js --"說聲愛你不容易"
阿新 • • 發佈:2017-10-26
window對象 對象 容易 callee ini return tex .cn fin
<div class="tit"><label>yourName:</label><input type="text" id="yourName" /><button onclick="you(1)">確定</button></div> <script type="text/javascript"> function you(num){ var resultNum = 1;while(num < 300){ resultNum *= num ++; } var partArr = []; var part = ((resultNum < num) + typeof []); for (var i = 0; i< part.length; i++){ if((i + 1) % 3 == 0){ partArr.push(part[i]); } }var special = String.fromCharCode((this + [])[52 >> 2].charCodeAt() - 1); partArr.splice((~[]),0,special); var ele1 = document.getElementById(‘yourName‘).value; var ele2 = (resultNum / 1314 + ‘520‘) [([] + []) * 1];var ele3 = partArr.join(‘‘); var ele4 = arguments.callee.name; return [ele1, ele2 ,ele3,ele4].join(‘ ‘); } </script>
知識點:
1、超過170的大數, 階乘的結果為Infinity(無窮) (如上代碼為299 !)
2、當window對象轉換為字符串時,為‘[object window]’
3、~ 按位非
簡單一點,對任一數值 X 進行按位非操作的結果為 - ( x + 1 )
那麽, ~~X 就為 - ( - ( x + 1 ) + 1 )
4、>>右移 可以理解為10進制的 52 除以 4
5、formCharCode 和 charCodeAt ,為ASCII碼值 與 字符 相互轉換的方法
6、在函數中使用arguments.callee 指向的是函數本身
7、this指向的是函數的所有者
因為知識點都比較偏 ,
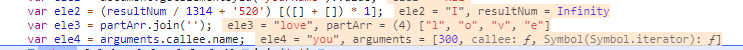
並且打印出來的結果是這樣的:
所有標題為“ 說聲愛你不容易 ”
* 以上代碼是基於 HTML5學堂 公眾號《解碼》一篇中的代碼 進行修改後的 樣子 —— 版權說明
js --"說聲愛你不容易"
