Python學習 Day 041 - css 盒模型
阿新 • • 發佈:2018-11-02
主要內容
- 1.盒模型
- 2.浮動
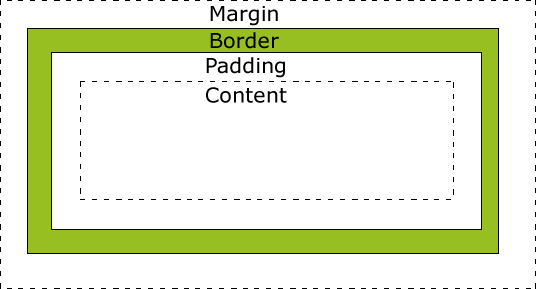
1.盒模型

(1)盒模型的屬性
- width :內容的寬度
- height :內容的寬度
- padding :內邊距,邊框到內容的距離
- border :邊框,就是指的盒子的寬度
- margin :外邊距,盒子邊框到附近最近盒子的距離

<title>Title</title>
<style>
.box{
width: 200px;
height:200px;
padding:50px;
background-color:red;
border: 1px solid yellow;
margin: 30px;
}
</style>
</head>
<body>
<div class
盒模型程式碼
(2)盒模型的計算
- 通過padding能調整子內容的位置,對於padding來說,通常描述的是父子之間的距離
(3)padding(內邊距)
padding:就是內邊距的意思,它是邊框到內容之間的距離
另外padding的區域是有背景顏色的。並且背景顏色和內容的顏色一樣。也就是說background-color這個屬性將填充所有的border以內的區域
padding的設定

<title>Title</title>
<style>
.container{
width: 200px;
height: 200px;
background-color: yellow;
/*四個方向都有值*/
/*padding: 30px;*/
/*兩個值:上下 左右*/
/*padding: 20px 30px;*/
/*三個值:上 左右 下*/
/*padding: 30px 20px 40px ;*/
/*四個值:上 右 下 左 順時針*/
/*padding: 20px 30px 40px 50px;*/
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
padding的設定
(4)border(盒子邊框)

<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
background-color:yellow;
/*border: 1px solid red;*/
/*根據方向來設定屬性*/
/*border-left: 5px solid darkred;*/
/*border-right: 5px dotted darkblue;*/
/*border-top: 8px double darkcyan;*/
/*border-bottom: 4px solid darkgreen;*/
/*根據三要素*/
/*設定順序是逆時針*/
border-width: 2px 5px 8px 10px;
border-style:solid double dashed dotted;
border-color:red blue cyan dodgerblue;
}
</style>
</head>
<body>
<!--三要素 粗細 線性樣式 顏色-->
<div class="box"></div>
border設定

<title>Title</title>
<style>
.sanjiao{
width: 0;
height: 0;
border-left:50px solid transparent;
border-bottom:50px solid green;
border-right:50px solid transparent;
}
</style>
</head>
<body>
<div class="sanjiao"></div>
</body>
三角形的製作
(5)margin
定義:外邊距一個盒子到另一個盒子的距離,前提條件:標準文件流下
水平方向上:不會出現任何問題

<title>Title</title>
<style>
.top{
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
margin-right: 30px;
}
.header{
display: inline-block;
width: 300px;
height: 300px;
background-color:yellow;
margin-left: 50px;
}
</style>
</head>
<body>
<span class="top"></span><span class="header"></span>
水平方向設定不會有問題
垂直方向上: 會出現塌陷問題,我們以後再佈局頁面的時候設定一個方向,而不要設定兩個方向

<title>Title</title>
<style>
.top{
width: 200px;
height: 200px;
background-color: red;
/*margin-bottom: 50px;*/
}
.header{
width: 300px;
height: 300px;
background-color: yellow;
margin-top: 150px;
}
</style>
</head>
<body>
<!--此時兩個盒子的垂直方向margin出現"塌陷問題"
如何避免 只要設定一個方向
margin 描述的是兄弟標籤 的之間的距離
padding 描述的父子標籤
-->
<div class="top"></div>
<div class="header"></div>
</body>
垂直方向的塌陷問題的解決
(6)margin和padding的使用
(7)標準文件流下讓盒子居中

<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
color: #fff;
}
/*將所有a標籤設定為沒有下劃線*/
a{
font-size: 14px;
color: #b0b0b0;
text-decoration: none;
}
#top{
width: 100%;
background: #000;
height: 40px;
line-height: 40px;
}
.container{
width:1226px;
/*margin-right: auto;*/
/*margin-left: auto;*/
margin: auto;
}
#top a:hover{
color: #fff;
}
</style>
</head>
<body>
<div id="top">
<div class="container">
<div class="top-l">
<!--div標籤是塊級標籤 獨佔一行,span是行內標籤 一行內顯示-->
<a href="#">小米商城</a>
<span class="sep">|</span>
<a href="#">MIUI</a>
<span class="sep">|</span>
<a href="#" target="_self">loT</a>
<span class="sep">|</span>
</div>
</div>
</div>
<div>
<div class="container"></div>
</div>
</body>
盒子居中
2.浮動
(1)標準文件流下的微觀現象
(2)浮動的好處

<title>Title</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color:red;
/*display: inline-block;*/
float:left;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
/*display: inline-block;*/
float: right;
}
</style>
</head>
<body>
<div class="box1"></div><div class="box2"></div>
</body>
浮動的好處-實現元素的並排
(3)浮動的現象
- 脫離標準文件流
- 字圍效果
- 貼邊現象
(3)浮動帶來的問題
清除浮動的方法
給父盒子設定固定的高度

<title>Title</title>
<style>
.top{
width: 100%;
background-color: darkorange;
/*1.給父盒子設定高度*/
height: 40px;
}
.top .left{
width: 500px;
height: 40px;
float: left;
background-color: darkgreen;
}
.top .right{
width: 100px;
height: 40px;
float: right;
background-color: darkmagenta;
}
.header{
width: 500px;
height: 100px;
background-color: red;
}
/*.clearfix{*/
/*clear: both;*/
}
</style>
</head>
<body>
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="header"></div>
給父盒子設定固定gaodu
內牆法:
在最後一個浮動元素的後面新增一個空的塊級的標籤,給這個標籤設定類名clearfix

<title>Title</title>
<style>
.top{
width: 100%;
background-color: darkorange;
/*1.給父盒子設定高度*/
/*height: 40px;*/
}
.top .left{
width: 500px;
height: 40px;
float: left;
background-color: darkgreen;
}
.top .right{
width: 100px;
height: 40px;
float: right;
background-color: darkmagenta;
}
.header{
width: 500px;
height: 100px;
background-color: red;
}
.clearfix{
clear: both;
}
</style>
</head>
<body>
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="header"></div>
內牆法
偽元素清除法
.clearfix{ content:'.'; height:0; visibility:hidden; display:block; clear:both; }
overflow:hidden
| 預設值。內容不會被修剪,會呈現在元素框之外。 | |
| hidden | 內容會被修剪,並且其餘內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便檢視其餘的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便檢視其餘的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |

