JAVA 征程一 HTML-基礎標記
HTML, 一種超文本標記語言,顧名思義,要比文本的樣式多,而且是由標記組成,還是一門語言。
標記寫法 <標記名>
<a></a>雙標記 超鏈接
<br />單標記
<br>單表記
Meta 控制文檔的編碼格式
<strong></strong>加粗
<em><em>字體傾斜
<br>或者<br /> 換行
  加空格
其他基本標記示例:
<body bgcolor="" text="#000000" background="">
<!-- 註釋的內容 -->
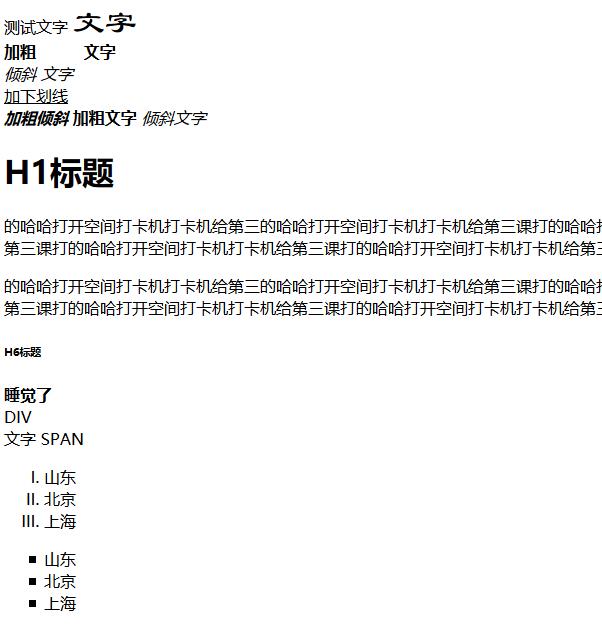
測試文字
<font face="隸書" size="+3" color="#000000">文字</font>
<br />
<b>加粗 文字</b><br />
<i>傾斜 文字</i><br />
<u>加下劃線</u><br />
<i><b>加粗傾斜</b></i>
<strong>加粗文字</strong>
<em>傾斜文字</em>
<h1>H1標題</h1>
<p>的哈哈打開空間打卡機打卡機給第三的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打卡</p>
<p>的哈哈打開空間打卡機打卡機給第三的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打的哈哈打開空間打卡機打卡機給第三課打卡</p>
<h6>H6標題</h6>
<div><b>睡覺了</b></div>
<div>DIV</div>
<span>文字</span>
<span>SPAN</span>
<ol type="I">
<li>山東</li>
<li>北京</li>
<li>上海</li>
</ol>
<ul type="square">
<li>山東</li>
<li>北京</li>
<li>上海</li>
</ul>
</body>
頁面顯示效果如下:

JAVA 征程一 HTML-基礎標記
