JS實現音樂播放器
JS實現音樂播放器
前 言
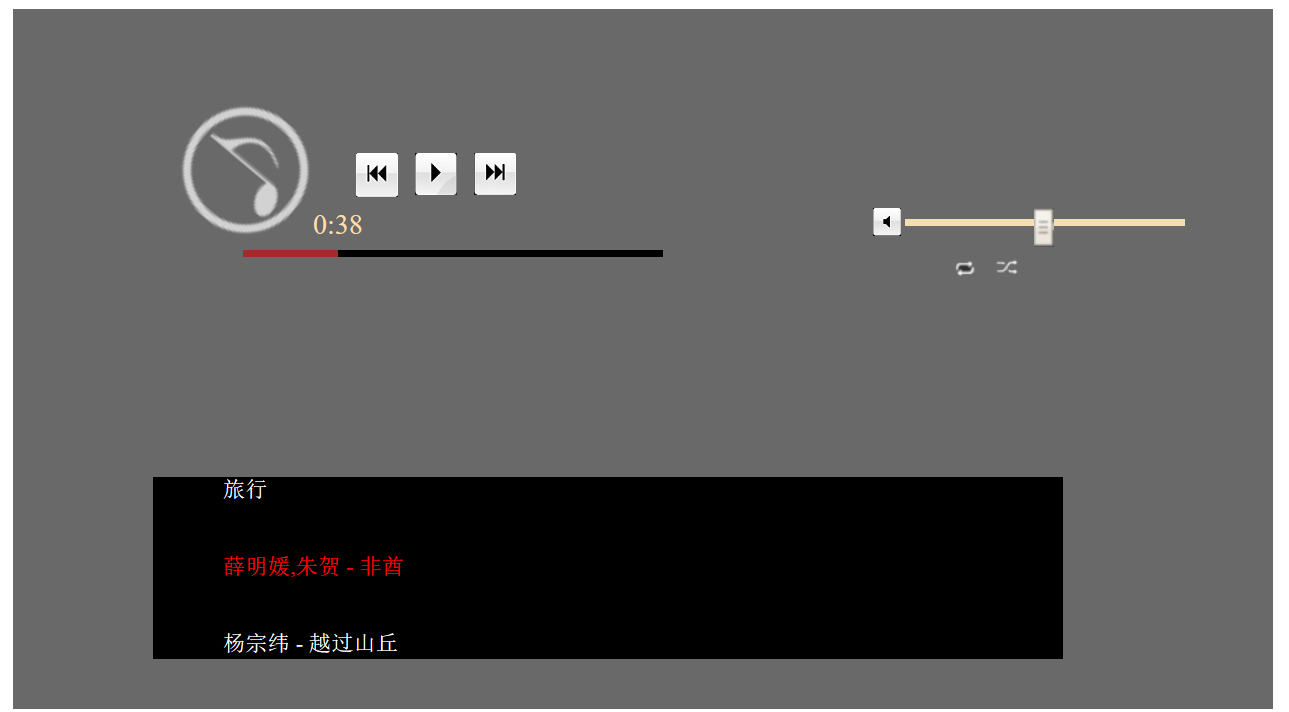
最近在復習JS,覺得音樂播放器是個挺有意思的東西,今天就來用我們最原生的JS寫一個小小的音樂播放器~
主要功能:
1、支持循環、隨機播放
2、在播放的同時支持圖片的旋轉
3、支持點擊進度條調整播放的位置,以及調整音量
4、顯示音樂的播放時間
5、支持切歌:上一首、下一首、點擊歌名切歌;暫停播放等~
添加音樂有兩種方式:
①可以用一個audo標簽,這樣應該把音樂的地址存放到一個數組中;
②第二種方式是,有幾首歌就添加幾個audo標簽,然後獲取所有的背景音樂(示例中我們先添加三首音樂,放到一個數組中,當然,大家可以挑選自己喜歡的任何歌曲)。

<audio id="play1">
<source src="auto/旅行.mp3"></source>
</audio>
<audio id="play2">
<source src="auto/薛明媛,朱賀 - 非酋.mp3"></source>
</audio>
<audio id="play3">
<source src="auto/楊宗緯 - 越過山丘.mp3"></source>
</audio>
play1=document.getElementById("play1");
play2=document.getElementById("play2");
play3=document.getElementById("play3");
play=[play1,play2,play3];
1點擊播放、暫停
首選我們應該清楚的是,在點擊按鈕播放的時候應該實現的有:
①音樂開始播放;
②進度條開始隨歌曲的播放往前走;
③圖片開始隨歌曲播放旋轉;
④播放時間開始計時;
那麽相對應的,再次點擊播放按鈕的時候,我們就可以讓它實現暫停:
①歌曲暫停;
②讓進度條同時暫停;
③讓播放時間計時同時暫停;
④圖片停止旋轉;
註意:上述開始暫停操作一定要同步!
理清楚我們的思路以後,就可以來一 一實現了~
點擊播放/暫停
//點擊播放、暫停
function start(){
minute=0;
if(flag){
imagePause();
play[index].pause();
}else{
rotate();
play[index].play();
reducejindutiao();
addtime();
jindutiao();
for (var i=0;i<play.length;i++) {
audioall[i].style.color="white";
}
audioall[index].style.color="red";
}
}

因為播放和暫停在同一個按鈕上,所以都會調用上述方法,我們來詳細看一下各個函數都實現了怎樣的功能:
圖片旋轉
//圖片旋轉,每30毫米旋轉5度
function rotate(){
var deg=0;
flag=1;
timer=setInterval(function(){
image.style.transform="rotate("+deg+"deg)";
deg+=5;
if(deg>360){
deg=0;
}
},30);
}

上述是圖片轉動的函數,當音樂播放的時候調用rotate()函數,就可以實現圖片的旋轉!
同樣清除定時器的函數,當音樂暫停的時候調用imagePause(),圖片旋轉的定時器被清除掉:
function imagePause(){
clearInterval(timer);
flag=0;
}
這樣圖片旋轉的功能我們就已經實現了~
進度條先定義兩個寬度長度大小一樣 顏色不同的兩個div,利用currenttime屬性來過去當前的播放的時間,設一個div一開始的長度為零,然後通過當前播放的事件來調整div長度大小就能實現滾動條的效果了。

function jindutiao(){
//獲取當前歌曲的歌長
var lenth=play[index].duration;
timer1=setInterval(function(){
cur=play[index].currentTime;//獲取當前的播放時間
fillbar.style.width=""+parseFloat(cur/lenth)*300+"px";
},50)
}

這樣,進度條就完成啦~
播放時間音樂的播放時間也是利用currenttime來隨時改變,不過應該註意currenttime的計時單位為秒。

//播放時間
function addtime(){
timer2=setInterval(function(){
cur=parseInt(play[index].currentTime);//秒數
var temp=cur;
minute=parseInt(temp/60);
if(cur%60<10){
time.innerHTML=""+minute+":0"+cur%60+"";
}else{
time.innerHTML=""+minute+":"+cur%60+"";
}
},1000);
}

2切歌
我做了兩種方式實現切歌:
①點擊上一曲、下一曲按鈕實現切歌;

//上一曲
function reduce(){
qingkong();
reducejindutiao();
pauseall();
index--;
if(index==-1){
index=play.length-1;
}
start();
}
//下一曲
function add(){
qingkong();
reducejindutiao();
pauseall();
index++;
if(index>play.length-1){
index=0;
}
start();
}

②點擊歌名,實現歌曲的切換;

//點擊文字切歌
function change(e){
var musicName=e.target;
//先清空所有的
for (var i=0;i<audioall.length;i++) {
audioall[i].style.color="white";
if(audioall[i]==musicName){
musicName.style.color="red";
qingkong();
reducejindutiao();
pauseall();
index=i;
start();
}
}
}

註意:在切歌時不要忘了我們的進度條!
將進度條滾動的定時器清除掉,然後div的長度還原為0;
//將進度條置0
function reducejindutiao(){
clearInterval(timer1);
fillbar.style.width="0";
}
同時音樂停止:

//音樂停止
function pauseall(){
for (var i=0;i<play.length;i++) {
if(play[i]){
play[i].pause();
}
}
}

清空所有定時器:
function qingkong(){//清空所有的計時器
imagePause();
clearInterval(timer2);
}
3點擊進度條調整播放進度及音量
首先應該理清一下邏輯:當點擊進度條的時候,滾動條的寬度應該跟鼠標的offsetX一樣長,然後根據進度條的長度來調整聽該顯示的時間。
(1) 給滾動條的div添加一個事件,當滾動條長度變化的時候歌曲的當前播放的時間調整,300是滾動條的總長度;

//調整播放進度
function adjust(e){
var bar=e.target;
var x=e.offsetX;
var lenth=play[index].duration;
fillbar.style.width=x+"px";
play[index].currentTime=""+parseInt(x*lenth/300)+"";
play[index].play();
}

(2) 改變音量的滾動條,跟改變播放時間類似,利用volume屬性(值為零到一);

//調整音量大小
function changeVolume(e){
var x=e.offsetX+20;
play[index].volume=parseFloat(x/200)*1;
//改變按鈕的位置
volume3.style.left=""+x+"px";
}

4隨機、循環播放
循環播放音樂的時候,直接index++當index的範圍超過歌曲的長度的時候,index=0重新開始。隨機播放的函數類似,當歌曲播放完畢的時候,隨機產生一個0到play.length的數字就可以了。

//隨機播放歌曲
function suiji(e){
var img=e.target;
img2.style.border="";
img.style.border="1px solid red";
}
//順序播放
function shunxu(e){
var img=e.target;
img1.style.border="";
img.style.border="1px solid red";
clearInterval(suijiplay);
shunxuplay=setInterval(function(){
if(play[index].ended){
add();
}
},1000);
}

這樣我們整個音樂播放器就完成了,大家可以自己寫一個好看的界面,就更完美了~
JS實現音樂播放器