vue 彈性布局 實現長圖垂直居上,短圖垂直居中
阿新 • • 發佈:2017-10-18
com 實現 this cti justify 滾動 src check htm
vue 彈性布局 實現長圖垂直居上,短圖垂直居中
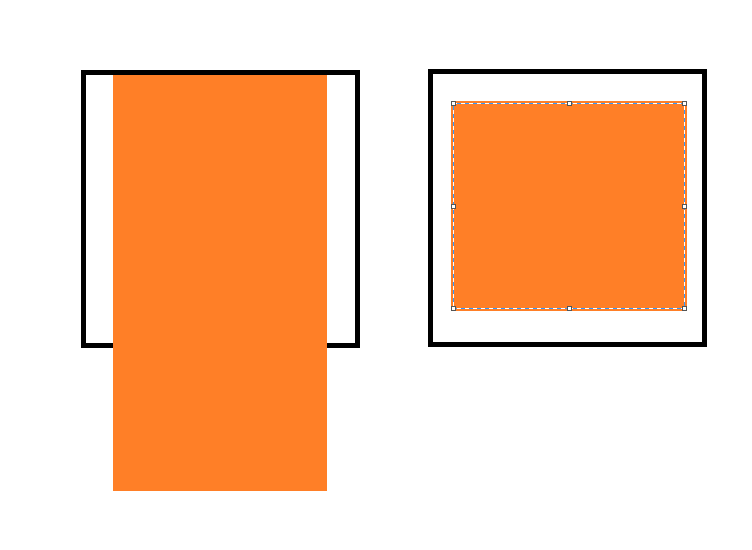
大致效果如下圖,只考慮垂直方向。長圖可以通過滾動條看,短圖居中效果,布局合理

html代碼(vue作用域內):
<div class="box" v-for="item in previewImg">
<img :src="item" @load="checkHeight($event)">
</div>
css代碼:
.box{
height: 100%;//如高度等於網頁高度
overflow: auto;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.swiper-slide.long{
justify-content: flex-start;
}js代碼(vue作用域內,使用jquery):
methods: {
checkHeight:function (event) {
var el=$(event.currentTarget);
el.parent().removeClass(‘long‘);
//this.CH 為網頁高度
if(el.height()>this.CH){
el.parent().addClass(‘long‘);
}
}
}
vue 彈性布局 實現長圖垂直居上,短圖垂直居中
