小程序view排版
阿新 • • 發佈:2017-10-17
add src consola cti 均勻分布 star 技術 blog enter
<view class="bc">
<view>
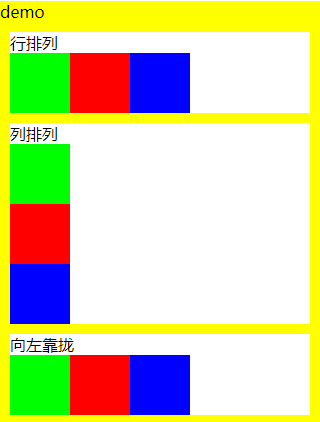
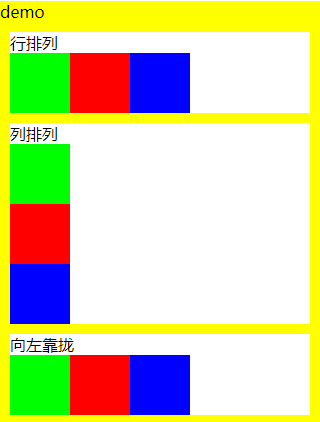
<text bc_text>demo</text>
</view>
<view class="bc_2">
<view>行排列</view>
<view style="display:flex; flex-direction:row;">
<view class=‘flex_item green‘></view>
<view class=‘flex_item red‘></view> 



小程序view排版
