解決在sass中使用calc不能包含變量的問題。
今天寫sass的時候,發現在sass中使用calc,如果calc中包含一個變量,不會產生效果,看代碼:
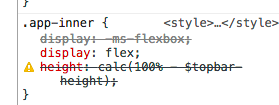
.app-inner { display: flex; height: calc(100% - $topbar-height); }
在瀏覽器中沒有產生效果:

可以看到sass並沒有解析這個$topbar-height。
最後在github的issue中找到了方法,要想在sass的calc中使用變量,必須對這個變量使用sass的插值方法(#{$variable})。
所以把代碼改正下面的形式就可以了:
.app-inner { display: flex; height: calc(100% - #{$topbar-height}); }
在瀏覽器中可以看到這個變量被解析了:

issue地址: https://github.com/sass/sass/issues/2166#issuecomment-254511098
解決在sass中使用calc不能包含變量的問題。
相關推薦
解決在sass中使用calc不能包含變量的問題。
分享 hub spl 一個 inner 沒有 找到 images 插值方法 今天寫sass的時候,發現在sass中使用calc,如果calc中包含一個變量,不會產生效果,看代碼: .app-inner { display: flex; height: ca
解決C/C++語言中全局變量重復定義的問題
分離 sta 9.png 代碼 extern 不同 遇到 情況 而且 前言 今天,在整理自己的代碼的時候,考慮到我寫的代碼從一至終都是在一個cpp文件裏面。於是,想把自己的代碼中的各個模塊分離開來,以便更好地閱讀和管理。 遇到的問題 我的做法是: 宏定義、結構體定義
在業務控制方法中寫入模型變量收集參數,且使用@InitBind來解決字符串轉日期類型
spring util 日期類 turn cte code sys led type 1) 在默認情況下,springmvc不能將String類型轉成java.util.Date類型,所有我們只能在Action 中自定義類型轉換器 <form action=
函數中的私有變量和特權方法
getc 單例 隱藏數據 需要 接口 返回對象 div 外部 his 定義 【1】【私有變量】 任何在函數中定義的變量,都可以認為是私有變量,因為不能在函數外部訪問這些變量。私有變量包括函數的參數、局部變量和在函數內部定義的其他函數 【2】【特權方法】 如果在函
二、Ansible中playbook的變量
yml -1 images span etc clas spa vim 變量 先看看debug模塊的使用: msg:輸出調試信息 var:將某個任務執行的輸出作為變量傳給debug模塊,debug模塊將其打印輸出 verbosity:debug的任務級別 1:在play
day18 函數定義、參數;名稱空間;全局變量及局部變量。
意思 加載 **kwargs 方式 nbsp span 接收 none 默認 Python之路,Day6 = Python基礎6 函數的定義 def func1(): # 定義一個函數,名字叫func1,括號中沒有傳入參數 pri
awk中匹配shell變量字符
bsp grep 引號 for 成對 成對出現 back pre 參數 遇到問題: 現在有兩個腳本,我想 將file1中的內容按file2來匹配 [[email protected]/* */ home]# cat file1 3-1-1 POTV=1,PO
tensorflow中的共享變量(sharing variables)
圖像濾波 ted div 復雜 模型 當我 管理 重構 har 為什麽要使用共享變量? 當訓練復雜模型時,可能經常需要共享大量的變量。例如,使用測試集來測試已訓練好的模型性能表現時,需要共享已訓練好模型的變量,如全連接層的權值。 而且我們還會遇到以下問題: 比如,我們創建了
Linux中的環境變量
log linu 環境 roo dev 路徑 client tree cron 解釋: 主要保存的是和系統操作環境相關的數據 範圍: 代碼設置:當前Shell和當前Shell的所有子Shell中生效 配置文件:在所有的Shell中生效 語法:
Linux中的環境變量配置文件及其作用
source 方法 ps1 退出 設置 家目錄 無密碼 mas lang 登錄相關的配置文件: /etc/profile 範圍:對所有用戶生效 作用: a.定義USER變量 b.定義LOGNAME變量 c
js中局部變量和全局變量的易混點
write bsp 顯示 作用域 ati cti 原因 -s 上下 1.以下輸出的是: undefined局部變量 <script type="application/javascript"> var scope="全局變量"; function cal()
javascript中局部變量和全局變量的區別詳解
under ati 例子 方便 defined 幫助 介紹 但是 全局變量 javascript有兩種變量:局部變量和全局變量。當然,我們這篇文章是幫助大家真正的區別這兩種變量。 首先,局部變量是指只能在本變量聲明的函數內部調用。全局變量時整個代碼中都可以調用的變量。當然,
Linux中的環境變量配置文件
linux中的環境配置文件 這篇文章是我之前整理,此次上傳。因為剛剛接觸linux,一直對裏面的變量設置是混淆的,所以查資料整理了一下,以便日後查詢。 Shell 環境依賴於多個文件的設置。用戶並不需要每次登錄後都對各種環境變量進行手工設置,通過環境設置文件,用戶的工作環境的設置可以在登錄的時候自動由系
sass語法一(變量篇)
開頭 忽略 1.5 背景色 var pan nts 不同 str 文件後綴名 sass有兩種後綴名的文件:一種後綴名為sass,不使用大括號和分號;另一種是我們這裏使用的scss文件,這種和我們平時使用的css文件格式差不多,使用大括號和分號。 //後綴名為sass的文
shell中的位置變量和特殊變量
shell 變量$$Shell本身的PID(ProcessID)$!Shell最後運行的後臺Process的PID$?最後運行的命令的結束代碼(返回值)$-使用Set命令設定的Flag一覽$*所有參數列表。如"$*"用「"」括起來的情況、以"$1 $2 … $n"的形式輸出所有參數。$@所有參數列表。如"$
Python:字符串中引用外部變量的3種方法
方法 inpu int color span orm log print 字符 方法一: 1 username=input(‘username:‘) 2 age=input(‘age:‘) 3 job=input(‘job:‘) 4 salary=input(‘s
eclipse中debug改變變量的值
ria fill change nts ont 技術 img variables 繼續 step1:debug斷點到變量的下一行,在debug試圖的右上角variables中看到該變量的值; step2:鼠標右鍵點擊str出現下圖,選擇Change Value...
JavaSE8基礎 當父類與子類中的成員變量重名了,使用super.名字 來訪問父類的成員變量
public xtend tca ima his window logs java brush os :windows7 x64 jdk:jdk-8u131-windows-x64 ide:Eclipse Oxygen Release (4.7.0)
php中unset一個變量之後, 通過引用賦值引用這個變量的變量會被unset嗎?
是否 有著 amp 如果 存在 其他 得到 val 發現 在php中變量的賦值分為按值賦值, 和引用賦值. 在按值賦值中, $a = val; $b = $a ; 可以看成$a = val; $b =val;變量b被賦予a的值之後, a和b便沒有任何的引用關系了, 此
Java語言中的定義變量、構造函數
java中的類、變量、方法、構造函數的定義day02 Java語言中的定義類、變量、方法、構造函數一、概述: 在Java語言中,變量的定義和使用時非常常見和重要的;同時對後續的操作變量奠定基礎,在這裏定義和使用變量就要使用到我們前一節說到的數據類型了,它們兩個就是綁定在一起使用的。我們回顧一下前一節學的
