Jquery學習理解 (課堂)
Jquary概述 3
1.Jquary簡介 3
1.1什麽是jquery 3
2.使用jquary 4
2.1瀏覽器如何解析HTML文件 4
2.2利用選擇器定位節點 4
2.3調用方法操作節點 5
2.4Jquary的使用步驟 5
3. Jquary對象 5
*3.1什麽是jquary對象 5
3.2jquery對象與DOM對象的關系 5
3.3DOM對象轉化為jQuery對象 6
jquary選擇器 6
1.Jquery選擇器 6
1.1什麽是jquery選擇器 6
1.2選擇器種類 6
2基本選擇器 7
2.2基本選擇器 7
3層次選擇器 8
3.3層次選擇器 8
4.過濾選擇器 9
4.1基本過濾選擇器
4.2內容過濾選擇器 10
4.3可見性過濾選擇器 10
4.4屬性過濾選擇器 11
4.5狀態過濾選擇器 11
5. 表單選擇器 11
5.5表單選擇器 11
jQuary操作DOM 12
1. 讀寫節點 12
1.1讀寫節點 12
2.增刪節點 13
2.1創建DOM節點 13
3. 樣式操作 13
3.1樣式操作 13
4. 遍歷節點 14
4.1遍歷節點 14
Jquery事件處理 14
1. 事件處理 14
1.1使用jquery實現事件綁定 14
1.2獲取事件對象event 14
1.3事件對象的常用屬性 15
2. 事件冒泡 15
2.1什麽是事件冒泡 15
3. 合成事件 16
3.1合成事件 16
4. 模擬操作 16
4.1模擬操作的語法 16
jquery動畫 16
1jquery動畫 16
1.1顯示隱藏動畫效果 17
1.2上下滑動式的動畫實現 17
1.3淡入淡出示動畫效果 17
1.4自定義動畫效果 17
鏈接 17
Jquary概述
1.Jquary簡介
1.1什麽是jquery
jQuery是優秀的javascript框架,一個輕量級的js庫。
他封裝了js,css,DOM,提供了一致的簡潔的API
兼容
使用戶更方便的處理HTML,Events,實現動畫效果並且方便為網站提供ajax交互
使用戶的HTML頁面保持代碼和HTML內容的分離
Jquary是js的框架,極大了簡化了js編程
2.使用jquary
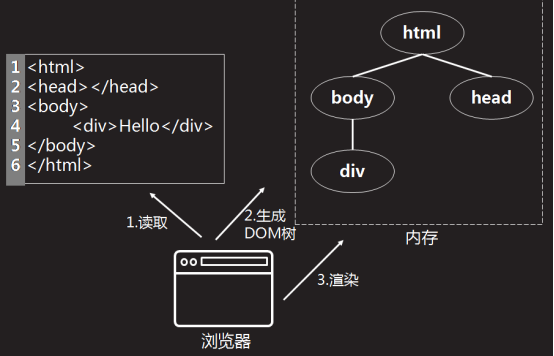
2.1瀏覽器如何解析HTML文件

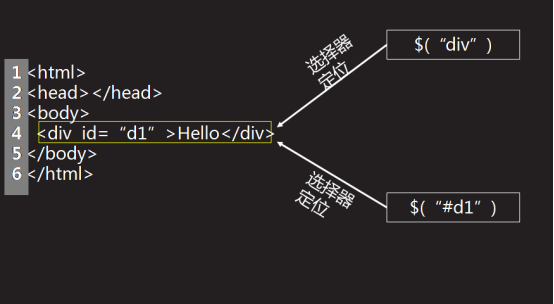
2.2利用選擇器定位節點

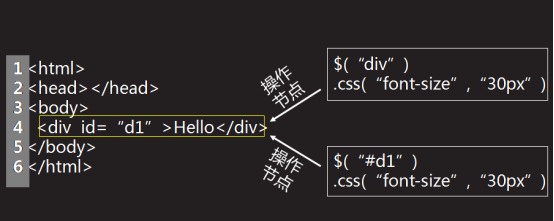
2.3調用方法操作節點

2.4Jquary的使用步驟
- 引入jquary的js文件
- 使用選擇器定位要操作的節點
- 調用jquary方法進行操作
3. Jquary對象
*3.1什麽是jquary對象
Jquery為了解決瀏覽器的兼容問題兒提供的一種統一封裝後的對象描述
jQuary提供的方法是針對jQuary對象特有的,而且大部分方法的返回值類型也是jQuary對象,所以方法可以連綴調用“jQuary對象.方法().方法().方法()........"
如:$("div")和$("#d1")都是jQuary對象
DOM對象->jQuary對象
3.2jquery對象與DOM對象的關系
Jquary對象本質上是一個DOM對象數組,他在該數組中擴展了一些操作數組中元素的方法
可以直接操作這個數組:
Obj.length:獲取數組長度
Obj.get(index):獲取數組中的某一個DOM對象
Obj:[index]:等價於obj.get(index)
3.3DOM對象轉化為jQuery對象
DOM對象可以直接轉換為jQuery對象
-$(DOM對象)
jquary選擇器
1.Jquery選擇器
1.1什麽是jquery選擇器
Jquery選擇器類似於CSS選擇(定位元素,施加樣式),能夠實現定位元素,施加行為
使用jquery選擇器能夠將內容和行為分離
類似於css選擇(定位元素,施加樣式)
能夠實現定位元素 施加行為
使用jquary選擇器能夠將內容與行為分離
1.2選擇器種類
1.基本選擇器
2.層次選擇器
3.過慮選擇器
4.表單選擇器
2基本選擇器
2.2基本選擇器
元素選擇器:依據標簽名定位元素
-$(“標簽名”)
類選擇器:根據class屬性定位元素
$(“.class屬性名”)
Id選擇器:根據id屬性定位元素
-$(“#id”)
選擇器組:定位一組選擇器所對應的所有元素
-$(“#id,.importent”)
1.#id
特點:最快,盡量使用id選擇器
<body> <div id="d1"> hello jquary </div> <body>
function f() { $("#d1").css(‘font-size‘,‘30px‘);}
2..class
特點:根據class屬性定位元素
<body> <div class="s1"> hello </div>
<div class="s1">jquary </div>
<body>
function f(){
$(‘.s1‘).css(‘font_size‘,‘30px‘)
}
3.element
標記選擇器或元素選擇器,依據HTML標記來區分
<body>
<div id="d1">hello</div>
<div class="s1">jQuary</div>
</body>
function f(){
$(‘div‘).css(‘font-size‘,‘30px‘)
}
4.select1.select2,...selectN
合成選擇器
,即所有選擇器的合集
<body>
<div id="d1">hello</div>
<div class="s1">jQuary</div>
<p>空白格</p>
</body>
function f(){
$(‘#d1,.s1,p‘).css(‘font-size‘,‘30px‘);
}
2.*
所有的頁面元素,很少使用
<body>
<div id="d1">hello</div>
<div class="s1">jQuary</div>
<p>空白格</p>
</body>
function f(){
$(‘*‘).css(‘font-size‘,‘30px‘);
}
3層次選擇器
3.3層次選擇器
1.在select1元素下,選中所有滿足select2的子孫元素
-$(“select1 select2”)
select1空格select2
根據select1找到節點後,再去尋找子節點中符合select2的
節點(重要)
<div id="d1">
<div id="d2">hello</div>
<div class="s1">jQuary</div>
<p>空白格</p>
</div>
function f(){
$(‘#d1 div‘).css(‘font-size‘,‘30px‘);
}
- select1>select2
在select1 元素下,選中所有滿足select2 的子元素
只查找直接子節點,不查找間接子節點
<div id="di">
<div>hello</div>
<p>jQuary</p>
<div><p>空白頁<p><div>
</div>
function f(){
$(‘#d1>div‘).css(‘font-size‘,‘30px‘);
}
- select1+select2
選中select1 元素下,滿足select2的下一個弟弟
"+" 表示下一個兄弟節點
<div id="d1">
<div id="d2">hello</div>
<div id="d3">jQuary</div>
<div><p id="d4">空白格</p></div>
</div>
function f(){
$(‘#d2+div‘).css(‘font-size‘,‘30px‘);
}
- select1~select2
選中select1元素,滿足select2的所有弟弟
"~" 代表下面的所有兄弟
<div id="d1">
<div id="d2">hello</div>
<div id="d3">jQuary</div>
<div><p id="d4">空白格</p></div>
</div>
function f(){
$(‘#d2~div‘).css(‘font-size‘,‘30px‘);
}
4.過濾選擇器
4.1基本過濾選擇器
根據元素基本特征定位元素,常用於表格和類表
過濾選擇器以“;”或“{}”開始
:first 第一個元素
:last 最後一個元素
:not(selector) 把selecto排除在外
:even 挑選偶數行
:odd 挑選奇數行
:eq(index) 下標等於index的元素
:gt(index)下標大於index的元素
:lt(index) 下標小於index的元素

