntu平臺下 安裝 Git 開啟終
如何在GitHub上搭建自己的部落格
想搭建自己的部落格嗎?但是買域名、伺服器又有點心疼(對於學生黨來說)。GitHub提供GitHub Pages的功能,有300M空間供使用者搭建自己的部落格,分分鐘的教程帶你建立自己的部落格。 1.在GitHub上註冊 2.新建倉庫(GitHub登陸以後,點選右上
github+hexo搭建自己的部落格網站(五)進階配置(暢言實現部落格的評論)
如何對如何搭建hexo+github可以檢視我第一篇入門文章:http://www.cnblogs.com/chengxs/p/7402174.html 詳細的可以檢視hexo部落格的演示:https://saucxs.github.io/ 同時綁定了域名:http://w
手把手教你在Github上建立自己的個人部落格網站
概述 之前閒著沒事,就利用Github建了一個個人部落格網站,效果還不錯,今天就來分享一下. 建立自己個人部落格網站的好處: 1.面試裝逼,這個不必多說… 2.把平時積累的知識和專案記錄下來,方便日後檢視使用 3.不受其他部落格平臺的限制 準備工作
手把手教你用Hexo+Github 搭建屬於自己的部落格
歡迎關注我的微信公眾號,掃一掃下方二維碼或搜尋微訊號 stormjun,即可關注。 目前專注於 Android 開發,主要分享 Android開發相關知識和一些相關的優秀文章,包括個人總結,職場經驗等。 閒聊 在大三的時候,一直就想搭建屬於自己的一個
手把手教你使用阿里雲搭建個人網站(上雲良心品,細緻到想哭)
時間過得真快,備案快要通過下來了,自己也馬上要成為一個真正的站長了,今天就來說一下我如何使用”雲平臺方案調研/技術選型”、”雲上建站/開發過程”、”架構解析/優化”、”上雲前後對比”、”遇到的問題及解決方案”經歷吧。 ‘為了無法計算的價值’,每每想起心裡還是很洶
獨家 | 手把手教你用Python建立簡單的神經網路(附程式碼)
作者:Michael J.Garbade 翻譯:陳之炎 校對:丁楠雅 本文共2000字,建議閱讀9分鐘。本文將為你演示如何建立一個神經網路,帶你深入瞭解神經網路的工作方式。 瞭解神經網路工作方式的最佳途徑莫過於親自建立一個神經網路,本文將演示如何做到這一點。
手把手教你用nginx開發自己的伺服器------利用nginx開發一個helloWorld程式(三)
之前兩篇文章已經說明了過程,今天稍微把過程說細一點,畢竟知其然還要知其所以然嘛,整個呼叫的邏輯是怎完整的呢?其實上兩篇文章看似簡單的將nginx處理一個請求的過程說出來了,但實際過程一點也不簡單,一個連線處理的過程,主要是複雜在準備階段(也就是各種回撥函式的掛載,上下文的準備
手把手教你用nginx開發自己的伺服器------利用nginx開發一個helloWorld程式(一)
能開始學習nginx的你,肯定也擼了不少程式碼了,相信你學習程式碼都是從helloWorld開始的,那麼,今天我們就用nginx開發一個helloWorld,我們將要實現的功能就是當瀏覽器來訪問你的伺服器時,你的終端列印一個helloWorld。先別急著開始擼程式碼,先聊一聊
手把手教你用nginx開發自己的伺服器------利用nginx實現負載均衡(一)------負載均衡的整體架構
之前我們講的是用nginx做一個簡單的helloworld功能,幫助大家瞭解一下nginx中的基本框架,今天我們就來學習下如何用nginx實現一個負載均衡伺服器。 為什麼要先講nginx的負載均衡模組呢?主要是nginx現在在各個大廠的應用場景主要就是做7層負載均衡和一些C
手把手教你用nginx開發自己的伺服器------利用nginx開發一個helloWorld程式(二)
現在我們正式開始編寫nginx的helloWorld功能,該從哪下手呢?別急,我們在上一篇文章中提到了事件驅動對吧。nginx是怎麼樣事件驅動的呢?我們來看看ngx_worker_process_cycle()這個函式的一部分for ( ;; ) { if
手把手教你用Python建立簡單的神經網路!
資料 : 瞭解神經網路如何工作的最佳方法是學習如何從頭開始構建神經網路(而不是採用任何庫)。 在本文中,我們將演示如何利用Python程式語言建立一個簡單的神經網路。 問題 如下是一個展示問題的表格。
GitHub上建立自己的Maven倉庫並引用
1、首先在Github倉庫中建立一個自己的倉庫,倉庫名稱為:mvn-repo,如下圖所示: 2、然後在mvn工具的配置檔案settings.xml中(在window中配置檔案會在Maven的安裝目錄下的conf資料夾下),找到servers標籤,新增一個server,如:
手把手教你用Java搭建自己的網站
經過一段時間的開發,更新,迭代,新浪雲容器 Java 環境逐漸成熟起來,相比過去的 Java 執行環境,可用性和易用性都得到了大量的提升。同時也收到了不少使用者反饋的使用問題,特此在這篇文章裡綜合介紹一下容器 Java 使用以及相關服務的整合。 環境說明 新浪雲容器 Java 環境基於 Docker 搭
如何在github上建立自己的專案
單分支操作 建立倉庫 克隆程式碼到本地 $ git clone https://github.com/webxing/Pagination.class.php.git 進入資料夾 $ cd Paginatio
【iOS開發】---- 手把手教你github託管程式碼
在csdn上還有一篇介紹如何使用github託管程式碼的: 兩分鐘學會在GitHub託管程式碼。我照著這個教程嘗試了一遍,發現程式碼並沒有託管上去,只是建立了一個存放程式碼的倉庫(re
基於docker在阿里雲上搭建WordPress個人部落格
環境 centos7.4 安裝docker見https://blog.csdn.net/weixin_38280090/article/details/83590192 下載image docker pull wordpress:latest #下載wordpress在dockerh
Hexo+Github 搭建一個自己的部落格
安裝前準備: 1、安裝Node.js和配置好Node.js環境 2、安裝Git和配置好Git環境 安裝Hexo: 一、新建一個資料夾安裝Hexo環境,輸入命令: npm install hexo-cli -g 二、安裝之後,依次輸入以下命令: