C#使用axWindowsMediaPlayer實現音樂播放器
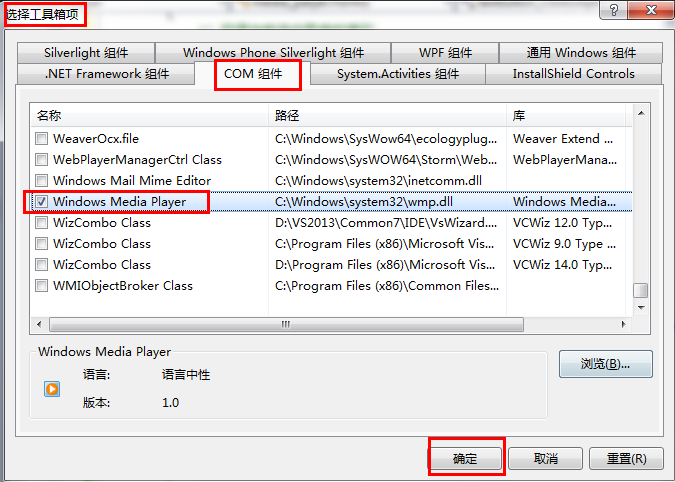
1 載入COM元件,把Windows Media Player控制元件拖放到Winform窗體中
工具--》選擇工具箱項--》COM元件--》Windows Media Player
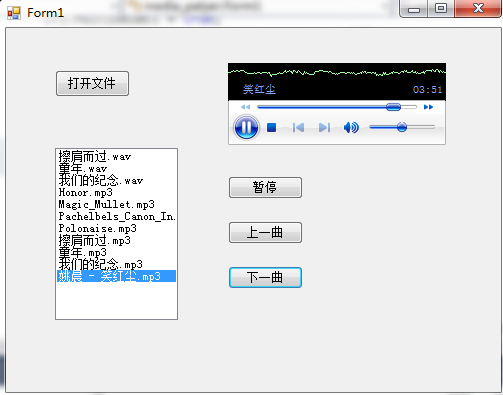
2 音樂播放器
playbutton 播放 lastbutton 上一曲 nextbutton 下一曲 openbutton開啟檔案 axWindowMediaPlayer 播放器元件
public partial class Form1 : Form { public Form1() { InitializeComponent(); } //用來儲存音樂檔案的全路徑 List<string> listSong = new List<string>(); private void openbutton_Click(object sender, EventArgs e) { OpenFileDialog ofd = new OpenFileDialog(); ofd.Title = "請選擇檔案"; ofd.Multiselect = true; ofd.InitialDirectory = @"D:\queena.pan\桌面\record\wav"; ofd.Filter = "音樂檔案|*.wav|mp3檔案|*.mp3|所有檔案|*.*"; ofd.ShowDialog(); //獲得我們在資料夾中選擇所有檔案的全路徑 string[] path = ofd.FileNames; for(int i=0;i<path.Length;i++) { //將音樂檔案的檔名載入到ListBox中 listBox1.Items.Add(Path.GetFileName(path[i])); //將音樂檔案的全路徑儲存到泛型集合中 listSong.Add(path[i]); } } private void playbutton_Click(object sender, EventArgs e) { if(playbutton.Text=="播放") { axWindowsMediaPlayer1.URL = listSong[listBox1.SelectedIndex]; axWindowsMediaPlayer1.Ctlcontrols.play(); playbutton.Text = "暫停"; } else { axWindowsMediaPlayer1.Ctlcontrols.pause(); playbutton.Text = "播放"; } } private void lastbutton_Click(object sender, EventArgs e) { // 獲得當前選中歌曲的索引 int index = listBox1.SelectedIndex; index--; if (index < 0) { index = listBox1.Items.Count - 1; } //將重新改變後的索引重新的賦值給當前選中項 listBox1.SelectedIndex = index; axWindowsMediaPlayer1.URL = listSong[index]; axWindowsMediaPlayer1.Ctlcontrols.play(); } private void nextbutton_Click(object sender, EventArgs e) { int index = listBox1.SelectedIndex; index++; if (index==listBox1.Items.Count) { index = 0; } listBox1.SelectedIndex = index; axWindowsMediaPlayer1.URL = listSong[index]; axWindowsMediaPlayer1.Ctlcontrols.play(); } }

相關推薦
C#使用axWindowsMediaPlayer實現音樂播放器
1 載入COM元件,把Windows Media Player控制元件拖放到Winform窗體中 工具--》選擇工具箱項--》COM元件--》Windows Media Player 2 音樂播放器 playbutton 播放 lastbutton 上一曲 nextb
C# winform框架 音樂播放器開發 聯網下載音樂功能的實現原理及原始碼(純原創--)
首先 ,我做下載音樂功能;主要是為了探究它是怎麼實現的;所以介面很醜,不要在意哈---- 接下來進入正題: 1.首先: 介面中下載音樂的部分主要是由3個segment組成:: 一個textbox,用於輸入比如你喜歡的歌曲名/歌手;; 第二個是button1 這是主
Linux c實現音樂播放器(madplay)
/* 專案需求: 1.實現音樂基本功能:播放,暫停及繼續,下一首,上一首,退出。 2.自動生成歌曲列表檔案。(重定向) 3. 實現單曲迴圈。 思路:
Android實現音樂播放器(一)
simple ani call ket 打開文件 界面 方式 .cn 點擊 Graphical User Interface 本篇文章記錄了我實現Android簡單音樂播放器的過程,(一)中介紹了怎麽構建音樂播放器的前端頁面。首先大家看一下,界面最後是這樣的(界面有
JS實現音樂播放器