基本過濾選擇器
<table>
<thead>
<tr><td>歌手</td><td>年齡</td></tr>
</thead>
<tr><td>鄧小棋</td><td>22</td></tr>
<tr id="tr1"><td>們速</td><td>31</td></tr>
<tr><td>雨神</td><td>26</td></tr>
</tbody>
</table>
function f(){
$(‘table tr:first‘).css(‘background-color‘,‘#ccc‘);
}
4.2內容過濾選擇器
內容過濾選擇器包含
根據文本內容定位元素
contains(text):匹配包含給定文本的元素
empty:匹配所有不包含子元素或文本的空元素
has(selector):匹配含有選擇器所匹配的元素
parent:匹配含有子元素或者文本的元素

4.3可見性過濾選擇器
根據可見性定位元素
hidden: 匹配所有不可見元素,或type為hidden
visible: 匹配所有的可見元素
<div>hello jQuary</div>
<div style="display:none;">hello Ajax</div>
function f(){
$(‘div:hidden‘).css(‘display‘,‘block‘);
$(‘div:hidden‘).show(normal);
$(‘div:visible‘).hide(800);
}
$(“input:hidden”)
4.4屬性過濾選擇器
根據屬性定位元素
{attribute} 匹配具有attribute屬性的元素
{attribute=value} 匹配屬性等於value的元素
{attribute!=value} 匹配屬性不等於value的元素
子元素過濾選擇器
nth-child(index/even/odd)將為每一個父元素匹配
子元素,index是從1開始的整數,表示對應位置的子元素
eq(index)匹配一個給定索引值的元素,index是從0開始的整數
<ul>
<li>item1</li>
<li>item2</li> $(‘ul li:eq(1)‘)
<li>item3</li>
</ul>
<ul>
<li>item1</li>
<li>item2</li> $(‘ul li:nth-child(2)‘)
<li>item3</li>
</ul>
子元素過濾選擇器
$(“input[value=’你好’]”)
4.5狀態過濾選擇器
表單對象屬性過濾選擇器
enabled: 匹配可用元素
disabled: 匹配不可用元素
checked: 匹配選中的checkbox
selected: 匹配選中的option
- 表單選擇器
5.5表單選擇器
包括:
input
Text 匹配文本框
Password 匹配密碼框
Radio 匹配單選框
Checkbox 匹配多選框
Submit 匹配提交按鈕
image
Reset 匹配重置按鈕
Button 匹配普通按鈕
File 匹配文件框
Hidden 匹配隱藏框
$(“:text”)
jQuary操作DOM
1. 讀寫節點
1.1讀寫節點
html()
讀取或修改節點的HTML內容
<div id=‘di‘>
<span>hello jQuary</span>
</div>
function f(){
alert($(‘#d1‘).html());
}
text()
讀取或修改節點的文本內容
<div id=‘d1‘>
<span>hello jQuary</span>
</div>
function f()
{
alert($(‘#d1‘).text());
}
val()
讀取或修改節點的value屬性值
<input name=‘uname‘/>
function f(){
alert($(‘:text‘).val(‘空白格‘));
}
attr
讀取或者修改節點的屬性
<div id=‘d1‘>
<span>hello jQuary</span>
</div>
function f(){
$(‘#d1‘).attr(‘style‘,‘color:red;‘));
}
2.增刪節點
2.1創建DOM節點
$(“節點內容”)
$(“<span>你好<span>”)
$(html)
如創建一個div,並加在body的最後一個節點
代碼如下:
var $obj=$(‘<div>hello jQuary</div>‘);
clone()
clone(true):復制的節點也具有行為(將處理代碼一塊復制)
插入DOM節點
Parent.append(obj) 作為最後一個子節點添加進來
Parent.prepend(obj) 作為第一個子節添加進來
Brother.after(obj) 作為下一個兄弟節點添加進來
Brother.before(obj) 作為上一個兄弟節點添加進來
刪除DOM節點
Obj.remove() 刪除節點
Obj.remove(selector) 只刪除滿足selector的節點
Obj.empty() 清空節點
3. 樣式操作
3.1樣式操作
jQuary操作DOM-樣式操作
attr("class","") 獲取和設置
addClass("") 追加樣式
removeClass("") 移除樣式
removeClass() 移除所有樣式
toggleClass("") 切換樣式
hasClass("") 判斷是否有某個樣式
css("") 讀取css值
css("","") 設置多個樣式
4. 遍歷節點
4.1遍歷節點
children()/children(selector) 只考慮直接子字節
next()/next(selector) 下一個兄弟節點
prev()/prev(selector) 上一個兄弟節點
siblings()/siblings(selector) 所有其他兄弟
find(selector) 查找滿足選擇器的所有後代
parent() 父節點(沒有選擇器)
Jquery事件處理
1. 事件處理
1.1使用jquery實現事件綁定
語法:
$obj.bind(“事件類型,事件處理函數”)
如:$obj.bind(‘click’,fn);
簡寫模式$obj.click(fn)
註:$obj.click()則代表觸發了click事件
1.2獲取事件對象event
只需要為事件處理函數傳遞任意一個參數
如:$obj.click(function(e){...})
E就是事件的對象,但已經經過jquery對底層事件的封裝
封裝後事件的對象可以方便的兼容個瀏覽器
1.3事件對象的常用屬性
獲取事件源e.targer,返回值是DOM對象
獲取鼠標點擊的坐標
2. 事件冒泡
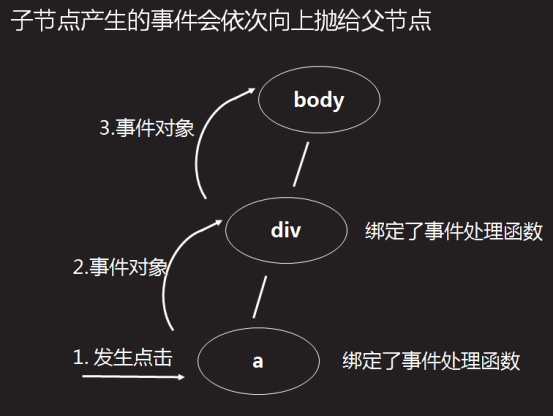
2.1什麽是事件冒泡
子節點產生的事件會依次向上拋給父節點

