menu菜單項和menubutton菜單按鈕的結合使用
<!--創建需要顯示的菜單按鈕(munebutton),menu指定的是菜單項-->
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:‘#mm‘,iconCls:‘icon-edit‘">Edit</a>
<!--定義菜單項,menu-sep:分割線,如果要設置多級菜單項,則在div下定義<span>這裏是上級菜單名稱</span><div><div>這裏是下級菜單</div></div>-->
<div id="mm" class="easyui-menu" style="width:120px;">
<div data-options="name:‘new‘">
<span>新建</span>
<div>
<div>web</div>
<div>servlet</div>
<div class="menu-sep"></div>
<div>html</div>
<div>jsp</div>
</div>
</div>
<div data-options="name:‘save‘,iconCls:‘icon-save‘">保存</div>
<div data-options="name:‘print‘,iconCls:‘icon-print‘">打印</div>
<div class="menu-sep"></div>
<div data-options="name:‘exit‘">退出</div>
</div>
<script type="text/javascript">
//菜單項被點擊的處理方法
$(‘#mm‘).menu({
onClick:function(item){
alert(item.name)
}
});
//菜單顯示的位置
/*$(‘#mm‘).menu(‘show‘, {
left: 200,
top: 100
});
*/
</script>
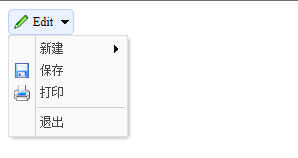
效果圖:

menu菜單項和menubutton菜單按鈕的結合使用