我們 title 函數類 offsetx brush inner text 根據 顯示 JS實現音樂播放器 前 言 最近在復習JS,覺得音樂播放器是個挺有意思的東西,今天就來用我們最原生的JS寫一個小小的音樂播放器~ 主要功能: 1
用Vue來實現音樂播放器(十六):滾動列表的實現
com 作用 efault nor 大小 -s stylus BE ack 滾動列表是一個基礎組件 他是基於scroll組件實現的 在base文件夾下面創建一個list-view文件夾 裏面有list-view.vue組件 <template>
用Vue來實現音樂播放器(十八):右側快速入口點擊高亮
為我 UC 沒有 short cut this 必須 左右 png 問題一:當我們點擊右側快速入口的時候 被點擊的地方高亮 首先我們要知道右側快速入口是為什麽高亮??因為當watch()監控到scrollY的變化了的時候 將scrollY的值和listHeight相比較
用Vue來實現音樂播放器(八):自動輪播圖啊
-s AR better hold ons ntp next start upd slider.vue組件的模板部分 <template> <div class="slider" ref="slider"> <div class=
Vue實現音樂播放器(七):輪播圖組件(二)
item [] tin neo pic () client link ons 輪播圖組件 <template> <div class="slider" ref="slider"> <div class="slider-
用Vue來實現音樂播放器(九):歌單數據接口分析
QQ 插件 但是 之間 nbsp 跨域問題 前端 代理服務 一點 z這裏如果我們和之前獲取輪播圖的數據一樣來獲取表單的數據 發現根本獲取不到 原因是qq音樂在請求頭裏面加了authority和refer等 但是如果我們通過jsonp實現跨域
Python挑翻音樂網,GUI實現音樂播放器,無敵Pythoner煉成記!
了解 nbsp python源碼 利用 imp 發布 mage 文章 獲取 今天幾篇博文都是些Python純幹貨,有難度大的,也有難度比較低的適合新手的。但無一列外,就是它們都會有源碼+視頻教程二合一供大家學習。這樣的文章有個好處,本人的文章多次遭其它人cop
用Vue來實現音樂播放器(三十八):歌詞滾動列表的問題
vue 三十八 pla -s toggle 情況 TP 解決辦法 暫停 1、頻繁切換歌曲時,歌詞會跳來跳去 原因: // 歌詞跳躍是因為內部有一個currentLyric對像內部有一些功能來完成歌詞的跳躍 //每個currentLyric能實現歌曲的播放跳到相應的位置 是
用Vue來實現音樂播放器(四十):歌單詳情頁布局以及Vuex實現路由數據通訊
二級 font 利用 imp 實現 map color 音樂 image 1、歌單詳情頁是推薦頁面的二級路由頁面 將推薦頁面歌單的數據傳到歌曲詳情頁面 利用vuex 1、首先在state下定義一個歌單對象 disc{} 2、在mutaions
Mediaplayer實現音樂播放器,支援後臺播放
mediaplayer是Android開發中常見的播放音訊檔案的類。這個demo主要實現掃描本地的mp3音訊檔案並支援後臺播放,廢話不多說,直接上程式碼 1,佈局檔案: <?xml version="1.0" encoding="utf-8"?> <LinearLayout
簡單實現音樂播放器
package com.example.music; import android.app.Activity; import android.media.MediaPlayer; import android.os.Bundle; import android.os.Environment; im
使用百度音樂盒API介面實現音樂播放器
百度音樂盒提供了一個便捷的API可以拿來訪問一些音樂資源,開發者通過訪問指定格式的url可以拿到返回的資料,這個資料可以是json或者xml,這裡麵包含了歌曲的資訊。完整的API各種訪問格式是非常豐富的,參見http://www.cnblogs.com/liuying19
實現音樂播放器歌詞顯示效果
這兩天有個任務,說是要寫一個QQ音樂播放器歌詞的那種效果,畢竟剛學自定義View,沒有什麼思路,然後就Google.寫了一個歌詞效果,效果圖在後面,下面是我整理的程式碼。 首先實現這種效果有兩種方式 1.自定義View裡過載onDraw方法,自己繪製歌詞 2
利用jQuery實現音樂播放器
本人挺喜歡音樂,一直有個想法實現一個音樂播放器,之前一直都在積累知識,學習了原生JS和jQuery庫。現在覺得是時候了,因此這次利用jQuery庫來實現。 這個音樂播放器現在實現的主要有以下功能: 在主頁面點選播放歌曲; 頁面底部點選可以跳到播放頁面,頁面
實現音樂播放器後臺Service服務一直存在的解決思路
最近實現一個音樂播放器的小專案,實現後臺播放歌曲的功能,即使退出程式也可以一直播放歌曲,服務不被停止。 實現這個功能的過程中遇到了有兩個問題: 問題1、退出程式之後,service播放歌曲的服務在後臺執行,但是當螢幕鎖屏之後,播放一段時間後,服務被停止,歌曲
Objective-C簡單的音樂播放器(邊下邊播)
Objective-C中的音樂播放大多用AVAudioPlayer,它有很多優點: (1)可以播放任意長度音樂; (2)可以迴圈播放; (3)可以控制播放的時間; (4)可以控制聲道的音量實現立體聲效果; (5)可以調整音量。 但是AVAudioPl