如何取消事件冒泡
E.stoppropagation()可以取消事件冒泡
$(‘a’).click(function(e)){
Alert(‘點擊啦一個鏈接’);
E.stoppropagation();
}
3. 合成事件
3.1合成事件
Jquery合成事件種類
Hover(mouseenter,mouseleave) 模擬光標懸停事件
Toggle() 在多個事件響應中切換
合成事件示例
增加一張圖片
鼠標懸停在圖片上時讓圖片放大
鼠標移出時讓圖片變回原始狀態
4. 模擬操作
4.1模擬操作的語法
$obj.trigger(事件類型)
如:$obj.trigger(“focus”);
簡寫形式 $obj.focus();

jquery動畫
1jquery動畫
1.1顯示隱藏動畫效果
Show()/hide()
作用:通過同時改變元素的寬度和高度來實現顯示或隱藏
用法:$obj.show(執行時間,回調函數);
執行時間:slow,normal,fast或毫秒數
回調函數,動畫執行完畢後要執行的函數
1.2上下滑動式的動畫實現
slideDown()/slideup()
作用:通過改變高度來實現顯示或隱藏的效果
用法同show()/hide()
1.3淡入淡出示動畫效果
fadeIn()/fadeout()
作用:通過改變不透明度opacity來實現顯示或者隱藏
用法同show/hide
1.4自定義動畫效果
Animate(偏移位置,執行時間,回調函數)
偏移位置:{}描述動畫執行之後元素的樣式
執行時間:毫秒數
回調函數:動畫執行結束後要執行的函數
$(“div”).click(function(){
$(this).animate({‘left’:’500px’},4000);
$(this).animate({‘top’:’300px’},2000);
});
Jquery學習理解 (課堂)
